实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双飞翼</title>
<style type="text/css">
.body{
width: 100%;
}
.top{
width: 100%;
height: 50px;
background-color: grey;
/*position: fixed;*/
}
.both{
min-width: 1000px; /*主体宽度*/
margin: auto; /*水平居中*/
overflow: hidden; /*清除浮动*/
background-color: yellow;
}
.main{
width: 100%;
background-color: black;
float: left; /*向左浮动,脱离文档流*/
}
.content{
height: 600px;
background-color: purple;
margin:0 200px; /*给左侧留200边距*/
}
.left{
width: 200px;
height: 600px;
float: left; /*设置浮动 左和右在主体下面并列一排, */
margin-left: -100%; /*上面留出200px空间,回到上边*/
background-color: green;
}
.right{
width: 200px;
height: 600px;
background-color: red;
float: left; /* 此时块在left正下方*/
margin-left: -200px; /* 主体右侧 */
}
.bottom{
width: 100%;
height: 50px;
background-color: grey;
clear: both; /* 清除左右两边的浮动元素*/
/* position: fixed;*/
}
</style>
</head>
<body>
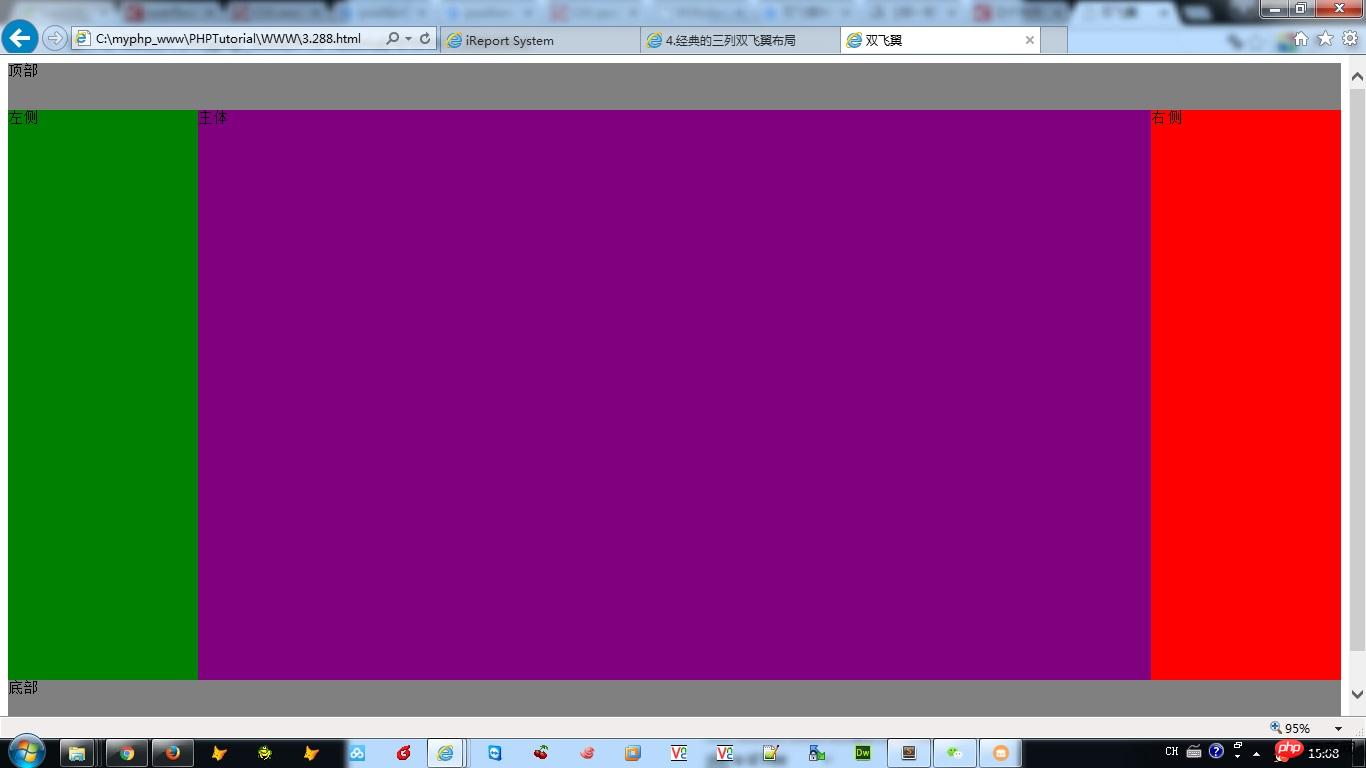
<div class="top">顶部</div>
<div class="both">
<div class="main">
<div class="content">主体</div>
</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<div class="bottom">底部</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
双飞翼布局主要是 两边定宽,中间自适应的三栏布局
具体实现思路如下:
1、设定上 下 左 右 的大小、高度、各自背景色
2、使用float 浮动
3、通过 margin-left 使左 右 回到正确的位置
4、最后margin-left margin-right 使主体左 右 两边各留出200的宽度
摸索一下午,有可能会跟在想法上会有不一样的 大家留言,谢谢。