题目一:xhr与fetch这两种数据的发送与接收方式
1.对应的html文件如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>xhr与fetch这两种数据的发送与接收</title></head><body> <button onclick="getUser1(this)">查询用户信息:XHR</button> <!-- *改用Fetch布局 --> <button onclick="getUser2(this)">查询用户信息:Fetch</button> <script src="../static/第23章/js/demo2.js"></script> <script src="../static/第23章/js/function.js"></script></body></html>
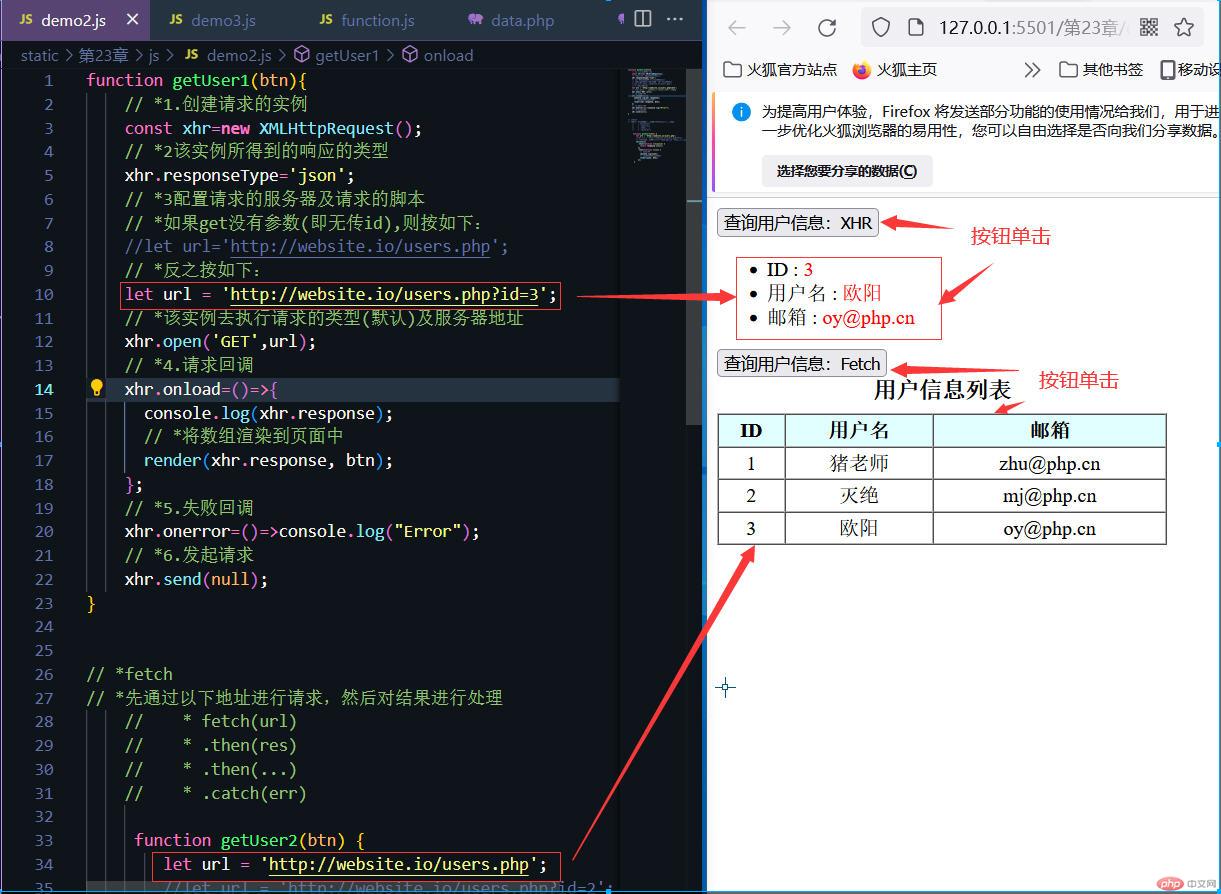
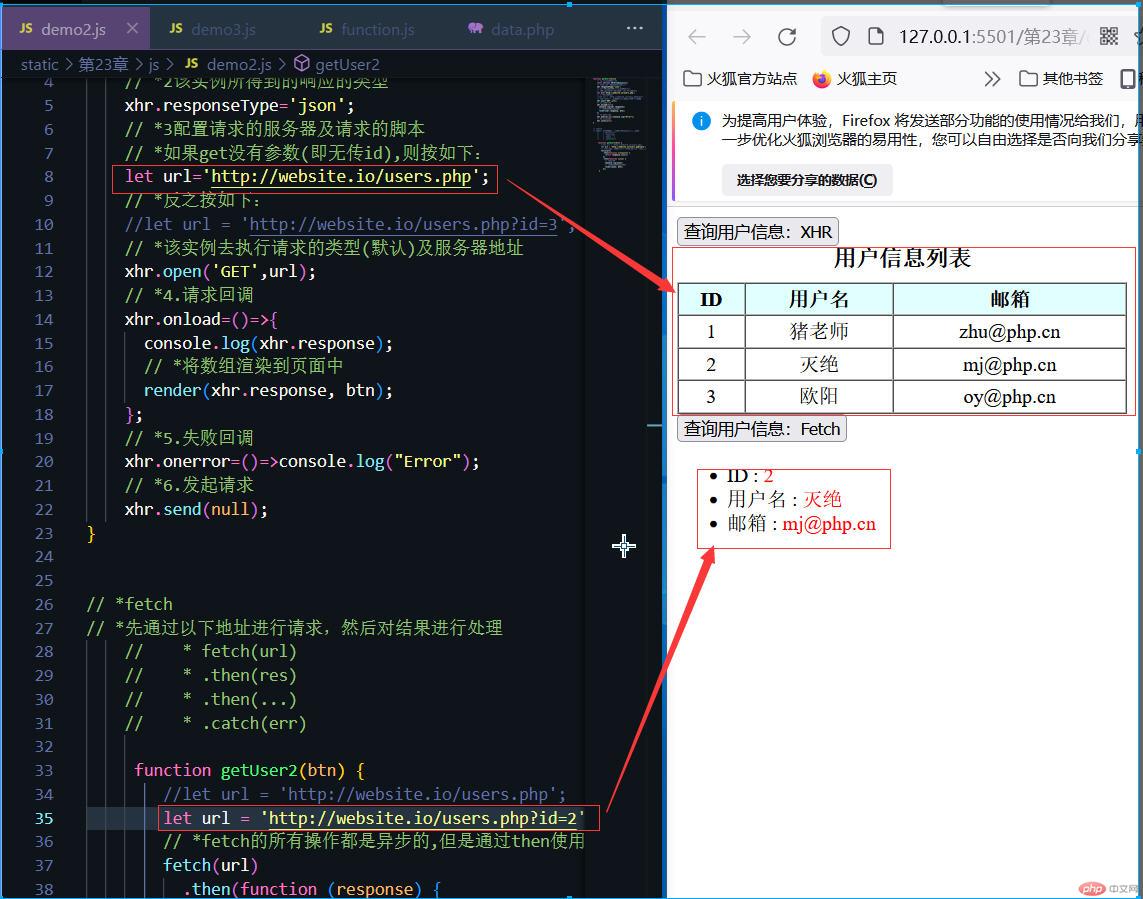
2.对应的demo2.js文件如下:
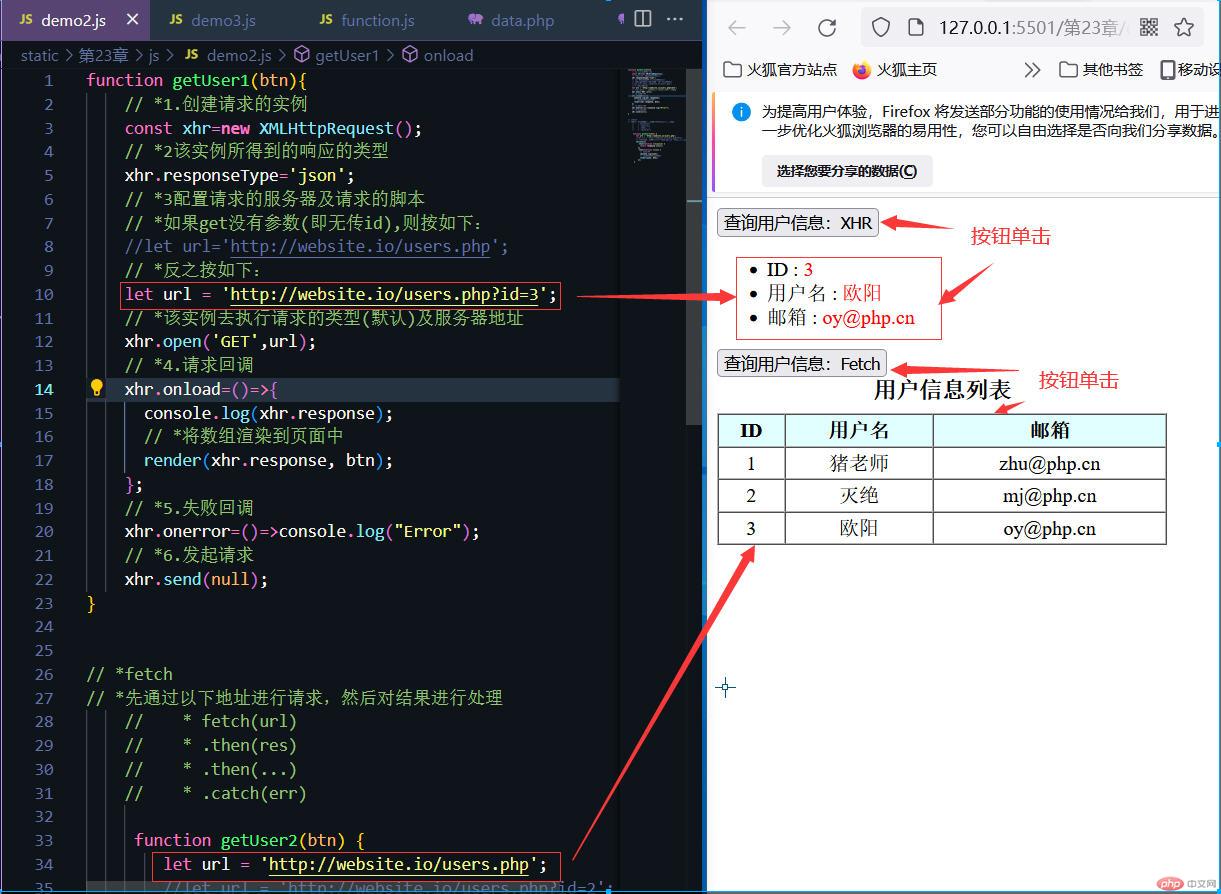
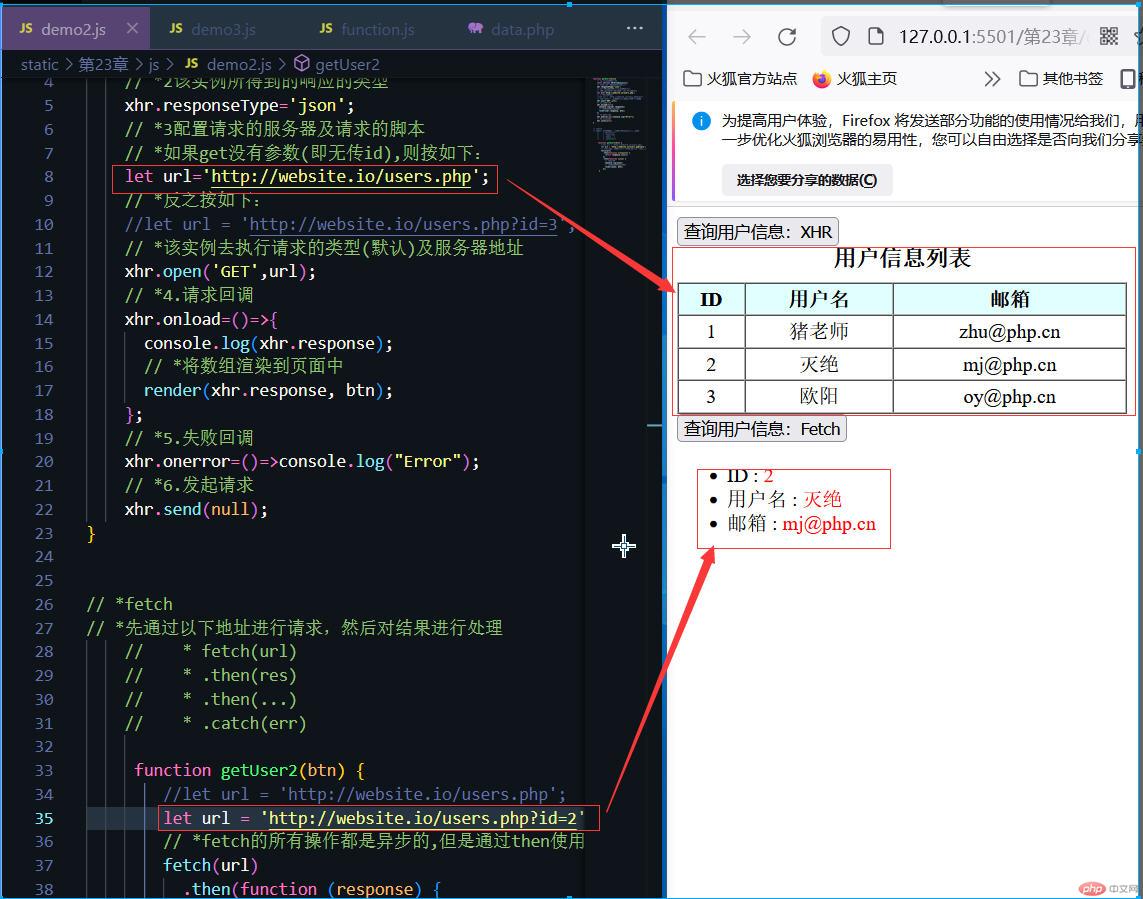
function getUser1(btn){ // *1.创建请求的实例 const xhr=new XMLHttpRequest(); // *2该实例所得到的响应的类型 xhr.responseType='json'; // *3配置请求的服务器及请求的脚本 // *如果get没有参数(即无传id),则按如下: let url='http://website.io/users.php'; // *反之按如下: //let url = 'http://website.io/users.php?id=3'; // *该实例去执行请求的类型(默认)及服务器地址 xhr.open('GET',url); // *4.请求回调 xhr.onload=()=>{ console.log(xhr.response); // *将数组渲染到页面中 render(xhr.response, btn); }; // *5.