双飞翼代码如下(采用主体左浮动):
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>双飞翼3列布局</title>
<style type="text/css">
.header,.footer{
width: 100%;
height: 60px;
background-color: gray;
}
.footer{
clear: both;
}
.content{
min-width: 1000px;
min-height: 100%;
background-color:lightgray;
margin: auto;
text-align: center;
line-height: 60px;
}
.wrap{
width: 1000px;
min-height: 650px;
background-color:yellow;
margin: auto;
}
.wrap .container{
width:100%;
height: 650px;
/*background-color: brown;*/
background-image: url(../images/1.jpg);
background-size: cover;
float: left;
}
.wrap .left{
width: 200px;
min-height: 650px;
background-color: lightgreen;
float: left;
margin-left: -100%;
}
.wrap .right{
width: 200px;
min-height: 650px;
background-color: lightgreen;
float: left;
margin-left: -200px;
</style>
</head>
<body>
<div class="header">
<div class="content">顶部</div>
</div>
<div class="wrap">
<div class="container">主体</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<div class="footer">
<div class="content">底部</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
圣杯三列布局代码如下(相对定位,左浮动,允许字块撑开父级块)
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>圣杯3列布局</title>
<style type="text/css">
.heaber,.footer{
width: 100%;
height: 60px;
background-color:gray;
/*background-image: url(../images/1.jpg);*/
