实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>圣杯布局的方法</title>
<style type="text/css">
/*消除默认的边距样式*/
*{margin: 0;padding: 0;}
.header,.footer{
/*设置头部底部通用样式*/
/*设置自适应最大宽度*/
width: 100%;
/*背景颜色*/
background: #9C9C9C;
/*块高度*/
height: 60px;
}
.content{
width: 1000px;/*宽度*/
height: 100%;/*继承父级高度*/
background: #5C5C5C;/*背景色*/
margin: 0 auto;/*块居中*/
text-align: center;/*文本居中*/
line-height: 60px;/*行高*/
}
.footer{
clear: both;/*清除底部浮动*/
}
/*设置内容区*/
.container{
/*父级区块*/
width: 600px;/*规定主体内宽度*/
height: 600px;/*规定主体高度*/
margin: 0 auto;/*居中*/
overflow: hidden;/*溢出隐藏 清除浮动*/
padding: 0 200px;/*左右内容填充向中间挤*/
}
/*子级区块*/
.main{
width: 100%;/*继承父级宽度*/
min-height:600px;/*设置最低高度 无内容时 避免塌陷*/
background-color: firebrick;/*背景颜色*/
float:left;/*左浮动*/
}
/*子级区块*/
.left{
float: left;/*左浮动*/
position: relative;/*浮动后相对定位*/
left: -200px;/*相对于浮动后的元素位置 左移动-200px*/
width: 200px;/*左侧区块宽度*/
min-height:600px;/*设置最低高度 无内容时 避免塌陷*/
background-color: darkcyan;/*背景颜色*/
margin-left:-100% ;/*外边距左移动-100%*/
}
/*子级区块*/
.right{
width: 200px;
min-height:600px;/*设置最低高度 无内容时 避免塌陷*/
float: left;/*左浮动*/
margin-left: -200px;/*外边距左移动-200px*/
position: relative;/*浮动后相对定位*/
right: -200px;/*相对于浮动后的元素位置 左移动-200px*/
background-color: lemonchiffon;/*背景颜色*/