失败回调 xhr.onerror=()=>console.log("Error"); // *6.发起请求 xhr.send(null);}// *fetch// *先通过以下地址进行请求,然后对结果进行处理 // * fetch(url) // * .then(res) // * .then(...) // * .catch(err) function getUser2(btn) { //let url = 'http://website.io/users.php'; let url = 'http://website.io/users.php?id=2'; // *fetch的所有操作都是异步的,但是通过then使用顺序可控 fetch(url) .then(function (response) { return response.json(); }) .then(function (json) { // *控制台 console.log(json); // *将数组渲染到页面中 render(json, btn); }); }
3.对应的function.js文件如下:
// * 渲染用户数据到页面中,其中data为渲染的数据,btn为显示的位置function render(data, btn) { //* 1. 如果是数组,则创建表格展示 if (Array.isArray(data)) { //* 创建表格 const table = document.createElement('table'); // *设置表格样式 table.border = 1; table.cellPadding = 3; table.cellSpacing = 0; table.width = 360; // *设置标题 const caption = table.createCaption(); caption.textContent = '用户信息列表'; caption.style.fontSize = '18px'; caption.style.fontWeight = 'bolder'; caption.style.marginBottom = '8px'; // *创建表头 const thead = table.createTHead(); thead.style.backgroundColor = 'lightcyan'; thead.innerHTML = '<tr><th>ID</th><th>用户名</th><th>邮箱</th></tr>'; // *创建表格主体 const tbody = table.createTBody(); tbody.align = 'center'; //* 遍历数组 data.forEach(user => { let html = ` <tr> <td>${user.id}</td><td>${user.name}</td><td>${user.email}</td> </tr> `; // 插入到表格中 tbody.insertAdjacentHTML('beforeEnd', html); }); // *防止重复生成表格,应该判断一下当前按钮的下一个兄弟是否是表格 if (btn.nextSibling.tagName !== 'TABLE') { btn.after(table); } } // *2. 如果是单个对象,则用列表渲染 else { // *创建列表元素,用于显示用户信息 const ul = document.createElement('ul'); // *使用模板字面量,快速创建用户数据 ul.innerHTML = ` <li>ID : <span class="user">${data.id}</span></li> <li>用户名 : <span class="user">${data.name}</span></li> <li>邮箱 : <span class="user">${data.email}</span></li> `; // *与上面功能一样,也是为了防止重复创建列表 if (btn.nextSibling.tagName !== 'UL') { btn.after(ul); // *添加自定义样式,将用户信息高亮显示 document.querySelectorAll('ul li .user').forEach(item => (item.style.color = 'red')); } } }
4.对应的浏览器效果图如下:



题目二:fetch异步操作与async及await
1.对应的html文件如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>fetch异步操作与async及await</title></head><body> <button onclick="getUser(this)">查询用户信息:Fetch</button> <script src="../static/第23章/js/function.js"></script> <script src="../static/第23章/js/demo3.js"></script></body></html>
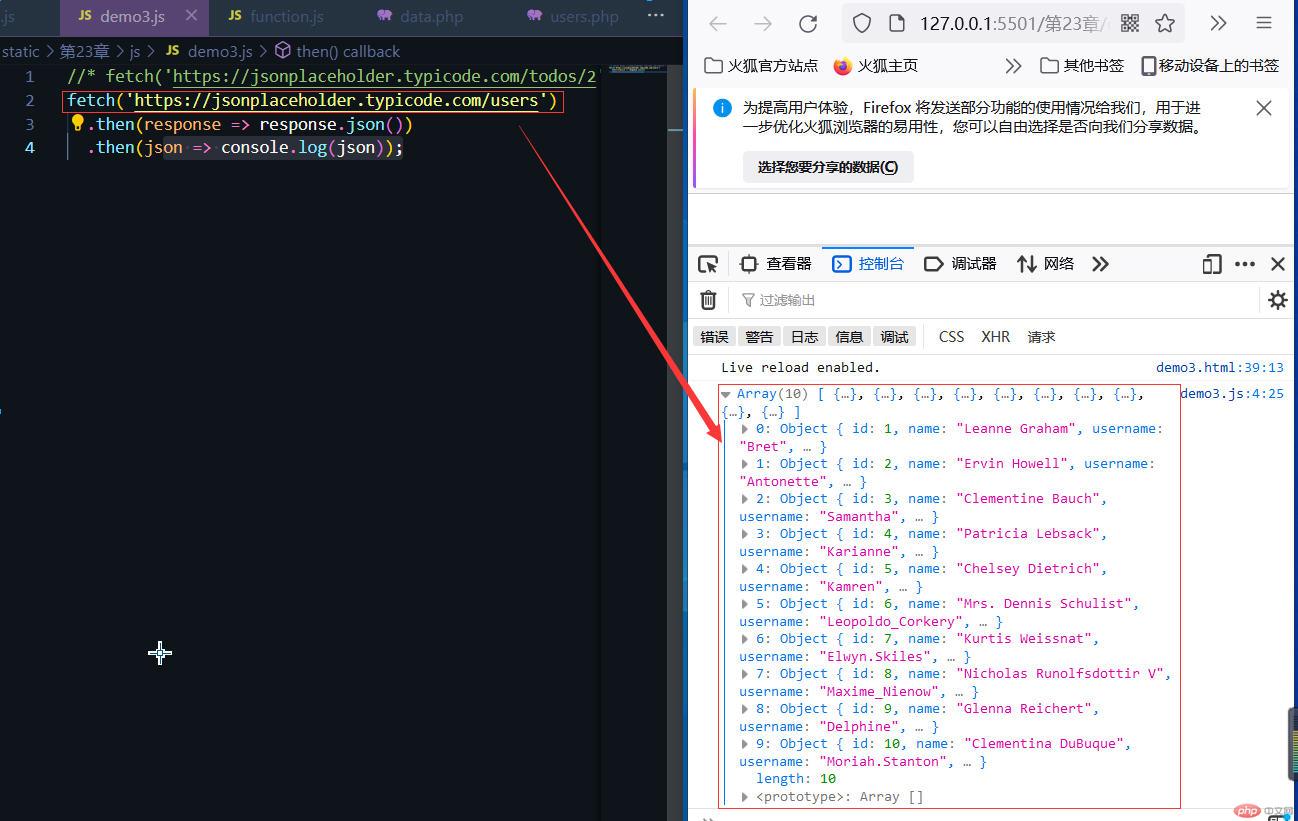
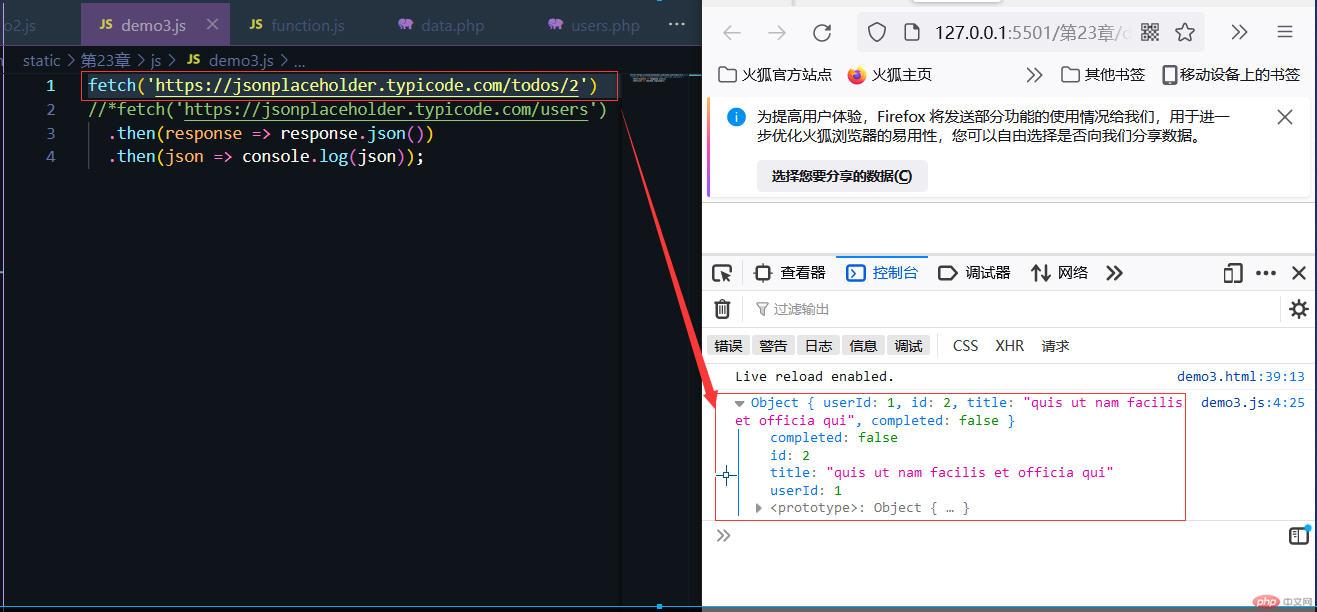
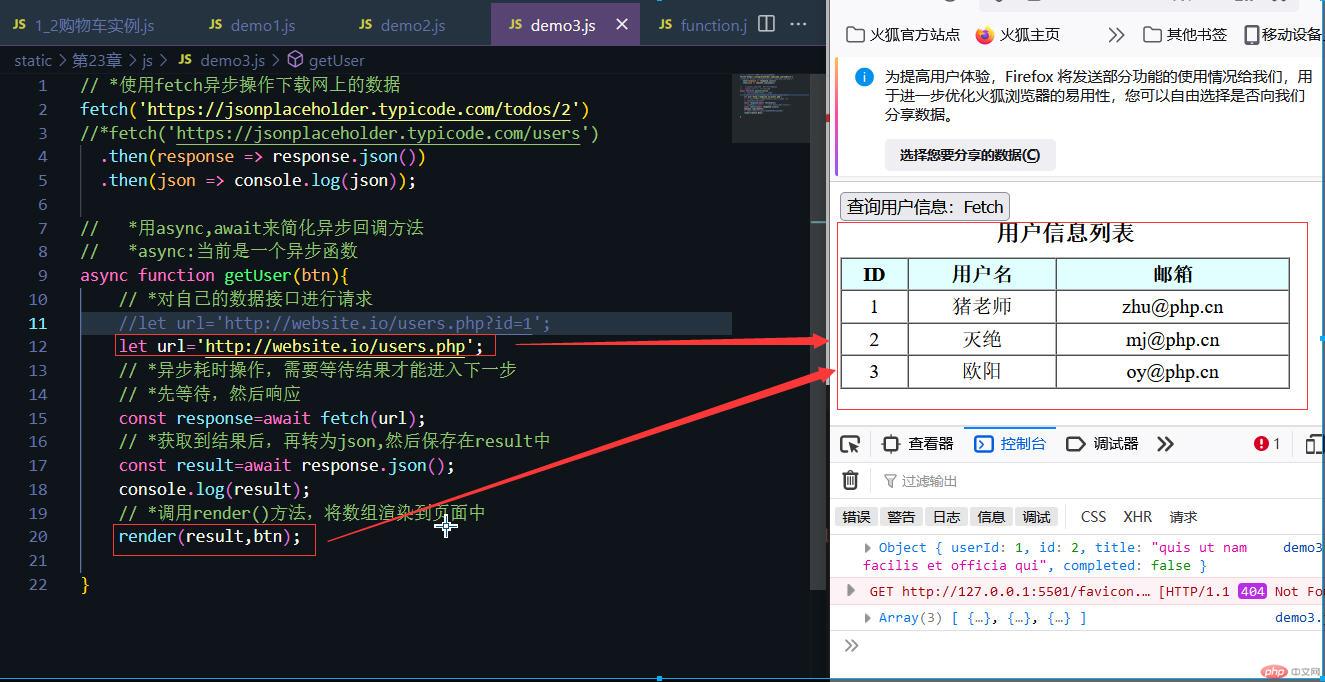
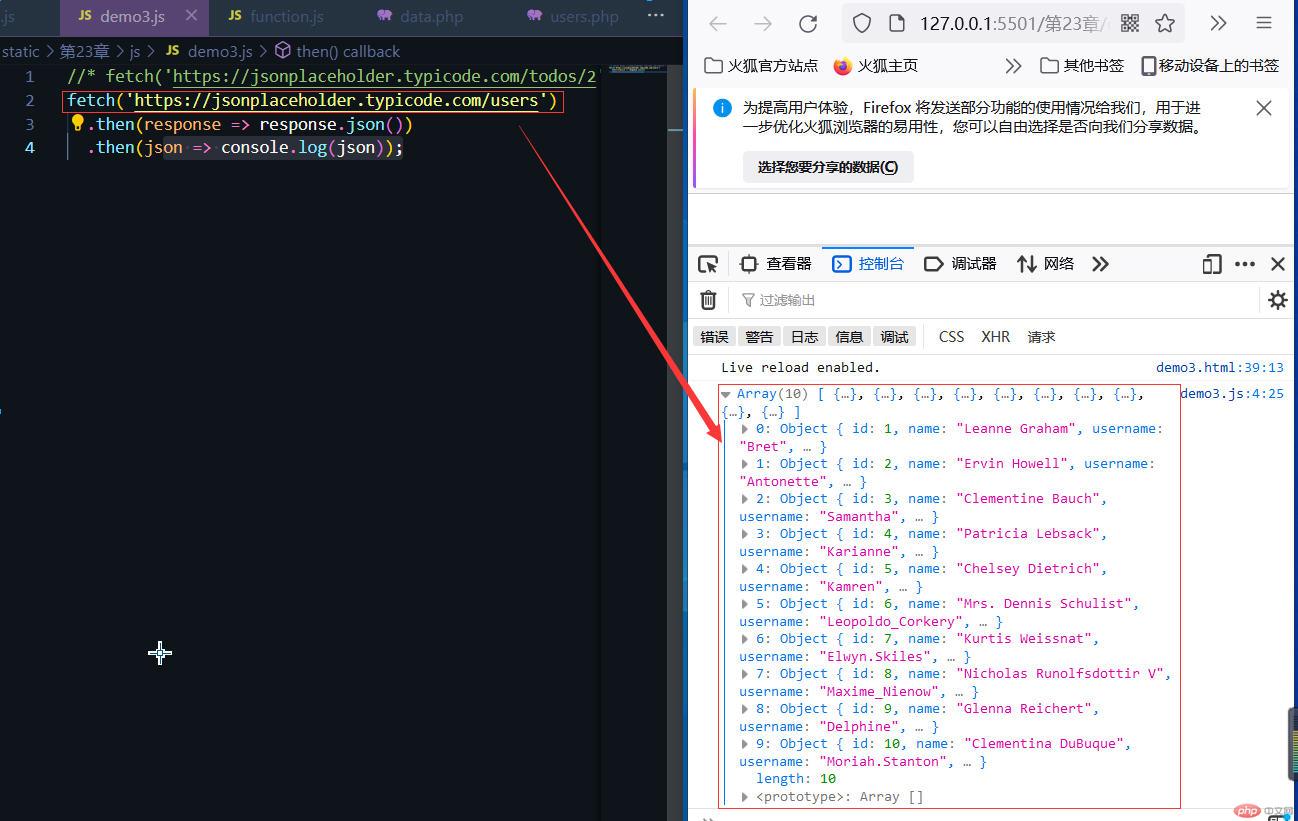
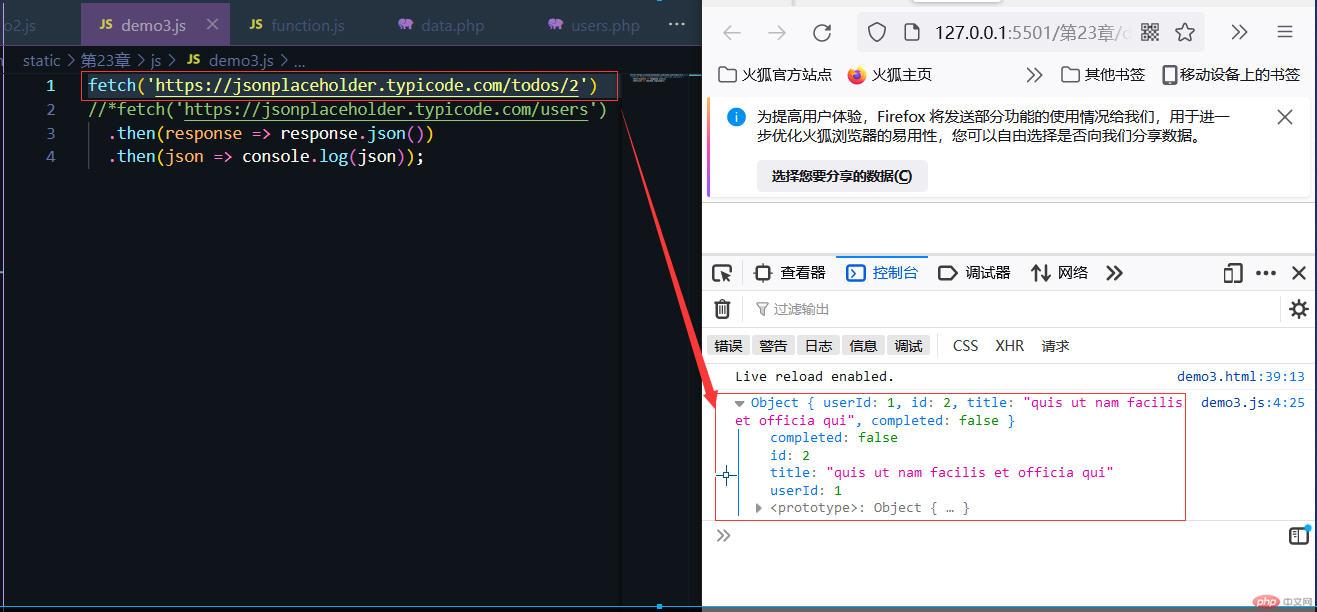
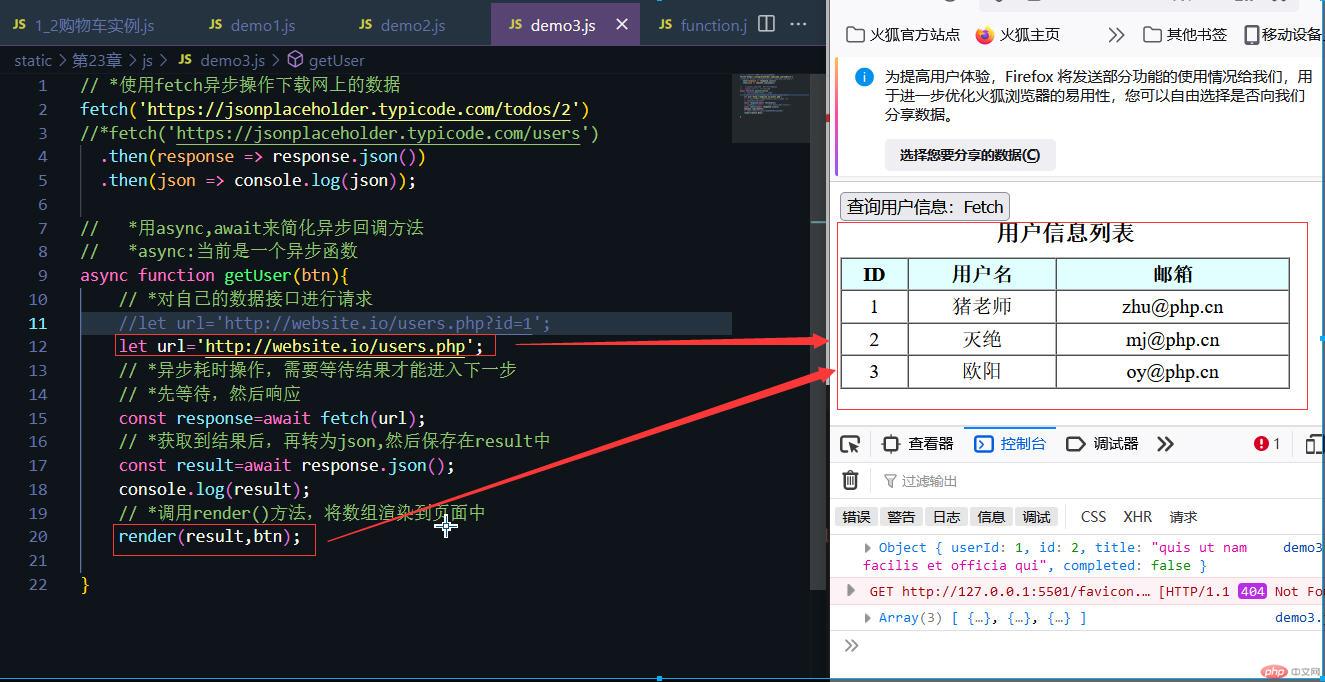
2.对应的demo3.js文件如下:
// *使用fetch异步操作下载网上的数据fetch('https://jsonplaceholder.typicode.com/todos/2')//*fetch('https://jsonplaceholder.typicode.com/users') .then(response => response.json()) .then(json => console.log(json));// *用async,await来简化异步回调方法// *async:当前是一个异步函数async function getUser(btn){ // *对自己的数据接口进行请求 //let url='http://website.io/users.php?id=1'; let url='http://website.io/users.php'; // *异步耗时操作,需要等待结果才能进入下一步 // *先等待,然后响应 const response=await fetch(url); // *获取到结果后,再转为json,然后保存在result中 const result=await response.json(); console.log(result); // *调用render()方法,将数组渲染到页面中 render(result,btn);}
3.对应的浏览器效果图如下:




题目三:模块1-模块成员导出与导入
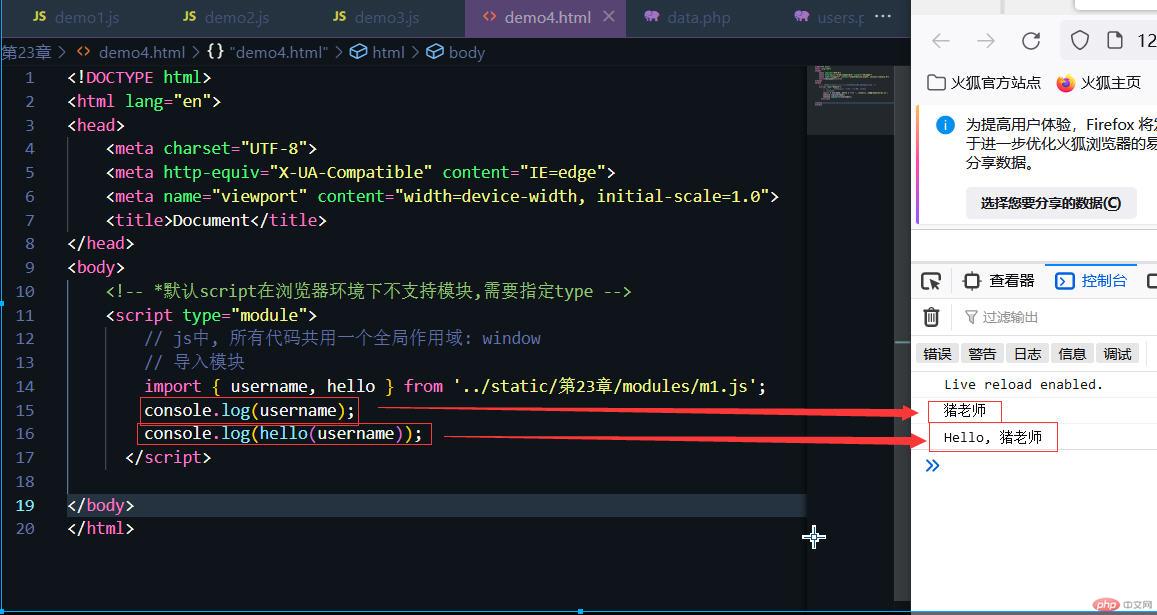
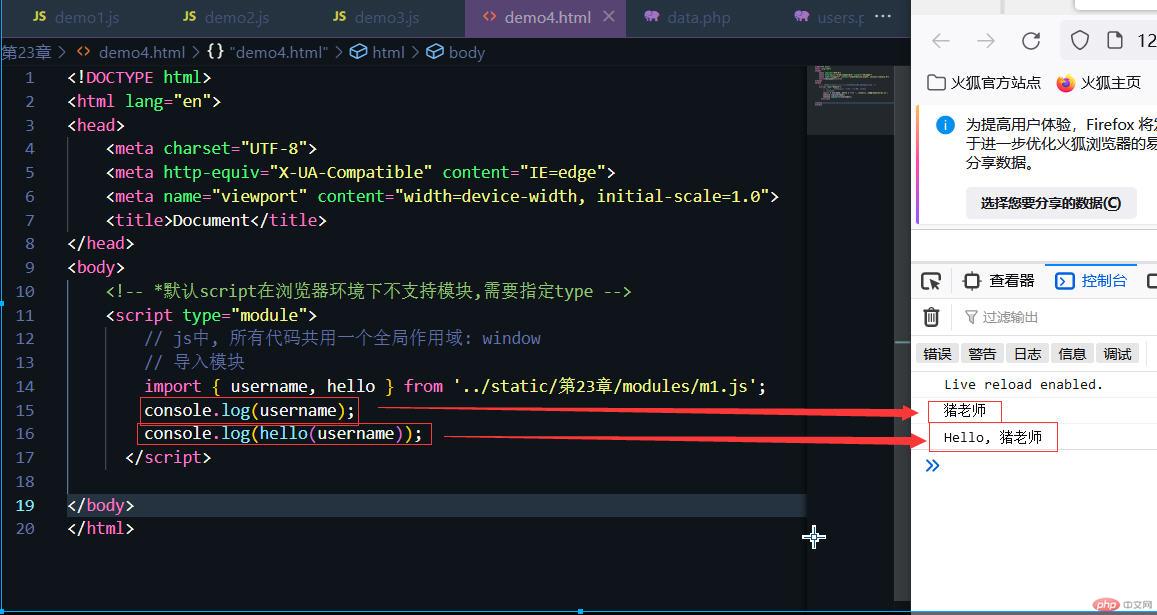
1.对应的html文件如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>模块1-模块成员导出与导入</title></head><body> <!-- *默认script在浏览器环境下不支持模块,需要指定type --> <script type="module"> // js中, 所有代码共用一个全局作用域: window // 导入模块 import { username, hello } from '../static/第23章/modules/m1.js'; console.log(username); console.log(hello(username)); </script> </body></html>
2.对应的m1.js模块文件如下:
// * JS模块知识// * 1. 模块就是一个js文档// * 2. 模块有自己的独立作用域(全局,函数,块)// * 3. 模块内成员,默认全部私有,只有导出后才可以被外部使用// *1. 逐个导出// *export let username = '猪老师';// *export function hello(username) {// *return `Hello, ${username}`;// *}// *2. 统一导出// *二步走:// *(1) 声明let username = '猪老师';function hello(username) { return `Hello, ${username}`;}// *(2) 导出: 对象字面量 {...}export { username, hello };
3.对应的浏览器效果图如下:

题目四:模块2-模块别名导出与导入
1.对应的html文件如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>模块2-模块别名导出与导入</title></head><body> <script type="module"> // *导入时与m2模块中导出时的别名一致 import{myname,getName} from '../static/第23章/modules/m2.js'; console.log(myname); console.log(getName(myname)); </script></body></html>
2.对应的m2.js模块文件如下:
// *别名导出// *(1) 声明let username = '欧阳老师';function hello(username) { return `Hello, ${username}`;}// *(2) 别名导出: 隐藏模块成员的真实名称, asexport { username as myname, hello as getName };
3.对应的浏览器效果图如下:

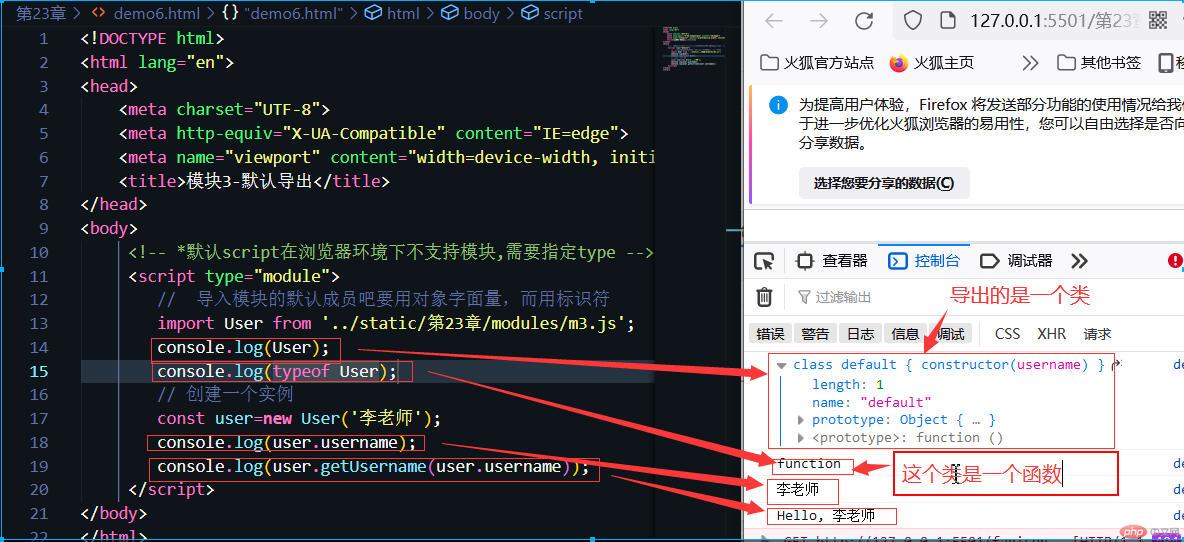
题目五:模块3-默认导出
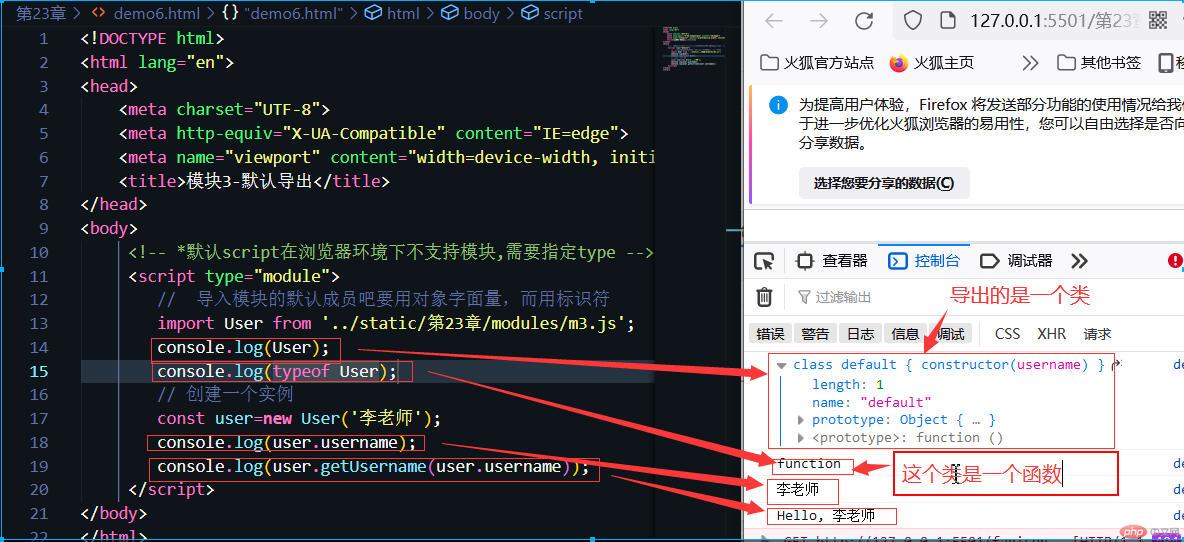