background-size: cover;
}
.footer{
clear: both;
}
.content{
width: 1000px;
height: 100%;
/*background-image: url(../images/1.jpg);*/
/*background-size: cover;*/
/*background-color: lightgray;*/
margin: auto;
text-align: center;
line-height: 60px;
}
.container{
width:600px;
background-color: yellow;
margin: auto;
overflow: hidden;
padding: 0 200px;
}
.main{
width: 100%;
height: 650px;
background-image: url(../images/1.jpg);
background-size: cover;
/*background-color: lightskyblue;*/
float: left;
}
.left{
width: 200px;
height: 650px;
background-color: lightgreen;
/*background-image: url(../images/2.jpg);*/
/*background-size: cover;*/
float: left;
margin-left: -100%;
position: relative;
left: -200px;
}
.right{
width: 200px;
height: 650px;
background-color: lightgreen;
/* background-image: url(../images/2.jpg); */
/*background-size: cover;*/
float: left;
margin-left: -200px;
position: relative;
right: -200px;
}
</style>
</head>
<body>
<div class="heaber">
<div class="content">顶部</div>
</div>
<div class="container">
<div class="main">主体</div>
<div class="left">左侧</div>
<div class="right">右侧</div>
</div>
<div class="footer">
<div class="content">底部</div>
</div>
</body>
</html运行实例 »
点击 "运行实例" 按钮查看在线实例
手下圣杯三列代码:


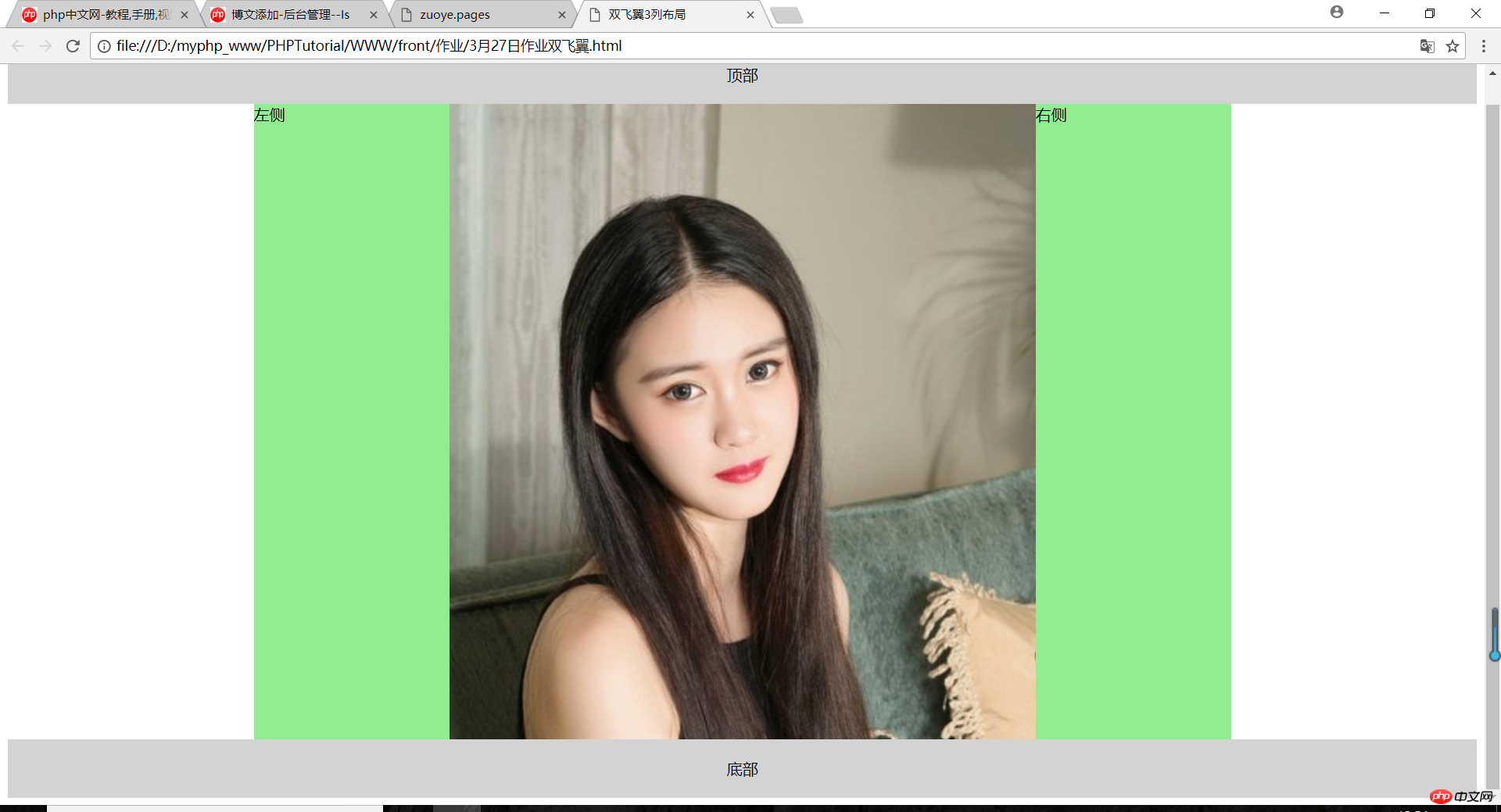
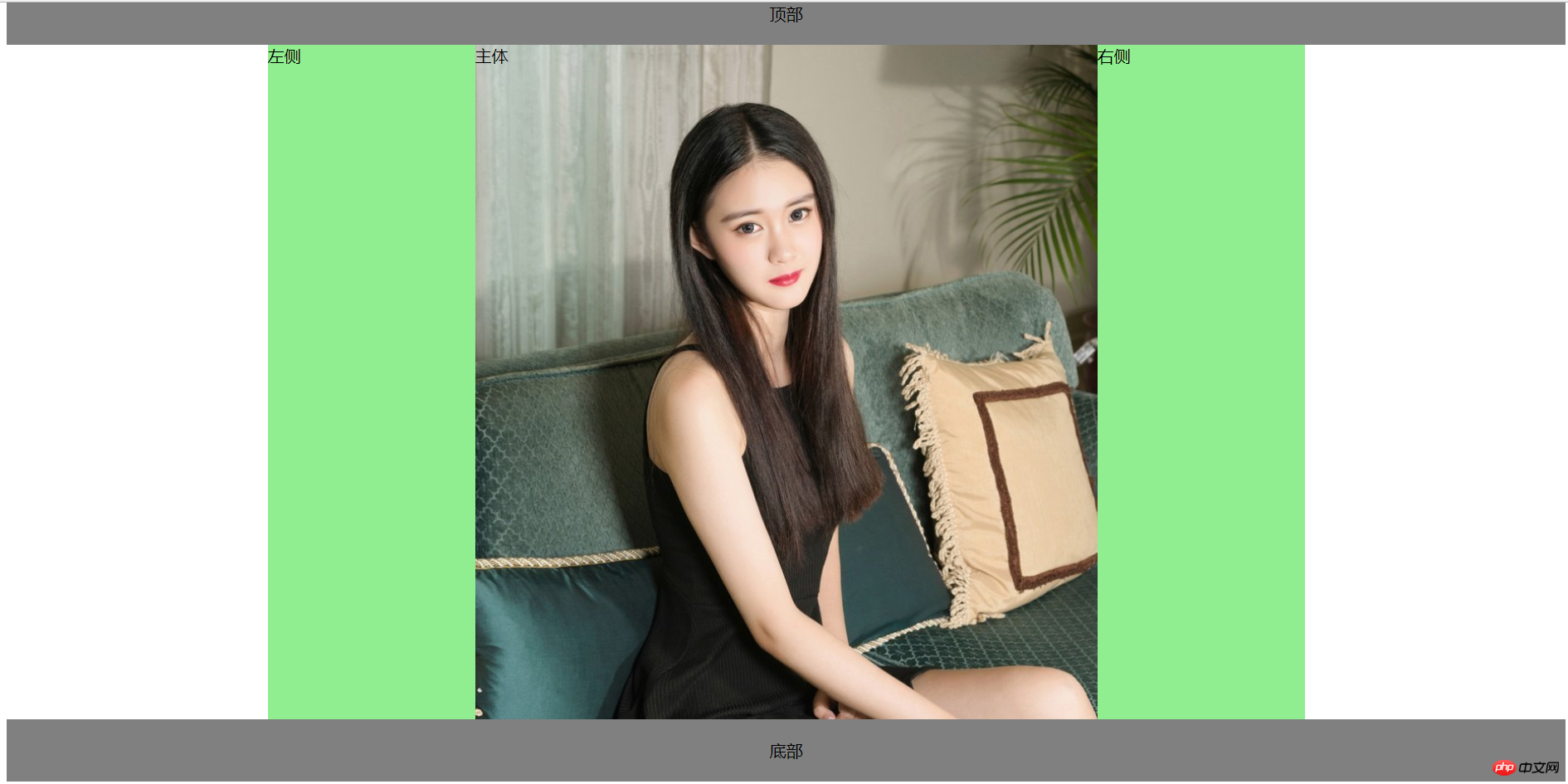
圣杯3列布局效果图:

双飞翼3列布局效果图: