以下将展示微信小程序之表单组件form源码官方组件能力,组件样式仅供参考,开发者可根据自身需求定义组件样式,具体属性参数详见小程序开发文档。
功能描述:
表单。将组件内的用户输入的switch input checkbox slider radio picker 提交。
当点击 form 表单中 form-type 为 submit 的 button 组件时,会将表单组件中的 value 值进行提交,需要在表单组件中加上 name 来作为 key。
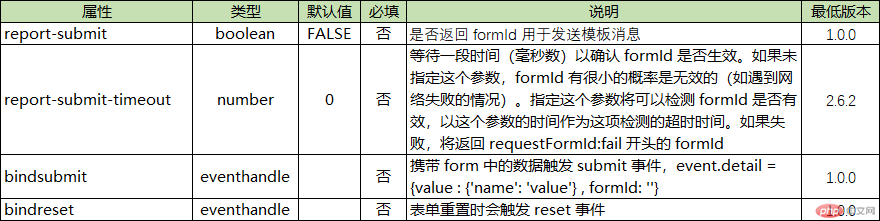
属性说明:
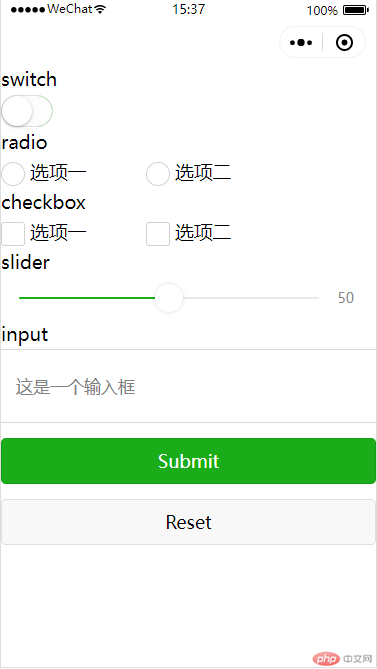
示例代码:
JAVASCRIPT:
Page({onShareAppMessage() {return {title: 'form',path: 'page/component/pages/form/form'}},data: {pickerHidden: true,chosen: ''},pickerConfirm(e) {this.setData({pickerHidden: true})this.setData({chosen: e.detail.value})},pickerCancel() {this.setData({pickerHidden: true})},pickerShow() {this.setData({pickerHidden: false})},formSubmit(e) {console.log('form发生了submit事件,携带数据为:', e.detail.value)},formReset(e) {console.log('form发生了reset事件,携带数据为:', e.detail.value)this.setData({chosen: ''})}})
WXML:
<view class="container"><view class="page-body"><form catchsubmit="formSubmit" catchreset="formReset"><view class="page-section page-section-gap"><view class="page-section-title">switch</view><switch name="switch"/></view><view class="page-section page-section-gap"><view class="page-section-title">radio</view><radio-group name="radio"><label><radio value="radio1"/>选项一</label><label><radio value="radio2"/>选项二</label></radio-group></view><view class="page-section page-section-gap"><view class="page-section-title">checkbox</view><checkbox-group name="checkbox"><label><checkbox value="checkbox1"/>选项一</label><label><checkbox value="checkbox2"/>选项二</label></checkbox-group></view><view class="page-section page-section-gap"><view class="page-section-title">slider</view><slider value="50" name="slider" show-value ></slider></view><view class="page-section"><view class="page-section-title">input</view><view class="weui-cells weui-cells_after-title"><view class="weui-cell weui-cell_input"><view class="weui-cell__bd" style="margin: 30rpx 0" ><input class="weui-input" name="input" placeholder="这是一个输入框" /></view></view></view></view><view class="btn-area"><button style="margin: 30rpx 0" type="primary" formType="submit">Submit</button><button style="margin: 30rpx 0" formType="reset">Reset</button></view></form></view></view>

使用内置 behaviors
对于 form 组件,目前可以自动识别下列内置 behaviors:
wx://form-field
wx://form-field-group
wx://form-field-button
wx://form-field
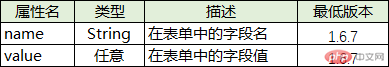
使自定义组件有类似于表单控件的行为。 form 组件可以识别这些自定义组件,并在 submit 事件中返回组件的字段名及其对应字段值。这将为它添加以下两个属性。
代码示例:
// custom-form-field.jsComponent({behaviors: ['wx://form-field'],data: {value: ''},methods: {onChange: function (e) {this.setData({value: e.detail.value,})}}})

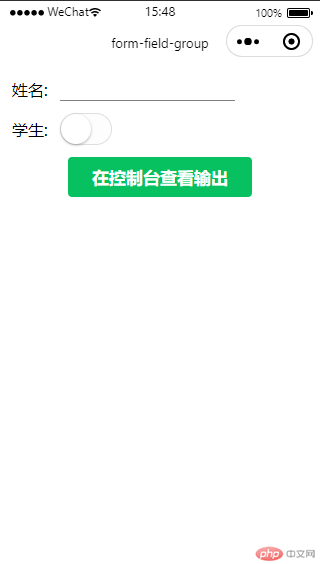
wx://form-field-group
从基础库版本 2.10.2 开始提供支持。
使 form 组件可以识别到这个自定义组件内部的所有表单控件。 例如,页面的结构如下:
<form bindsubmit="submit"><custom-comp></custom-comp><button form-type="submit">submit</button></form>
组件 custom-comp 自身结构如下:
<input name="name" /><switch name="student" />
如果组件 custom-comp 配置有:
Component({behaviors: ['wx://form-field-group']})
此时,表单的 submit 事件的 value 中将包含 name 和 student 两个字段。
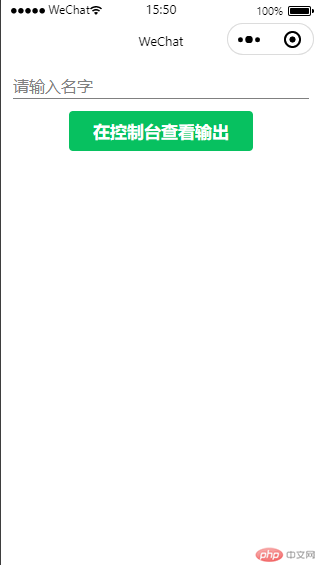
wx://form-field-button
从基础库版本 2.10.3 开始提供支持。
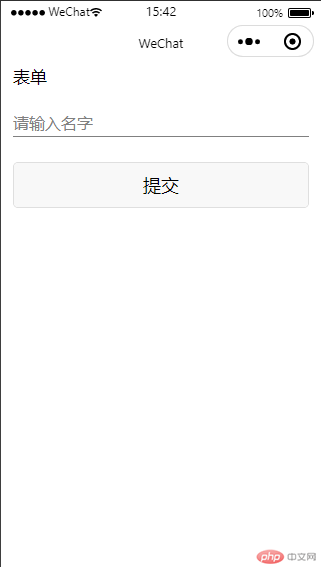
使 form 组件可以识别到这个自定义组件内部的 button , 如果自定义组件内部有设置了 form-type 的 button ,它将被组件外的 form 接受。 例如,页面的结构如下:
<form bindsubmit="submit"><input name="name" placeholder="请输入名字"></input><custom-comp></custom-comp></form>
组件 custom-comp 自身结构如下:
<button form-type="submit">submit</button>
如果组件 custom-comp 配置有:
Component({behaviors: ['wx://form-field-button']})
此时点击组件内的 button ,将触发 form 的 submit 事件。
版权声明: 本站所有内容均由互联网收集整理、上传,如涉及版权问题,我们第一时间处理。
原文链接地址:https://developers.weixin.qq.com/miniprogram/dev/component/form.html