1.对应的html文件如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>模块3-默认导出</title></head><body> <!-- *默认script在浏览器环境下不支持模块,需要指定type --> <script type="module"> // 导入模块的默认成员吧要用对象字面量,而用标识符 import User from '../static/第23章/modules/m3.js'; console.log(User); console.log(typeof User); // 创建一个实例 const user=new User('李老师'); console.log(user.username); console.log(user.getUsername(user.username)); </script></body></html>
2.对应的m3.js模块文件如下:
//* 默认导出// *之前,导出的是一个声明// *默认导出,只是导出一个值,不是声明,没有被命名,由导入时重命名//* 一个模块,只能有一个默认导出export default class { constructor(username) { this.username = username; } getUsername() { return `Hello, ${this.username}`; } }
3.对应的浏览器效果图如下:

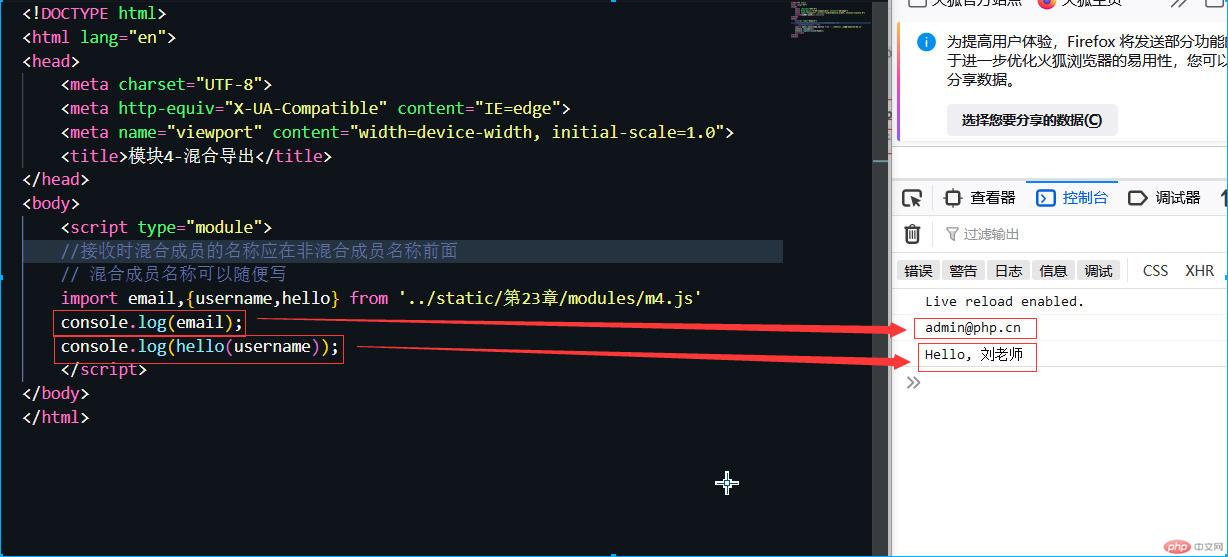
题目六:模块4-混合导出
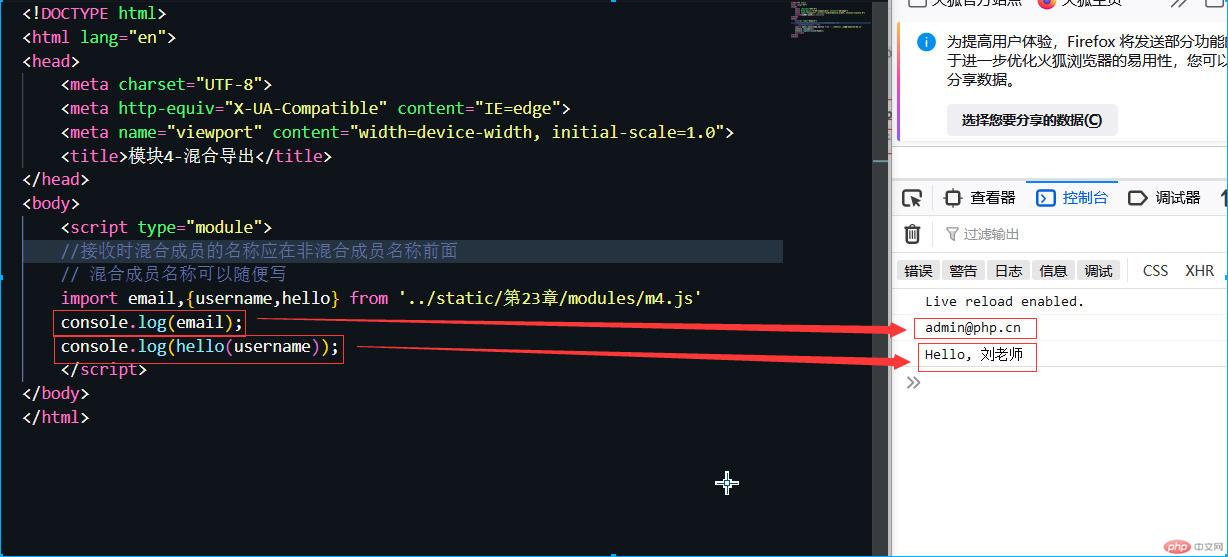
1.对应的html文件如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>模块4-混合导出</title></head><body> <script type="module"> //接收时混合成员的名称应在非混合成员名称前面 // 混合成员名称可以随便写 import email,{username,hello} from '../static/第23章/modules/m4.js' console.log(email); console.log(hello(username)); </script></body></html>