}
</style>
</head>
<body>
<!--
作者:1083396620@qq.com
时间:2018-03-28
描述:
1.创建DOM结构;
1.1 分为头部 内容区 底部;
1.2内容区分 主体 左侧 右侧,主体必须在第一个
2.样式美化
2.1去除默认边距,设置文本居中 行高等 ,设置头部底部通用样式并清除底部浮动;
2.2设置内容区 父级区块container 规定主体内宽度 宽度 块元素居中 清除浮动(溢出控制)overflow: hidden并左右内容填充向中间挤padding 200px;
2.3设置子区块 main继承父级宽度 设置最低高度 无内容时 避免塌陷并,左浮动;
2.4设置左右区块 left 宽度 最低高度并左浮动 相对定位 左移动-200px 外边距左移动-100%
2.5设置左右区块 right 宽度 最低高度并左浮动 相对定位 右移动-200px 外边距左移动-200px
-->
<!--头部-->
<div class="header">
<!--头部内容-->
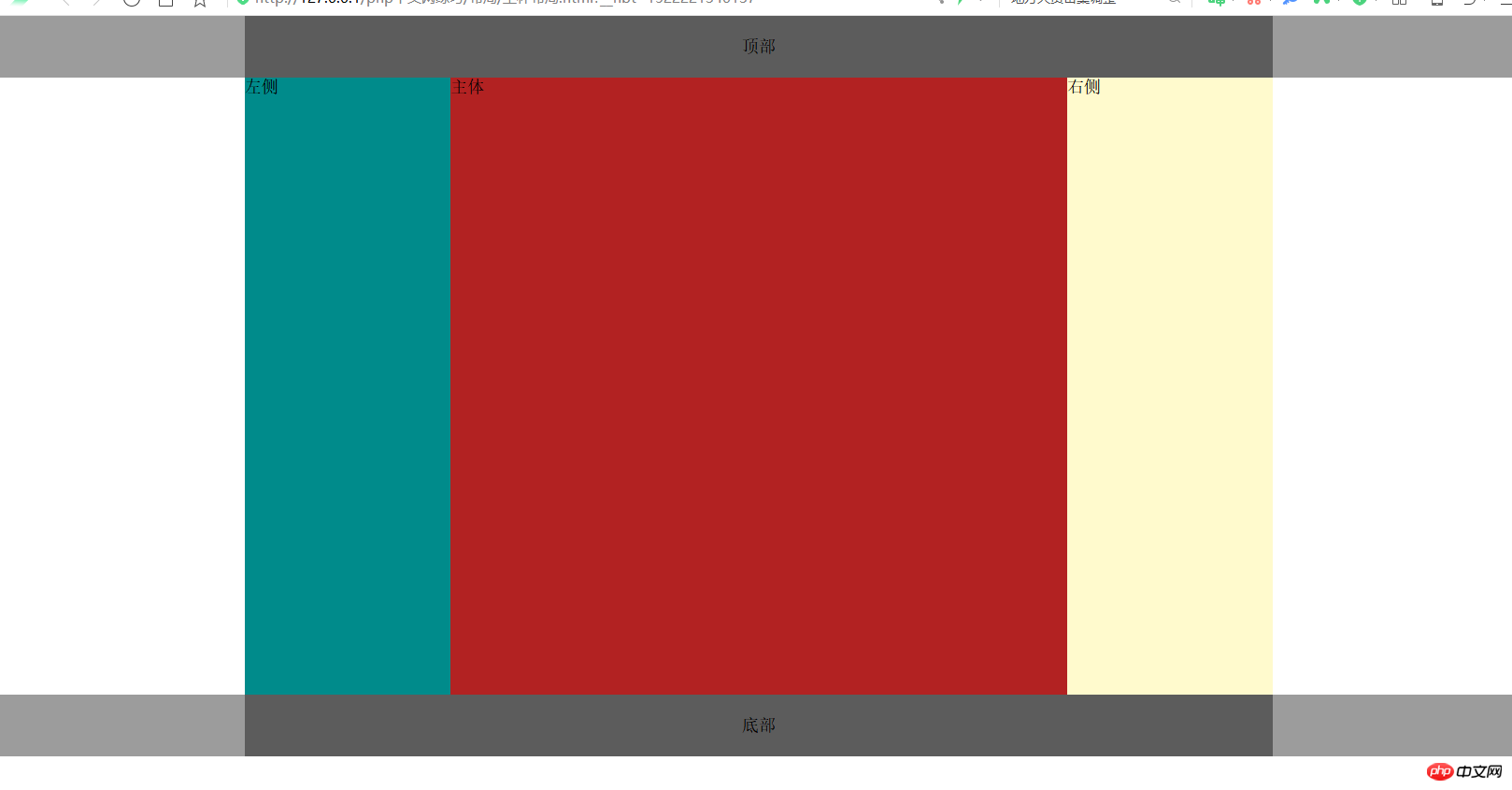
<div class="content">顶部</div>
</div>
<!--内容区-->
<div class="container">
<!--主体-->
<div class="main">主体</div>
<!--左侧区块-->
<div class="left">左侧</div>
<!--右侧区块-->
<div class="right">右侧</div>
</div>
<!--底部-->
<div class="footer">
<!--底部内容-->
<div class="content">底部</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
圣杯布局的方法总结:
1.创建DOM结构;
1.1 分为头部 内容区 底部;
1.2内容区分 主体 左侧 右侧,主体必须在第一个
2.样式美化
2.1去除默认边距,设置文本居中 行高等 ,设置头部底部通用样式并清除底部浮动;
2.2设置内容区 父级区块container 规定主体内宽度 宽度 块元素居中 清除浮动(溢出控制)overflow: hidden并左右内容填充向中间挤padding 200px;
2.3设置子区块 main继承父级宽度 设置最低高度 无内容时 避免塌陷并,左浮动;
2.4设置左右区块 left 宽度 最低高度并左浮动 相对定位 左移动-200px 外边距左移动-100%
2.5设置左右区块 right 宽度 最低高度并左浮动 相对定位 右移动-200px 外边距左移动-200px
相对于双飞翼布局较为繁杂 加入了相对定位,建议多练几遍