1.经典三列圣杯布局代码:通过float(浮动)实现三列区块布局,设置中间区块的padding属性撑开父级给左右区块留出位置,再通过浮动元素的相对定位使左右区块归位。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>经典网页布局-三列圣杯布局</title>
<style type="text/css">
.header, .footer {
width: 100%;
height: 60px;
background-color: #D3D3D3; /*lightgray*/
}
.footer {
clear: both;
}
.content {
width: 1000px;
height: 100%;
background-color: gray;
margin: auto;
text-align: center;
line-height: 60px;
}
.container {
width: 600px;
background-color: #FFFF00;/*yellow;*/
margin:auto;
overflow: hidden;
padding:0 200px;
}
.container .main {
min-height: 650px;
width: 100%;
float:left;
background-color: #F5DEB3;/*wheat;*/
}
.container .left {
width: 200px;
min-height: 650px;
float:left;
margin-left: -100%;
position: relative;
left: -200px;
background-color: #87CEFA;/*lightskyblue;*/
}
.container .right {
width: 200px;
min-height: 650px;
float:left;
margin-left:-200px;
position: relative;
right:-200px;
background-color: #90EE90;/*lightgreen;*/
}
</style>
</head>
<body>
<!-- DOM结构 -->
<div class="header">
<div class="content">这里是网页头部</div>
</div>
<div class="container">
<div class="main">主体</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<div class="footer">
<div class="content">这里是网页底部</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
2.经典三列双飞翼布局代码:通过floa他(浮动)实现三列布局,设置中间区块的margin属性挤压自己给左右区块让出位置。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>经典网页布局-三列双飞翼布局</title>
<style type="text/css">
.header, .footer {
width: 100%;
height: 60px;
background-color: #D3D3D3; /*lightgray*/
}
.footer {
clear: both;
}
.content {
width: 1000px;
min-height: 100%;
background-color: #808080; /*gray*/
margin: auto;
text-align: center;
line-height: 60px;
}
.container {
width: 1000px;
margin:auto;
overflow: hidden;
background-color: #FFFF00;/*yellow;*/
}
.wrap {
width: 100%;
background-color: #00FFFF;cyan;
float: left;
}
.main {
min-height:600px;
margin: 0 200px;
background-color: #F5DEB3;/*wheat;*/
}
.left {
width: 200px;
min-height:600px;
float:left;
margin-left:-100%;
background-color: #87CEFA;/*lightskyblue;*/
}
.right {
width: 200px;
min-height:600px;
float:left;
margin-left:-200px;
background-color: #90EE90;/*lightgreen;*/
}
</style>
</head>
<body>
<!-- DOM结构 -->
<div class="header">
<div class="content">这里是网页头部</div>
</div>
<div class="container">
<div class="wrap">
<div class="main">主体</div>
</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<div class="footer">
<div class="content">这里是网页底部</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
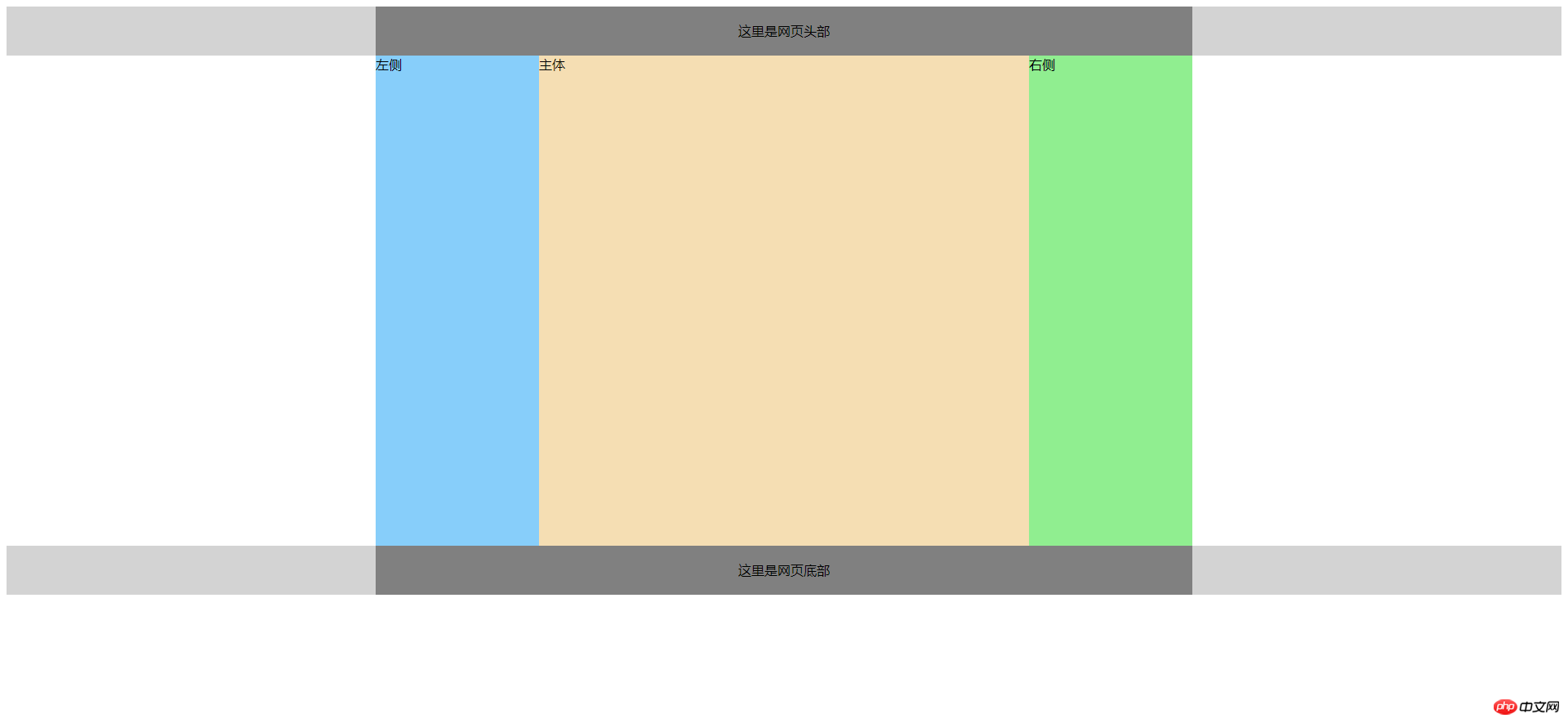
“圣杯”与“双飞翼”两种方式实现的三列布局效果一样:

经典三列圣杯布局的手抄代码:


总结:
两种经典三列布局都是通过浮动元素的特性实现的,虽然“圣杯”比“双飞翼”多用了浮动元素的相对定位,但我个人觉得其代码逻辑更清晰,所以相对更喜欢“圣杯”!