2.对应的m4.js模块文件如下:
// *默认成员与非默认成员的导出let username = '刘老师';function hello(username) { return `Hello, ${username}`;}let useremail = 'admin@php.cn';// *这个不导出,因为是私有成员, 不对外let sex = 'male';// *这个是默认导出,之所以叫默认导出,是因为起了个别名叫'default'(默认)export { username, hello, useremail as default };
3.对应的浏览器效果图如下:

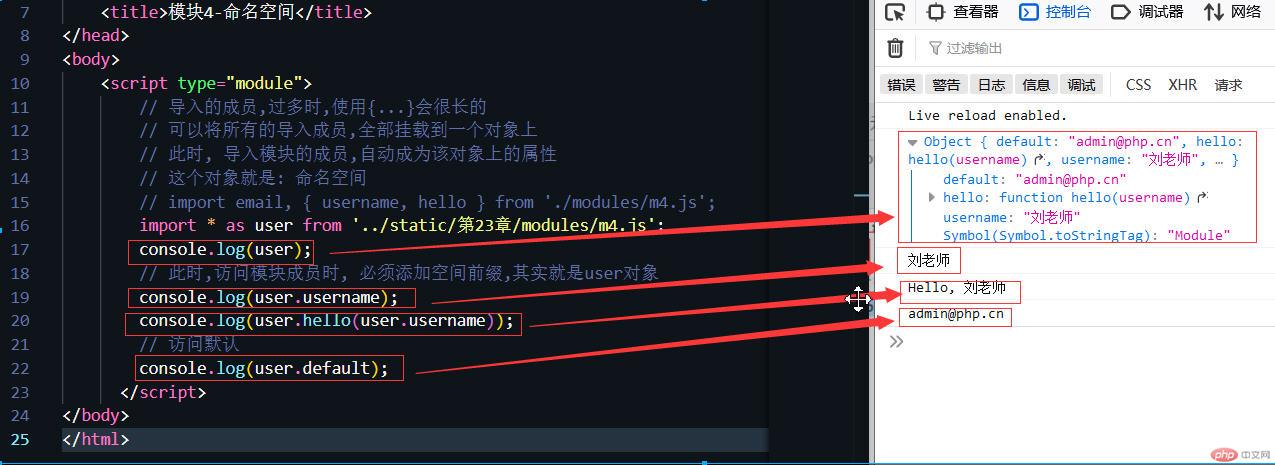
题目七:模块4-命名空间
1.对应的html文件如下:
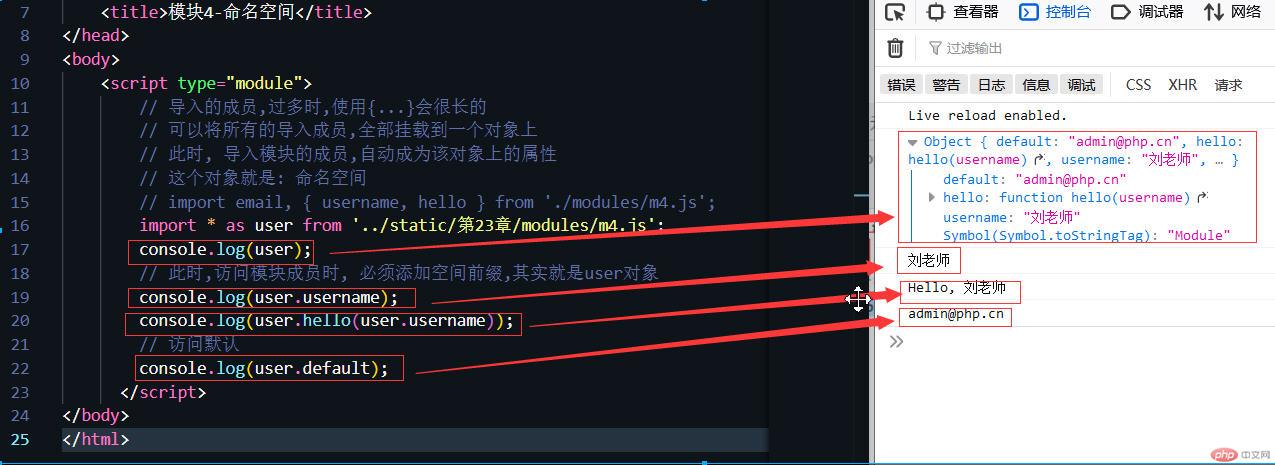
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>模块4-命名空间</title></head><body> <script type="module"> // 导入的成员,过多时,使用{...}会很长的 // 可以将所有的导入成员,全部挂载到一个对象上 // 此时, 导入模块的成员,自动成为该对象上的属性 // 这个对象就是: 命名空间 // import email, { username, hello } from './modules/m4.js'; import * as user from '../static/第23章/modules/m4.js'; console.log(user); // 此时,访问模块成员时, 必须添加空间前缀,其实就是user对象 console.log(user.username); console.log(user.hello(user.username)); // 访问默认 console.log(user.default); </script></body></html>
对应的浏览器效果图如下: