网页前端经典三列布局之 双飞翼布局
注意事项:
1、中间主体部分正确的顺序是:中;左;右,而不是左中右。
2、三项必须都浮动float:left。
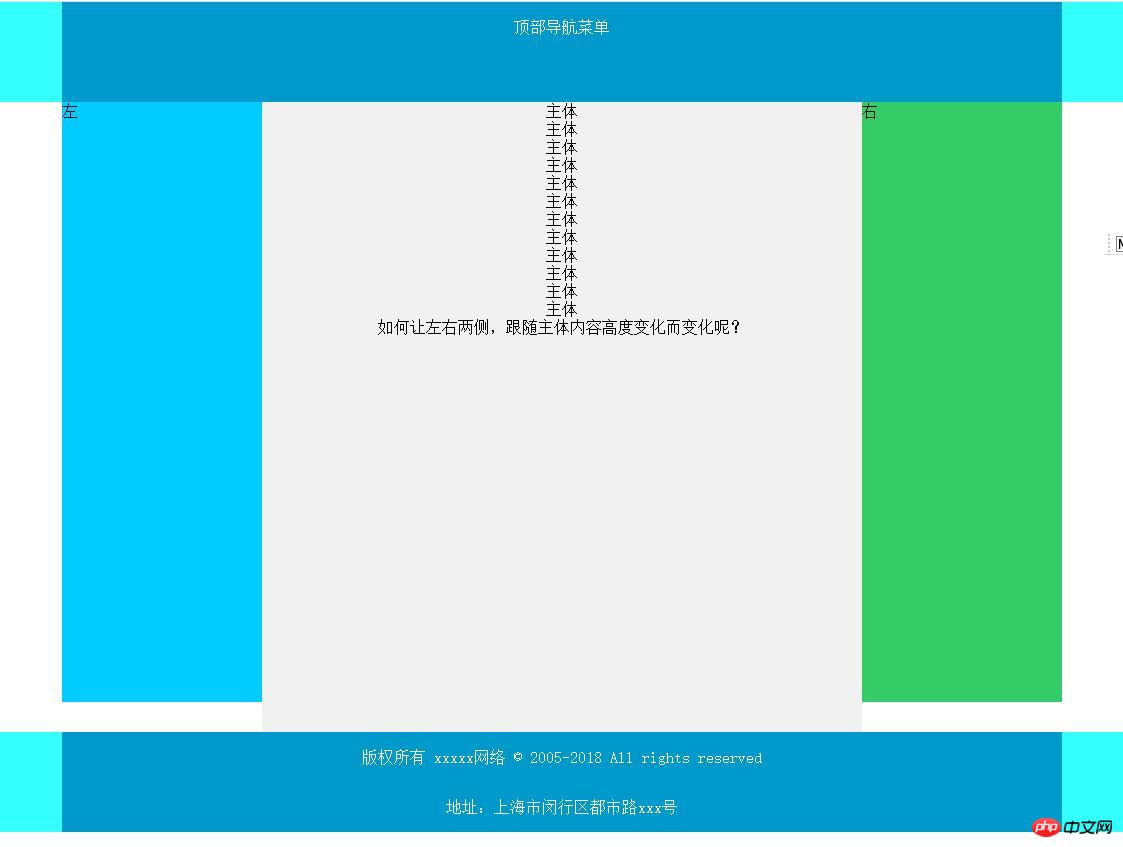
效果图:

实例
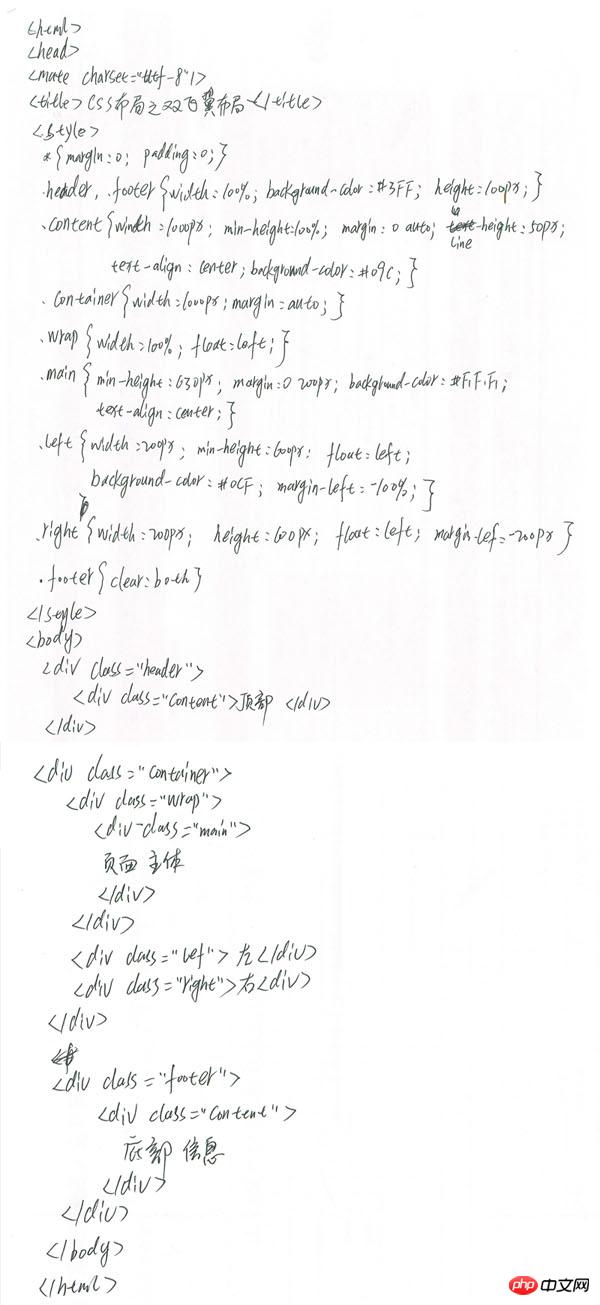
<html>
<head>
<meta charset="utf-8" />
<title>前端基础CSS布局之双飞翼布局</title>
<style>
*{ margin:0;padding:0}
.header,.footer{
width:100%;
background-color:#3FF;
height:100px;
}
.content{
margin: auto;
width:1000px;
background-color:#09C;
min-height:100%;
text-align:center;
line-height:50px;
color:#FFF;
}
.container{
width:1000px;
margin:auto;
background-color:#e2e2e2;
}
.wrap{
width:100%;/*宽度继承上级宽度*/
float:left;/*左浮动*/
}
.main{
/*自适应居中对齐,并左右各挤出200px位置*/,
margin:0 200px;
background-color:#F1F1F1;
text-align:center;
min-height:600px;
}
.left{
width:200px;
min-height:600px;
background-color:#0CF;
float:left;
margin-left:-100%;/*向左移动整个页面宽度 也可设定固定值,这样就占据了wrap挤出来的左边位置*/
}
.right{
width:200px;
min-height:600px;
background-color:#3C6;
float:left;
margin-left:-200px;/*向左移200px,这样就占据了wrap挤出来的右边位置*/
}
.footer{ clear:both;}/*清除底部浮动*/
</style>
<body>
<div class="header">
<div class="content">顶部导航菜单</div>
</div>
<!-- 主体
三列布局 顺序一定是分别是 主体、左、右
-->
<div class="container">
<div class="wrap">
<div class="main">
主体<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p><p>主体</p>
<p>主体</p>
<p>主体</p>
<p>主体</p>
如何让左右两侧,跟随主体内容高度变化而变化呢?
</div>
</div>
<div class="left">左</div>
<div class="right">右</div>
</div>
<div class="footer">
<div class="content">
版权所有 xxxxx网络 © 2005-2018 All rights reserved<br>
地址:上海市闵行区都市路xxx号</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
还有一种经典的 圣杯布局,抽空写出来分享给大家。为了更加牢固的记忆,手写一边双飞翼布局代码,希望能与您共勉。