实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>2经典三列双飞翼布局</title>
<style type="text/css">
.header, .footer {
width: 100%;
height: 60px;
background-color: #20FFFF
}
.content {
width: 1000px;
min-height: 100%; /*设为最小高度*/
margin: auto; /*设左右居中*/
background-color: #999;
text-align: center; /*内容水平居中*/
line-height: 60px; /*内联元素行高居中*/
}
.footer {
clear: both; /*清除浮动,但下面全部设好后,此清除可能注释掉*/
}
.container {
width: 1000px;
background-color: #21FF80;
margin: auto; /*内部的区块水平居中*/
overflow: hidden; /*包主浮动的主体部*/
}
.wrap {
width: 100%;
float: left; /*左浮动*/
background-color: #66CCFF;
}
.wrap .main {
min-height: 600px;
background-color: #FECC66;
margin: 0 200px; /*左右让出200宽度,*/
}
.left {
width: 200px;
min-height: 600px;
float: left; /*左浮动*/
margin-left: -100%; /*回到主体部分启点*/
background-color: #108080;
}
.right {
width: 200px;
min-height: 600px;
float: left; /*左浮动*/
margin-left: -200px; /*向左移200,刚好在主体部分最右边*/
background-color: #FD8008;
}
</style>
</head>
<body>
<!-- 头部 -->
<div class="header">
<div class="content">top</div>
</div>
<!-- 主体 -->
<div class="container">
<div class="wrap">
<div class="main">main</div>
</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
<!-- 底部 -->
<div class="footer">
<div class="content">botton</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
主要是主体部分如何回到指定位置需要多练习,如
先在中部用overflow: hidden; 包住中间主体,dom部分要先main,再左边,再右边,
并且main还要加个div块包下,还要用margin: 0 200px; 让出左右各200px
然后将三块float: left; 这样中间就在前面,左,右都排在后面,
对左块用margin-left: -100%; 让其排到最前面
对右块用margin-left: -200px;让其前移200px而正好排在主体部分最右侧
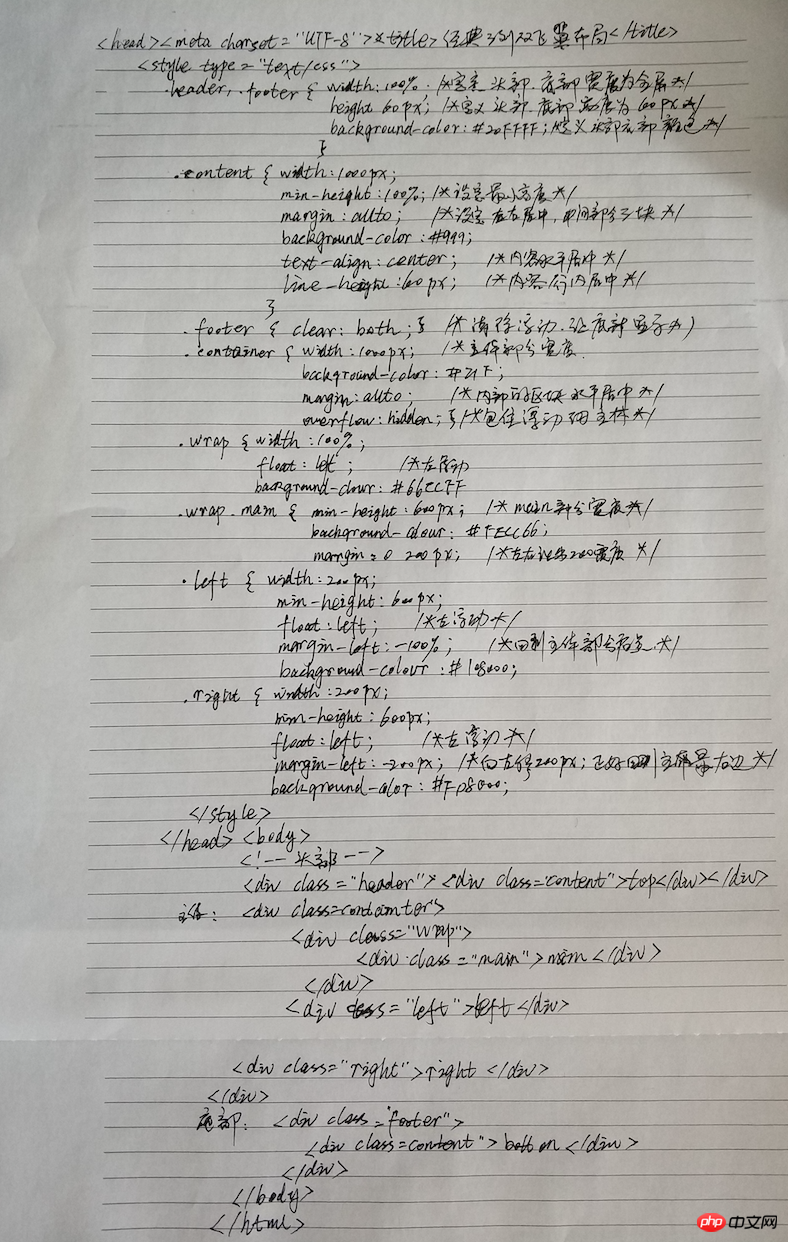
手抄部分