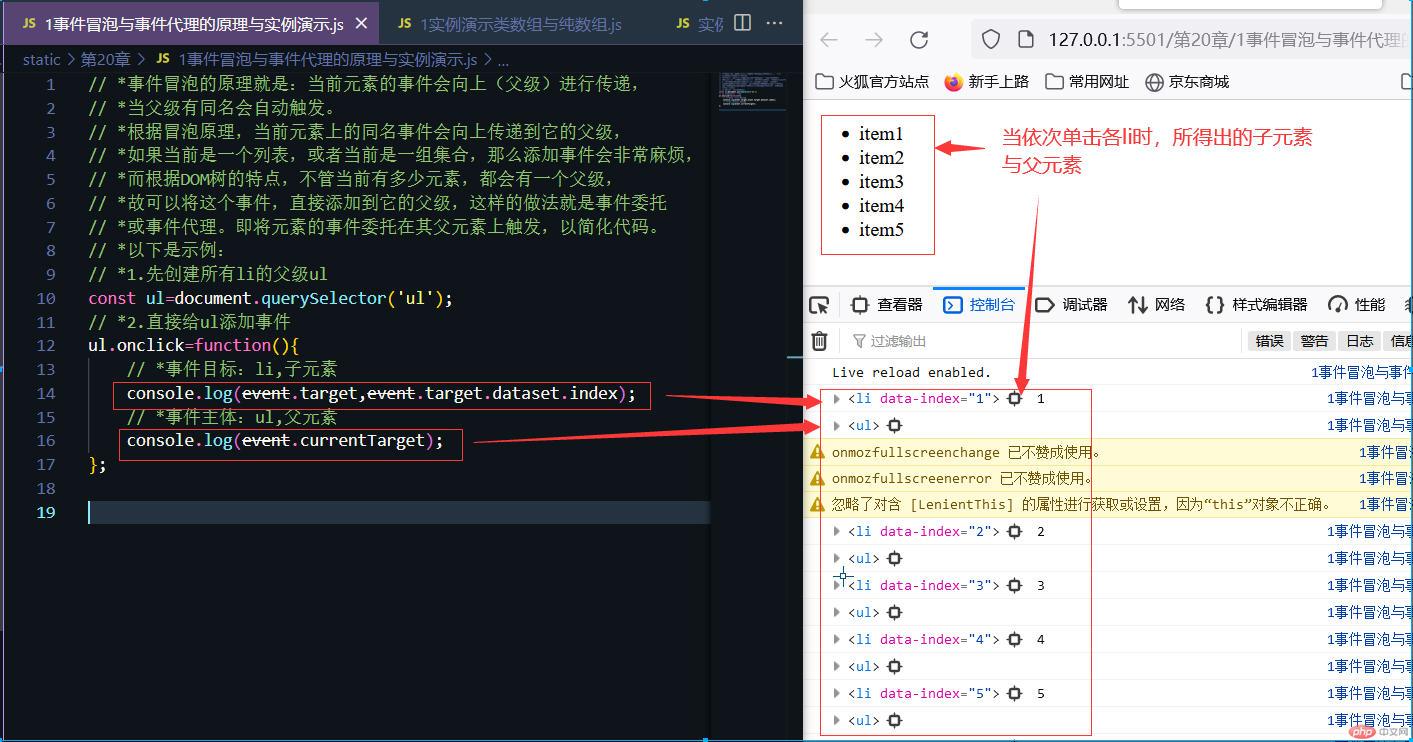
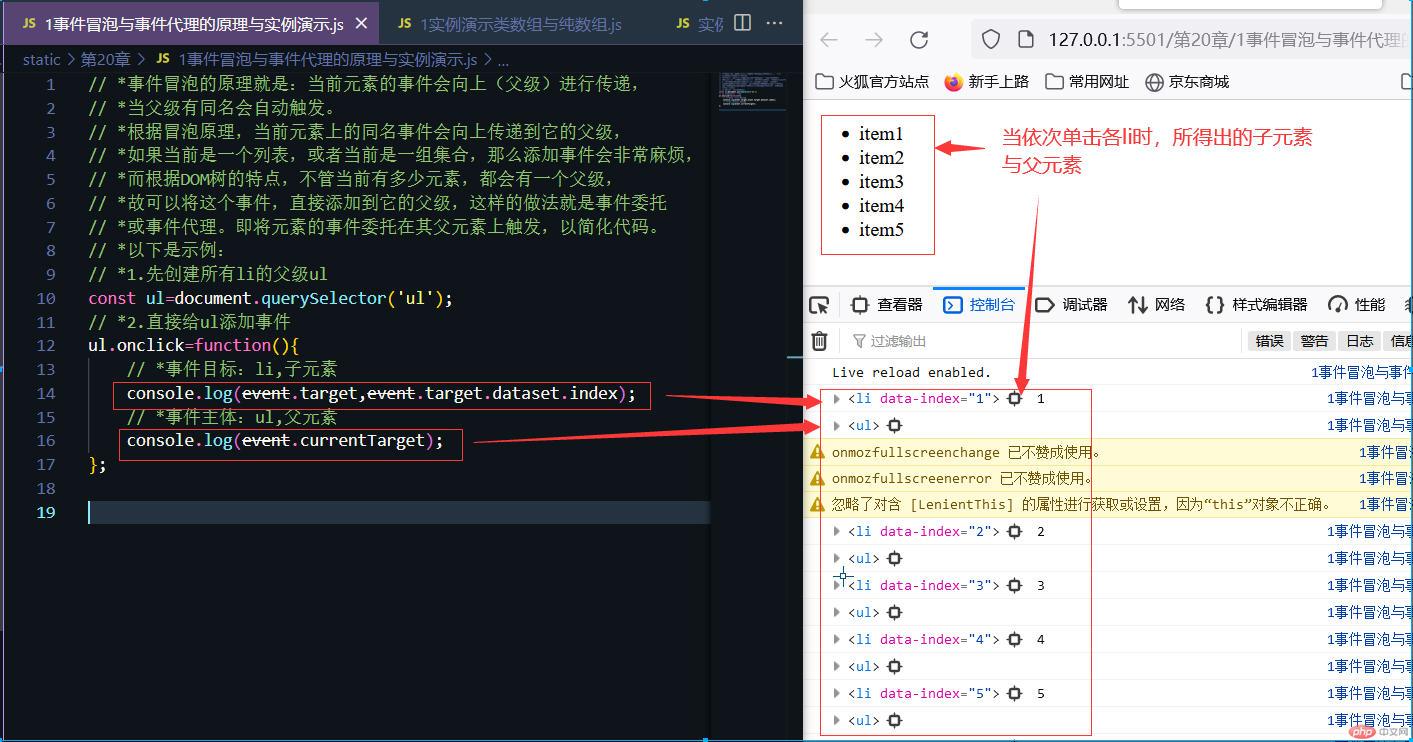
题目一:事件冒泡与事件代理的原理与实例演示
对应的html文件如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <!-- * ul>li*5{item$} --> <ul> <li data-index="1">item1</li> <li data-index="2">item2</li> <li data-index="3">item3</li> <li data-index="4">item4</li> <li data-index="5">item5</li> </ul><script src="../static/第20章/1事件冒泡与事件代理的原理与实例演示.js"></script> </body></html>
对应的js文件如下:
// *事件冒泡的原理就是:当前元素的事件会向上(父级)进行传递,// *当父级有同名会自动触发。// *根据冒泡原理,当前元素上的同名事件会向上传递到它的父级,// *如果当前是一个列表,或者当前是一组集合,那么添加事件会非常麻烦,// *而根据DOM树的特点,不管当前有多少元素,都会有一个父级,// *故可以将这个事件,直接添加到它的父级,这样的做法就是事件委托// *或事件代理。即将元素的事件委托在其父元素上触发,以简化代码。// *以下是示例:// *1.先创建所有li的父级ulconst ul=document.querySelector('ul');// *2.直接给ul添加事件ul.onclick=function(){ // *事件目标:li,子元素 console.log(event.target,event.target.dataset.index); // *事件主体:ul,父元素 console.log(event.currentTarget);};
对应的浏览器效果图如下:

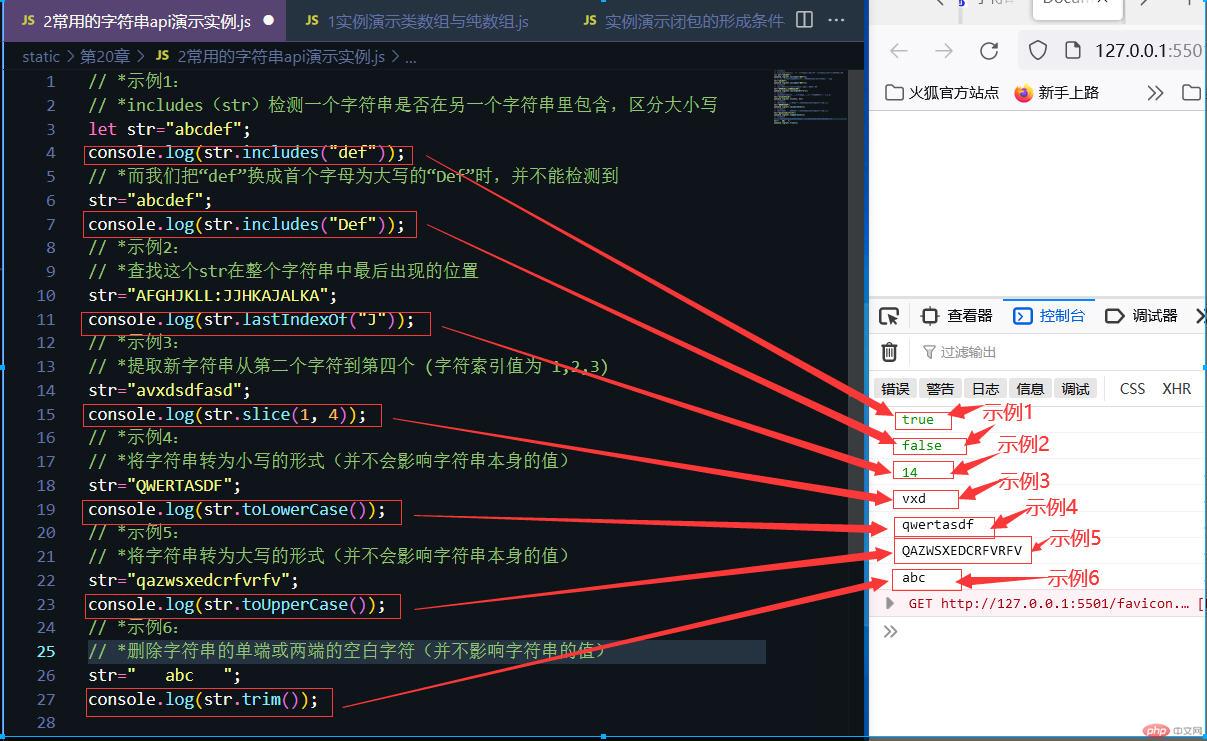
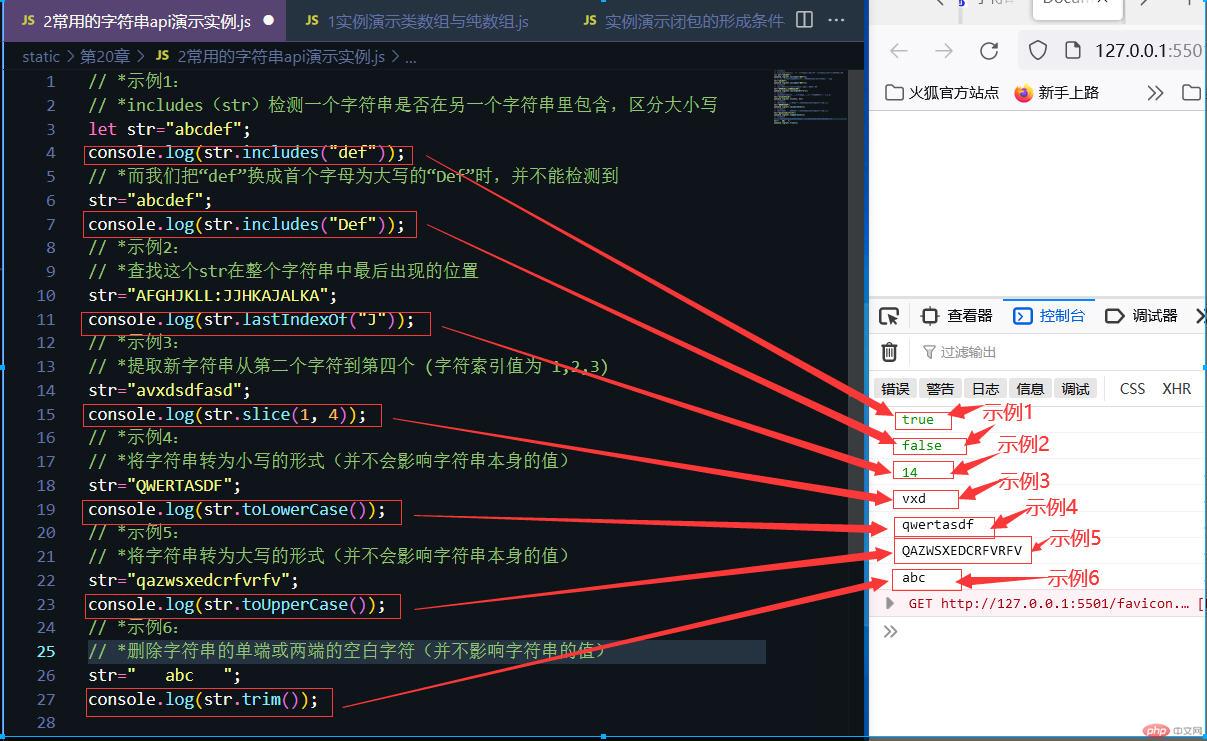
题目二:常用的字符串api演示实例
对应的js文件如下:
// *示例1:// *includes(str)检测一个字符串是否在另一个字符串里包含,区分大小写let str="abcdef";console.log(str.includes("def"));// *而我们把“def”换成首个字母为大写的“Def”时,并不能检测到str="abcdef";console.log(str.includes("Def"));// *示例2:// *查找这个str在整个字符串中最后出现的位置str="AFGHJKLL:JJHKAJALKA";console.log(str.lastIndexOf("J"));// *示例3:// *提取新字符串从第二个字符到第四个 (字符索引值为 1,2,3)str="avxdsdfasd";console.log(str.slice(1, 4));// *示例4:// *将字符串转为小写的形式(并不会影响字符串本身的值)str="QWERTASDF";console.log(str.toLowerCase());// *示例5:// *将字符串转为大写的形式(并不会影响字符串本身的值)str="qazwsxedcrfvrfv";console.log(str.toUpperCase());// *示例6:// *删除字符串的单端或两端的空白字符(并不影响字符串的值)str=" abc ";console.log(str.trim());
对应的浏览器效果图如下: