以下将展示微信小程序之基础内容rich-text源码官方组件能力,组件样式仅供参考,开发者可根据自身需求定义组件样式,具体属性参数详见小程序开发文档。
功能描述:
富文本。
属性说明:
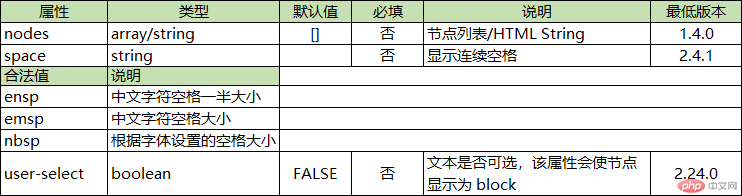
nodes
现支持两种节点,通过 type 来区分,分别是元素节点和文本节点,默认是元素节点,在富文本区域里显示的 HTML 节点
元素节点:type = node
文本节点:type = text
受信任的 HTML 节点及属性
全局支持 class 和style属性,不支持 id 属性。
Bug & Tip
- tip: nodes 不推荐使用 String 类型,性能会有所下降。
- tip: rich-text 组件内屏蔽所有节点的事件。
- tip: attrs 属性不支持 id ,支持 class 。
- tip: name 属性大小写不敏感。
- tip: 如果使用了不受信任的 HTML 节点,该节点及其所有子节点将会被移除。
- tip: img 标签仅支持网络图片。
- tip: 如果在自定义组件中使用 rich-text 组件,那么仅自定义组件的 wxss 样式对 rich-text 中的 class 生效。
示例代码:
JAVASCRIPT:``javascript const htmlSnip =<div class="div_class">
<h1>Title</h1>
<p class="p">
Life is <i>like</i> a box of
<b> chocolates</b>.
</p>
</div>
`
const nodeSnip =Page({
data: {
nodes: [{
name: 'div',
attrs: {
class: 'div_class',
style: 'line-height: 60px; color: red;'
},
children: [{
type: 'text',
text: 'You never know what you're gonna get.'
}]
}]
}
})
Page({
onShareAppMessage() {
return {
title: ‘rich-text’,
path: ‘page/component/pages/rich-text/rich-text’
}
},
data: {
htmlSnip,
nodeSnip,
renderedByHtml: false,
renderedByNode: false,
nodes: [{
name: ‘div’,
attrs: {
class: ‘div_class’,
style: ‘line-height: 60px; color: #1AAD19;’
},
children: [{
type: ‘text’,
text: ‘You never know what you\’re gonna get.’
}]
}]
},
renderHtml() {
this.setData({
renderedByHtml: true
})
},
renderNode() {
this.setData({
renderedByNode: true
})
},
enterCode(e) {
console.log(e.detail.value)
this.setData({
htmlSnip: e.detail.value
})
}
})
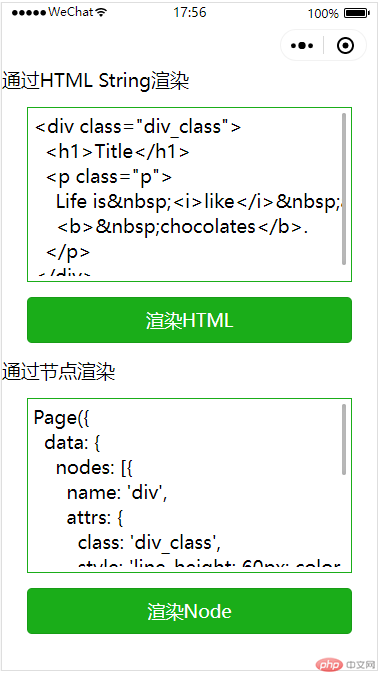
WXML:```xml<view class="container"><view class="page-body"><view class="page-section"><view class="page-section-title">通过HTML String渲染</view><view class="page-content"><scroll-view scroll-y>{{htmlSnip}}</scroll-view><button style="margin: 30rpx 0" type="primary" bindtap="renderHtml">渲染HTML</button><block wx:if="{{renderedByHtml}}"><rich-text nodes="{{htmlSnip}}"></rich-text></block></view></view><view class="page-section"><view class="page-section-title">通过节点渲染</view><view class="page-content"><scroll-view scroll-y>{{nodeSnip}}</scroll-view><button style="margin: 30rpx 0" type="primary" bindtap="renderNode">渲染Node</button><block wx:if="{{renderedByNode}}"><rich-text nodes="{{nodes}}"></rich-text></block></view></view></view></view>

版权声明: 本站所有内容均由互联网收集整理、上传,如涉及版权问题,我们第一时间处理。
原文链接地址:
https://developers.weixin.qq.com/miniprogram/dev/component/rich-text.html

