双飞翼布局与圣杯布局有很多相似之处,不同的是一个使用margin,一个使用Padding来控制左右区块。究竟怎么来写呢,看实例代码:
三例双飞翼布局实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三例双飞翼布局</title>
<style>
/* 头部与底部通用样式 */
.top,.foort{
width: 100%;
height: 60px;
background-color: bisque;
text-align: center;
line-height: 60px;
}
.top2,.foor2{
width: 1000px;
height: 100%;
background-color: coral;
/* 区块水平居中 */
margin: auto;
}
/* 主体区块 父级元素*/
.comter{
width: 1000px;
background-color: yellow;
margin: auto;
/* 隐藏超出当前区块部分的内容 */
overflow: hidden;
}
.center{
width: 100%;
/* 左浮动,中间区块 父级 */
float: left;
}
/* 子级 */
.center .mai{
height: 600px;
/* 让当前区块向左右两侧各挤出200像素,并且居中显示。 */
margin: 0 200px;
background-color: green;
}
/* 左浮动,左侧区块 */
.left{
width: 200px;
height: 600px;
background-color: cyan;
float: left;
margin-left: -100%;
}
/* 左浮动,右侧区块 */
.right{
width: 200px;
height: 600px;
background-color: deeppink;
float: left;
margin-left: -200px;
}
.foort{
/*清除浮动*/
clear: both;
}
</style>
</head>
<body>
<div class="top">
<div class="top2">头部</div>
</div>
<div class="comter">
<div class="center">
<div class="mai">中间</div>
</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<div class="foort">
<div class="foor2">底部</div>
</div>
</body>
</html>运行实例 »
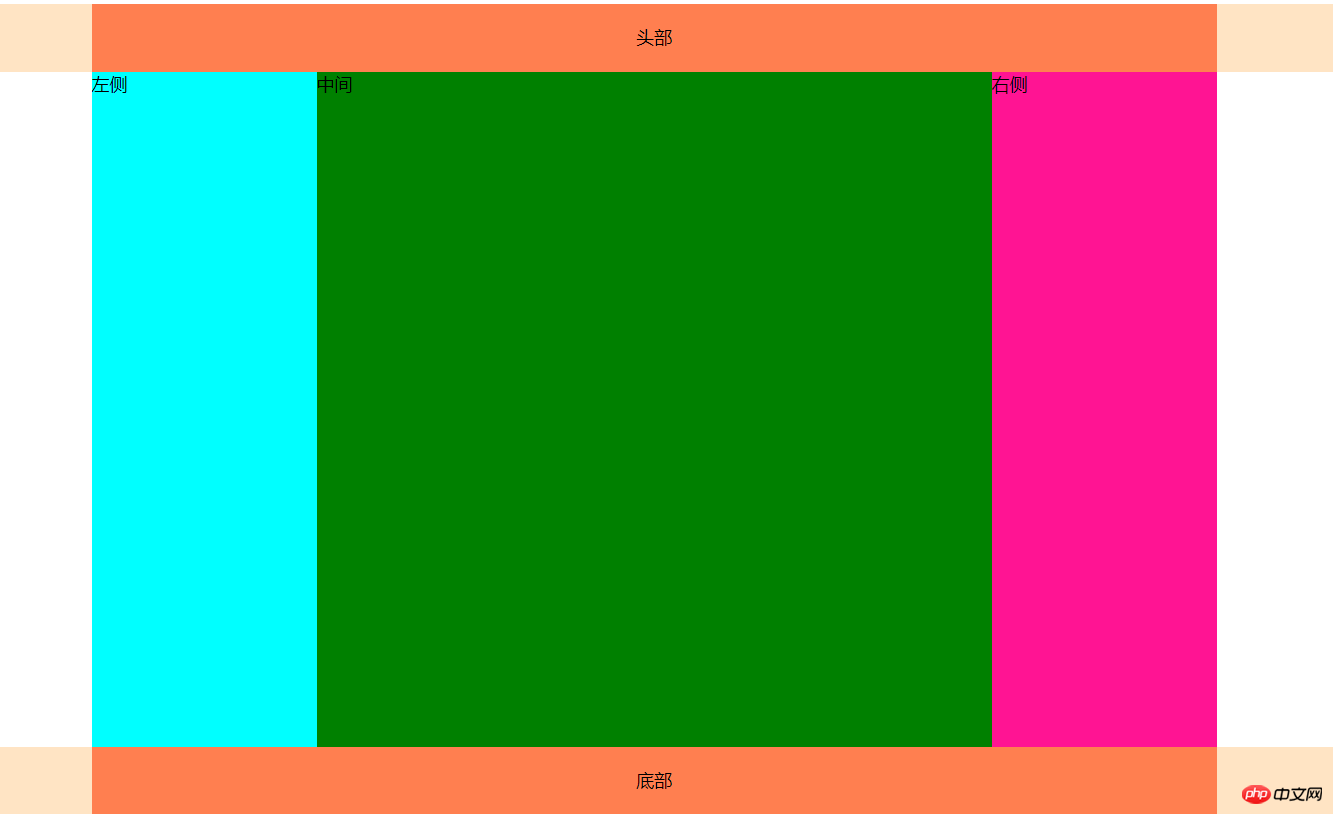
执行效果:

三例圣杯布局实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三例圣杯布局</title>
<style>
.top,.foort{
width: 100%;
height: 60px;
background-color: bisque;
text-align: center;
line-height: 60px;
}
.top2,.foor2{
width: 1000px;
height: 100%;
background-color: coral;
/* 区块水平居中 */
margin: auto;
}
.comater{
width: 600px;
height: 100%;
background-color: red;
margin:auto;
/*隐藏当前容器溢出内容部分*/
overflow: hidden;
/*给当前容器添加内边距(padding),把左右两侧向中间挤压*/
padding: 0 200px;
}
.comater .mai{
width: 100%;
height: 600px;
background-color: yellow;
/*左浮动,中间子区块*/
float: left;
}
.comater .left{
width: 200px;
height: 600px;
background-color: blue;
/*左浮动,左侧区块*/
float: left;
/*将补挤下来的左侧区块使用margin回到主体指定位置*/
margin-left: -100%;
/*为显示完整的主体内容,使用相对定位left和right把占据主体部分的位置腾出来*/
/*左侧区块遮挡了主体部分内容,设置left相对定位属性向反方向移动自身像素*/
position: relative;
left: -200px;
}
.comater .right{
width: 200px;
height:600px;
background-color: green;
/*左浮动,右侧区块*/
float: left;
/*右侧区块显示在右边位置,只需要返回自身像素*/
margin-left: -200px;
/*右侧区块遮挡了主体部分内容,使用right相对定位属性向反方向移动自身像素*/
position: relative;
right: -200px;
}
.foort{
/*清除浮动*/
clear: both;
}
</style>
</head>
<body>
<div class="top">
<div class="top2">头部</div>
</div>
<div class="comater">
<div class="mai">中间</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<div class="foort">
<div class="foor2">底部</div>
</div>
</body>
</html>运行实例 »
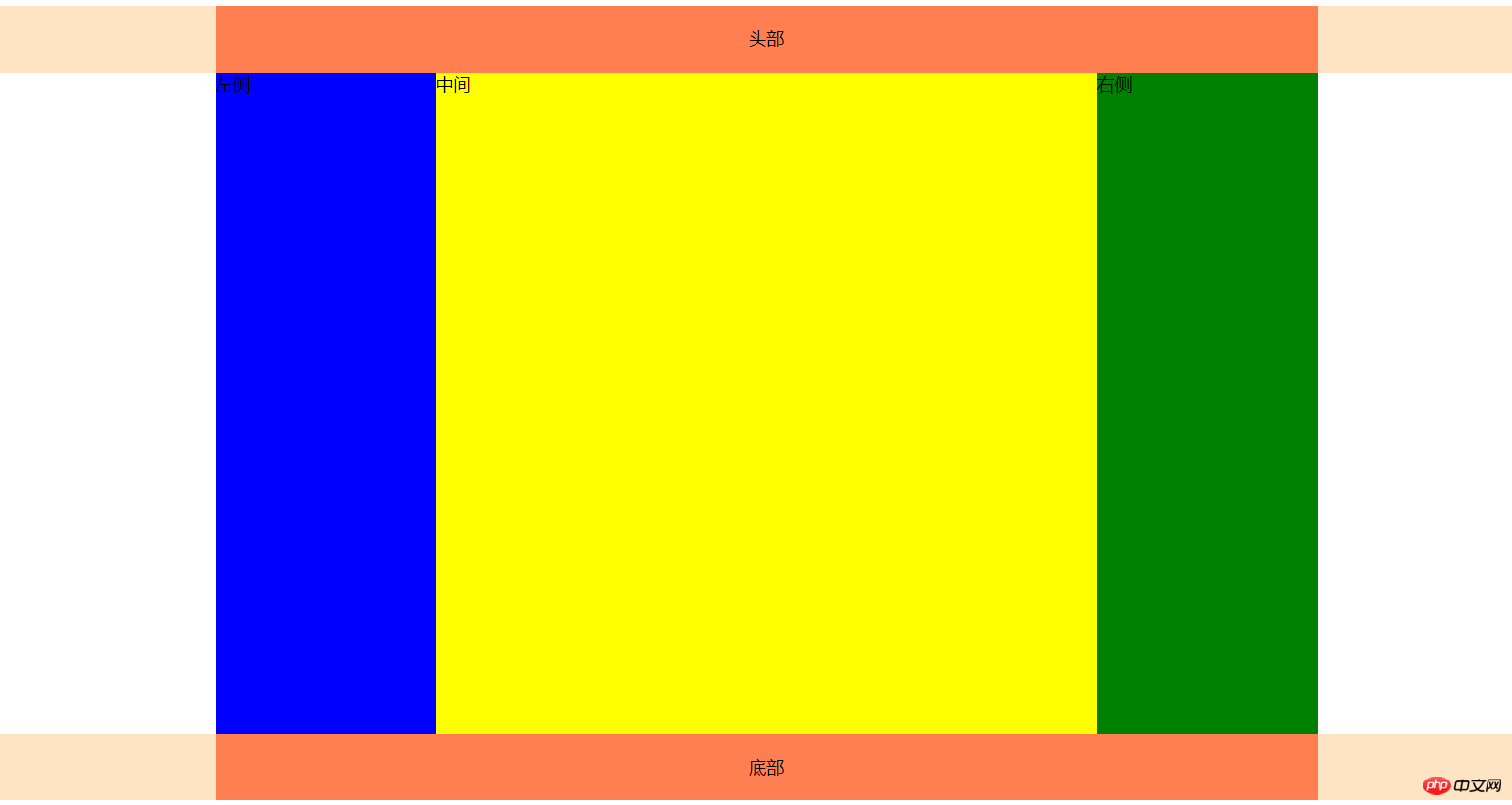
执行效果预览图:

手抄作业:


总结:通过以上2个预览图可以看出,2种布局方法的效果是一样的。那么肯定有人问了,双飞翼和圣杯哪个好呢?我只能说,2种布局各有各的长处,一个在DOM结构方面比较简洁,一个在CSS样式中比较简单。对DOM结构有洁癖的可以选择想圣杯,反之选择双飞翼。

