1.安装vue
使用npm安装vue
npm install -g @vue/cli @vue/cli-service-global @vue/cli-servicevue -V
安装后查看版本号
2.基本语法
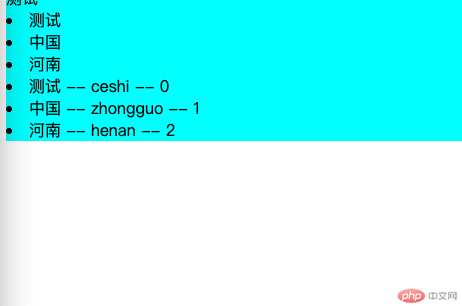
<!-- v-model 绑定双向数据 --><input v-model="ceshi"><!-- 取消双向绑定 --><div v-once>{{ceshi}}</div>

<div v-on:click="fun">点击事件</div><div ><!-- vue的循环是循环的值 放前面 --><li v-for="v in arr" :key="v">{{v}}</li><li v-for="(v,k,index) in arr" :key="index">{{v}} -- {{k}} -- {{index}}</li></div>