题目一:购物车
1.对应的html文件如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="../static/第22章/css/1购物车实例.css"> <title>Document</title></head><body> <div class="box"> <!-- *1. 全选按钮 --> <div class="selectAll"> <!-- *change: 当它的值发生改变时触发 --> <!-- *checked: 当前是选中状态, 布尔属性 --> <input type="checkbox" class="check-all" name="check-all" onchange="checkAll()" checked /> <label for="check-all">全选</label> </div> <!-- *2. 商品列表 --> <ul class="list"> <li><span>选择</span><span>品名</span><span>数量</span><span>单价</span><span>金额</span></li> <li> <input type="checkbox" onchange="checkItems()" checked /> <span class="content">手机</span> <input type="number" value="1" min="1" class="num" /> <span class="price">100</span> <span class="amount">0</span> </li> <li> <input type="checkbox" onchange="checkItems()" checked /> <span class="content">电脑</span> <input type="number" value="2" min="1" class="num" /> <span class="price">200</span><span class="amount">0</span> </li> <li> <input type="checkbox" onchange="checkItems()" checked /> <span class="content">相机</span> <input type="number" value="3" min="1" class="num" /> <span class="price">300</span> <span class="amount">0</span> </li> <li> <span>总计:</span> <span class="total-num">0</span> <span class="total-amount">0</span> </li> </ul> <!-- *3. 结算按钮 --> <button class="account">结算</button> </div> <script src="../static/第22章/1购物车实例.js"></script></body></html>
2.对应的css文件如下:
.box { width: 22em; height: 2em; } .list > li { height: 1.6em; background-color: #efefef; display: grid; grid-template-columns: repeat(5, 3em); gap: 1em; place-items: center right; border-bottom: 1px solid #ccc; } .list > li:first-of-type { background-color: lightseagreen; color: white; } .list > li:hover:not(:first-of-type) { cursor: pointer; background-color: lightcyan; } .list > li input[type='number'] { width: 3em; border: none; outline: none; text-align: center; font-size: 1em; background-color: transparent; } .list > li:last-of-type span.total-num, .list > li:last-of-type span.total-amount { grid-column: span 2; place-self: center right; color: lightseagreen; } .account { float: right; background-color: lightseagreen; color: white; border: none; outline: none; width: 4.5em; height: 1.8em; } .account:hover { background-color: coral; cursor: pointer; }
3.对应的js文件如下:
// *1设置一个全选复选框的函数(checkAll())function checkAll(){ // *1.看看当前的事件触发者是谁 console.log(event.target); // *2.看这触发者是否被选中 console.log(event.target.checked); // *3.把触发者是否被选中保存到变量status中 let status=event.target.checked; // *4.获取.list下的li下的所有复选框 const items=document.querySelectorAll('.list li input[type="checkbox"]'); console.log(items); // *5.li元素集的遍历方法(li元素就是(li元素的被选中为变量statud)) // * 即父框被选中,子框同样被选中,父框不被选中,子框也不被选中 items.forEach(item=>(item.checked=status)); console.log(items); // *调用自动计算函数autoCalculate() autoCalculate();}// *2创建一个检查商品复选框状态的函数checkItems()function checkItems(){ // *1获取.list下的li下的所有复选框 const items=document.querySelectorAll('.list li input[type="checkbox"]'); // *2把商品复选框转成纯数组,当每个都被选中时为true,反之为false,并返回给变量status let status=[...items].every(item=>item.checked===true); // *3.变量statue赋给全选框的chacked值,以此来决定全选框是否被选中 document.querySelector('.check-all').checked=status; // *调用自动计算函数autoCalculate() autoCalculate();}// *3获取所有显示商品数量的数组const nums=document.querySelectorAll('.list .num');console.log(nums);// *4创建计算商品数量的函数getTotalNum(numArr) function getTotalNum(numArr){ const items = document.querySelectorAll('.list li input[type="checkbox"]'); let item = [...items].map(item => item.checked); let a = 0; for(let i= 0; i < numArr.length; i++){ // console.log(i); // 在计算总数量时判断商品勾选的状态 if(item[i] == true) a = a + numArr[i]; } return a; } let numArr = ([...nums].map(item => parseInt(item.value))); // *计算每个商品金额:数量*单价,数量数组numArr,单价数组priceArr。 function getAmount(numArr, priceArr){ return numArr.map((num, index) => { // console.log(num, index); // *index是num的索引,乘以所对应的单价 return num * priceArr[index]; }); } // *6计算总金额 // *创建计算总金额函数getTotalAmount(amountArr) function getTotalAmount(amountArr){ const items = document.querySelectorAll('.list li input[type="checkbox"]'); let item = [...items].map(item => item.checked); let b = 0; for(let i= 0; i < amountArr.length; i++){ // console.log(i); // *在计算总金额时判断商品勾选的状态 if(item[i] == true) b = b + amountArr[i]; } return b; } //*7创建一自动计算函数autoCalculate() function autoCalculate(){ // *1数量数组 let numArr=[...nums].map(item=>parseInt(item.value)); // *2获取所有商品单价 const prices=document.querySelectorAll('.list .price'); // *3单价数组 let priceArr=[...prices].map(item=>parseInt(item.textContent)); // *4金额数组 const amountArr=getAmount(numArr,priceArr); console.log(amountArr); // *5将以上数量添加到页面 // *1.将总数量添加到页面 document.querySelector('.total-num').textContent=getTotalNum(numArr); // *2.将每个商品的金额填充 document.querySelectorAll('.amount').forEach((item,index)=>(item.textContent = amountArr[index])); // *3.填充总金额 document.querySelector('.total-amount').textContent=getTotalAmount(amountArr); } // *8.当页面加载时,根据默认值进行自动计算(以下任选一) // window.addEventListener('load', autoCalculate, false); window.onload = autoCalculate; // *当用户更新商品数量时, 将会触发商品金额,总数量,和总金额的动态更新 console.log(nums); nums.forEach(item => (item.onchange = autoCalculate));
对应的浏览器显示效果如下:
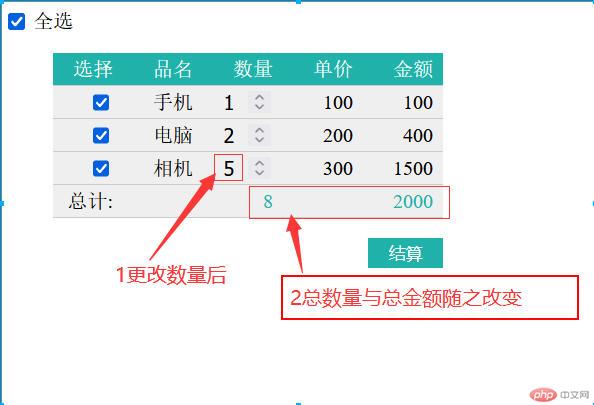
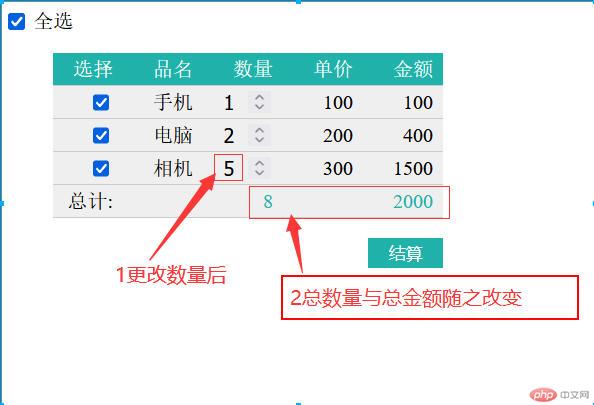
1.当全选时:

2.全选数量改变时:

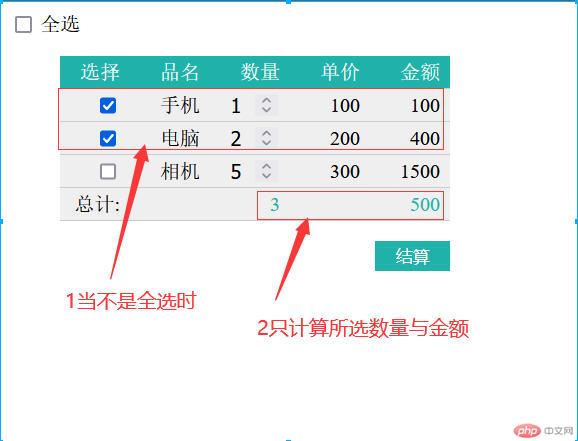
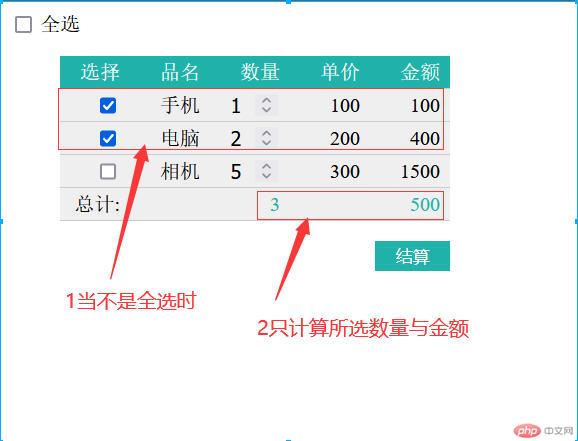
3.非全选时:

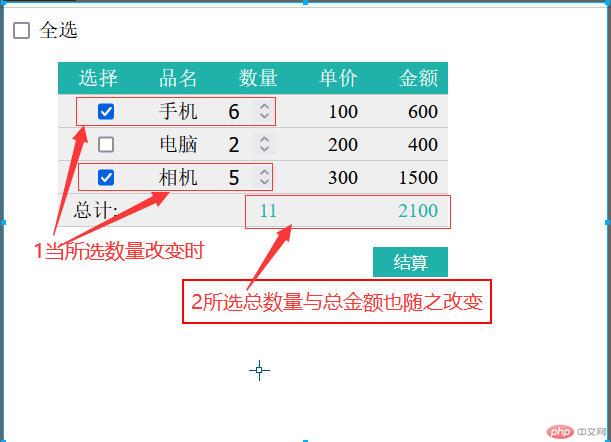
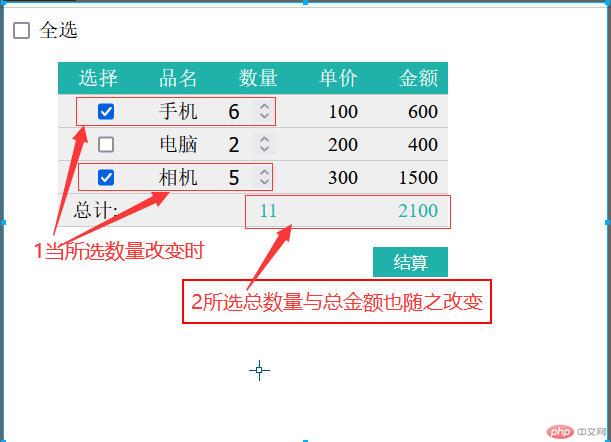
4.非全选数量改变时:

题目二:json常用api及其实例
1.对应的html文件如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <script src="../static/第22章/2JSON常用api及其实例.js"></script></body></html>
2.对应的js文件如下:
// *创建一个js对象;const user={ id:1, name:'张三', sex:'男',};console.log(user);console.log(typeof user);// *把以上js对象转成json字符串let man=JSON.stringify(user);console.log(man);console.log(typeof man);// *从后端返回的json字符串man=`{ "id":1, "name":"张三", "sex":"男"}`;console.log(man);// *把以上后端过来的json字符串转为前端的js对象:let user1=JSON.parse(man);console.log(user1);console.log(typeof user1);// *把user1这js对象放到浏览器上let html=` <ul> <li>编号:${user1.id}</li> <li>姓名:${user1.name}</li> <li>性别:${user1.sex}</li> </ul>`;document.body.innerHTML=html;
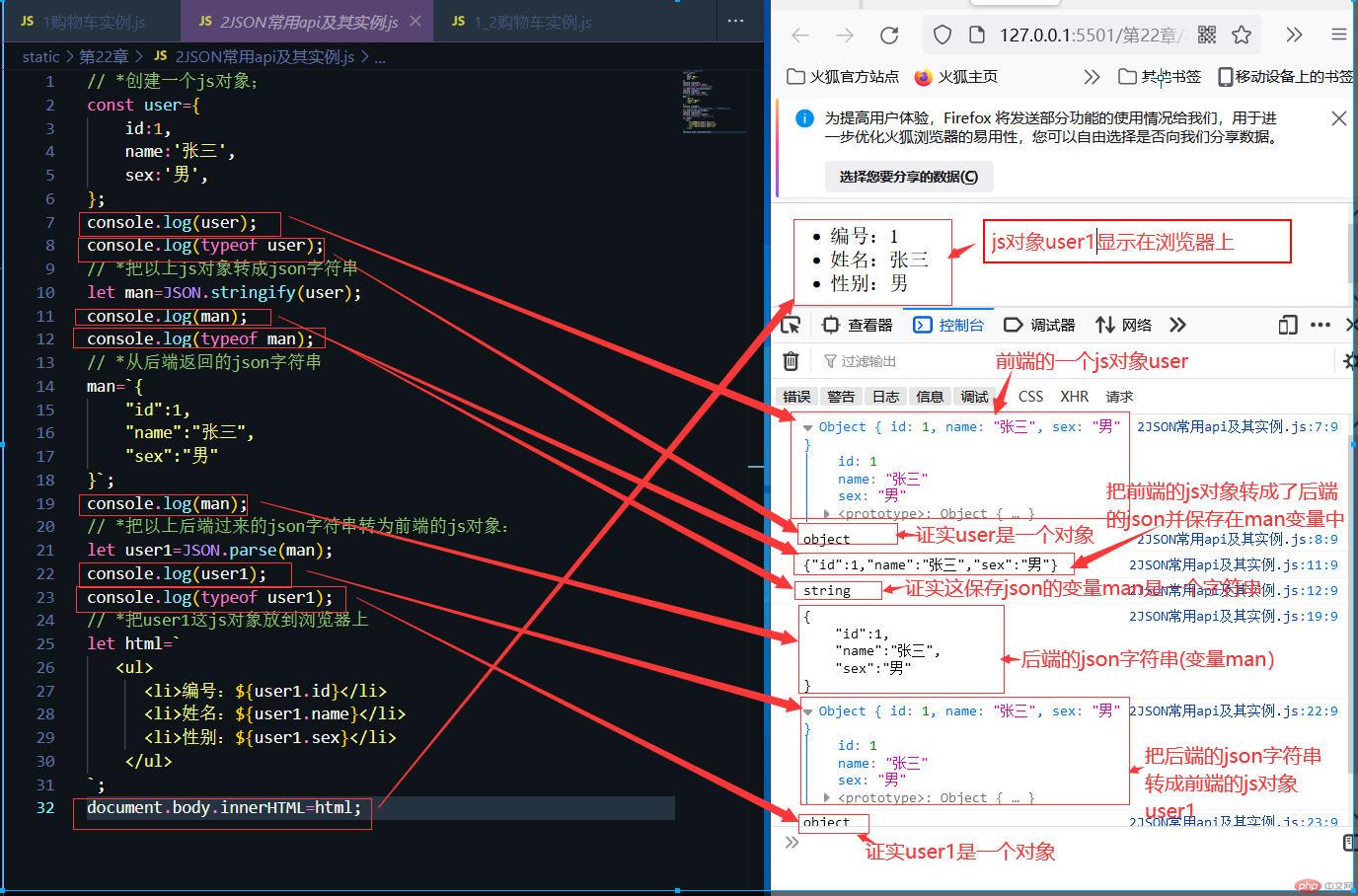
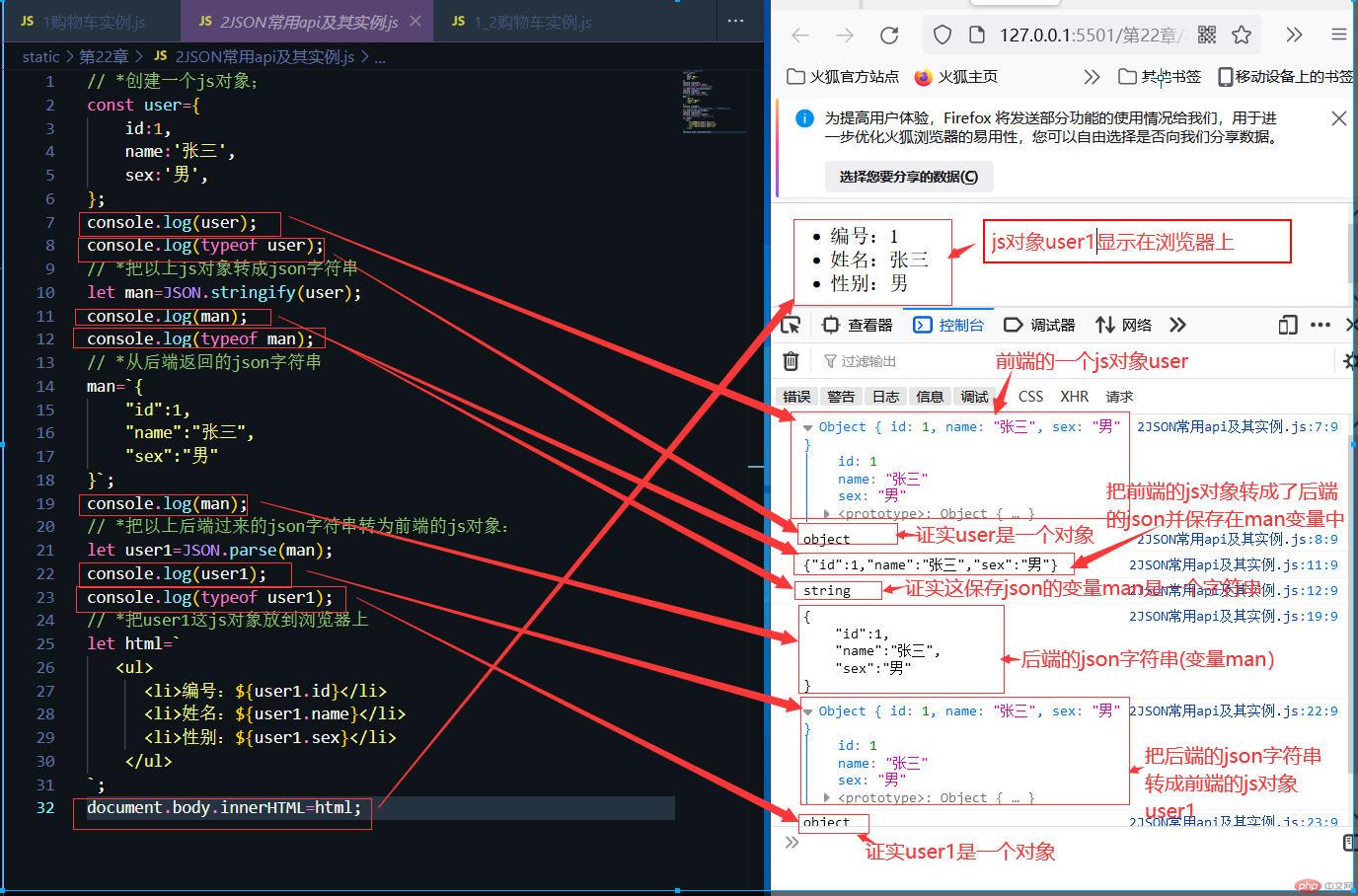
3.对应的浏览器效果图如下: