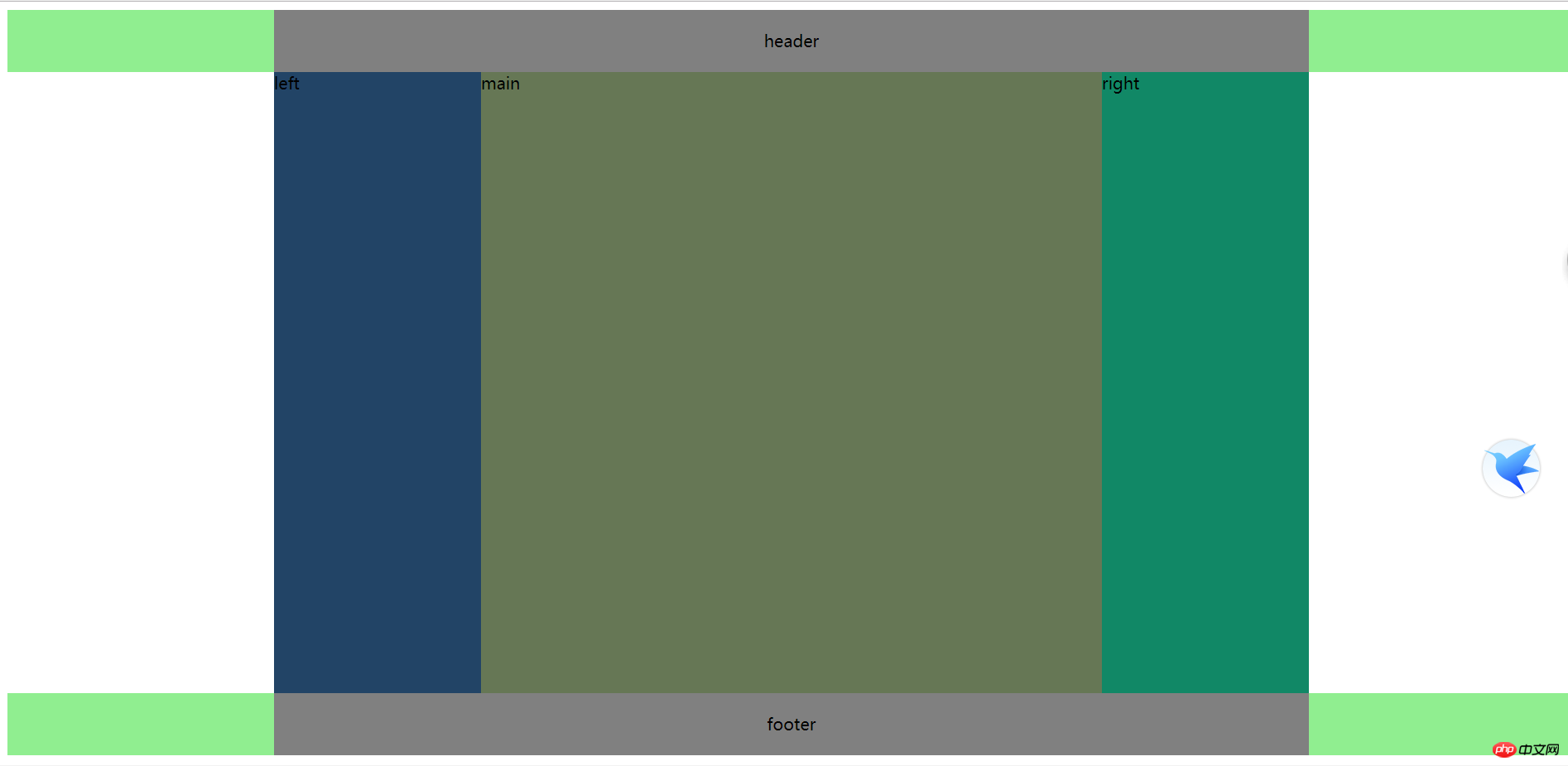
三列布局

三列双飞翼布局代码:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三列双飞翼布局</title>
<style type="text/css">
/*头部,底部设置样式*/
.header,.footer{
/*宽度自适应窗口宽度*/
width: 100%;
/*头部及尾部高度设置为60PX*/
height: 60px;
/*设置背景色为浅绿*/
background-color: lightgreen;
}
.content{
/*设置总宽度*/
width: 1000px;
/*高度引用父区块值*/
min-height: 100%;
/*背景色:灰色*/
background-color: gray;
/*水平居中*/
margin:auto;
/*内部文字水平垂直居中*/
text-align: center;
line-height: 60px;
}
.container{
/*主体的总宽度*/
width: 1000px;
/*主体内所有快水平居中*/
margin:auto;
/*使主体能够包住内部浮动区块*/
overflow: hidden;
/*设置主体背景颜色*/
background-color: lightyellow;
}
.wrap{
/*宽度和父区块相同,*/
width: 100%;
/*背景*/
background-color: skyblue;
/*左浮动*/
float: left;
}
.main{
/*最小高度为600px*/
min-height: 600px;
/*设置左右外边距为200挤位置出来*/
margin:0 200px;
/*设置背景色*/
background-color:#675;
}
.left{
/*左侧宽度*/
width: 200px;
/*最小高度值*/
min-height: 600px;
/*设置左浮动*/
float:left;
/*左侧块回到中间区块起始位置*/
margin-left: -100%;
/*设置背景色*/
background-color:#246;
}
.right{
/*右侧宽度*/
width: 200px;
/*最小高度值为600px*/
min-height: 600px;
/*左浮动*/
float:left;
/*回到上一行前移200px*/
margin-left: -200px;
/*背景色*/
background-color:#186;
}
</style>
</head>
<body>
<!-- dom结构 -->
<!-- 头部 -->
<div class="header">
<div class="content">header</div>
</div>
<!-- 主体 -->
<div class="container">
<div class="wrap">
<div class="main">main</div>
</div>
<div class="left">left</div>
<div class="right">right</div>
</div>
<!-- 底部 -->
<div class="footer">
<div class="content">footer</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
手抄部分: