以下将展示微信小程序之基础内容text源码官方组件能力,组件样式仅供参考,开发者可根据自身需求定义组件样式,具体属性参数详见小程序开发文档。
功能描述:
文本。
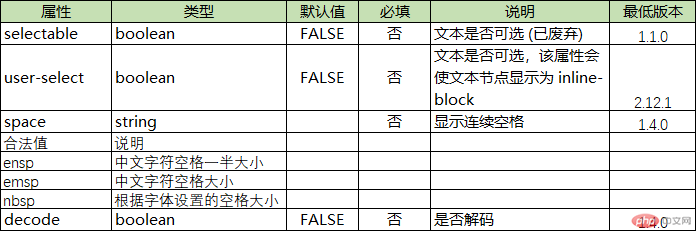
属性说明:
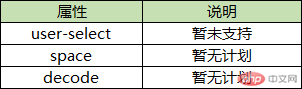
WebView
Skyline:
组件差异
- 内联文本只能用 text 组件,不能用 view,如 <text> foo <text>bar</text> </text>

Bug & Tip
1.tip: decode可以解析的有 < > & '
2.tip: 各个操作系统的空格标准并不一致。
3.tip:text 组件内只支持 text 嵌套。
4.tip: 除了文本节点以外的其他节点都无法长按选中。
5.bug: 基础库版本低于 2.1.0 时, text 组件内嵌的 text style 设置可能不会生效。
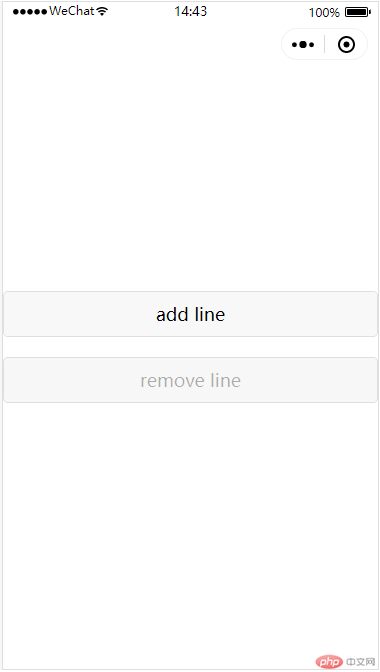
示例代码:
JAVASCRIPT:
```javascript
const texts = [
‘2011年1月,微信1.0发布’,
‘同年5月,微信2.0语音对讲发布’,
‘10月,微信3.0新增摇一摇功能’,
‘2012年3月,微信用户突破1亿’,
‘4月份,微信4.0朋友圈发布’,
‘同年7月,微信4.2发布公众平台’,
‘2013年8月,微信5.0发布微信支付’,
‘2014年9月,企业号发布’,
‘同月,发布微信卡包’,
‘2015年1月,微信第一条朋友圈广告’,
‘2016年1月,企业微信发布’,
‘2017年1月,小程序发布’,
‘……’
]
Page({
onShareAppMessage() {
return {
title: ‘text’,
path: ‘page/component/pages/text/text’
}
},
data: {
text: ‘’,
canAdd: true,
canRemove: false
},
extraLine: [],
add() {
this.extraLine.push(texts[this.extraLine.length % 12])
this.setData({
text: this.extraLine.join(‘\n’),
canAdd: this.extraLine.length < 12,
canRemove: this.extraLine.length > 0
})
setTimeout(() => {
this.setData({
scrollTop: 99999
})
}, 0)
},
remove() {
if (this.extraLine.length > 0) {
this.extraLine.pop()
this.setData({
text: this.extraLine.join(‘\n’),
canAdd: this.extraLine.length < 12,
canRemove: this.extraLine.length > 0,
})
}
setTimeout(() => {
this.setData({
scrollTop: 99999
})
}, 0)
}
})
WXML:```xml<view class="container"><view class="page-body"><view class="page-section page-section-spacing"><view class="text-box" scroll-y="true" scroll-top="{{scrollTop}}"><text>{{text}}</text></view><button disabled="{{!canAdd}}" bindtap="add">add line</button><button disabled="{{!canRemove}}" bindtap="remove">remove line</button></view></view></view>

版权声明: 本站所有内容均由互联网收集整理、上传,如涉及版权问题,我们第一时间处理。
原文链接地址:
https://developers.weixin.qq.com/miniprogram/dev/component/text.html

