题目一:实例演示dom增删改的常用方法
对应的js文件如下:
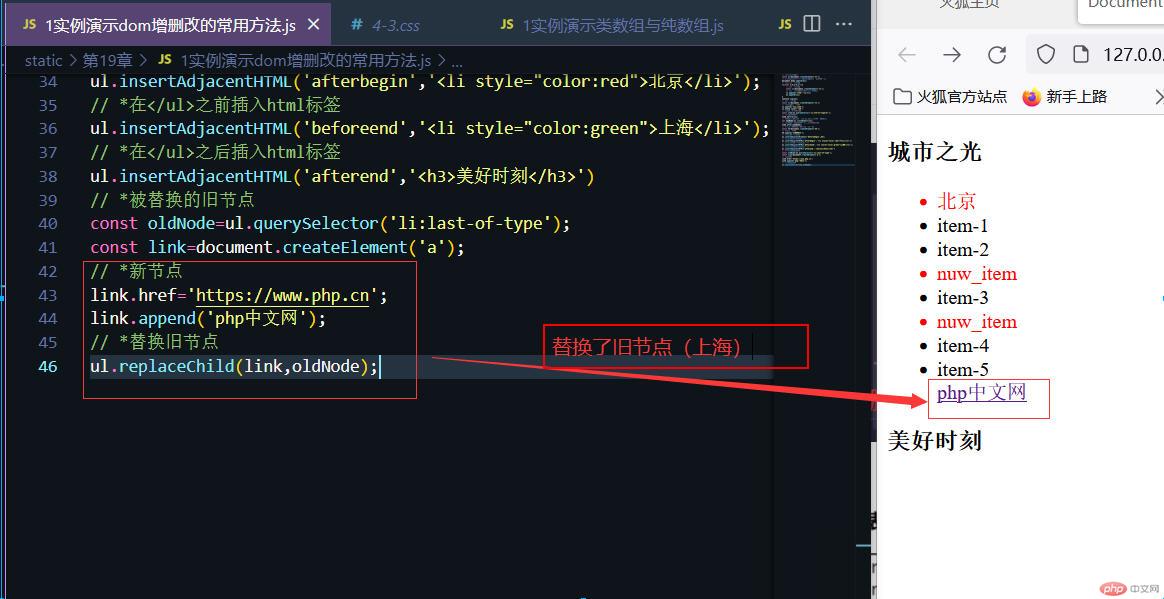
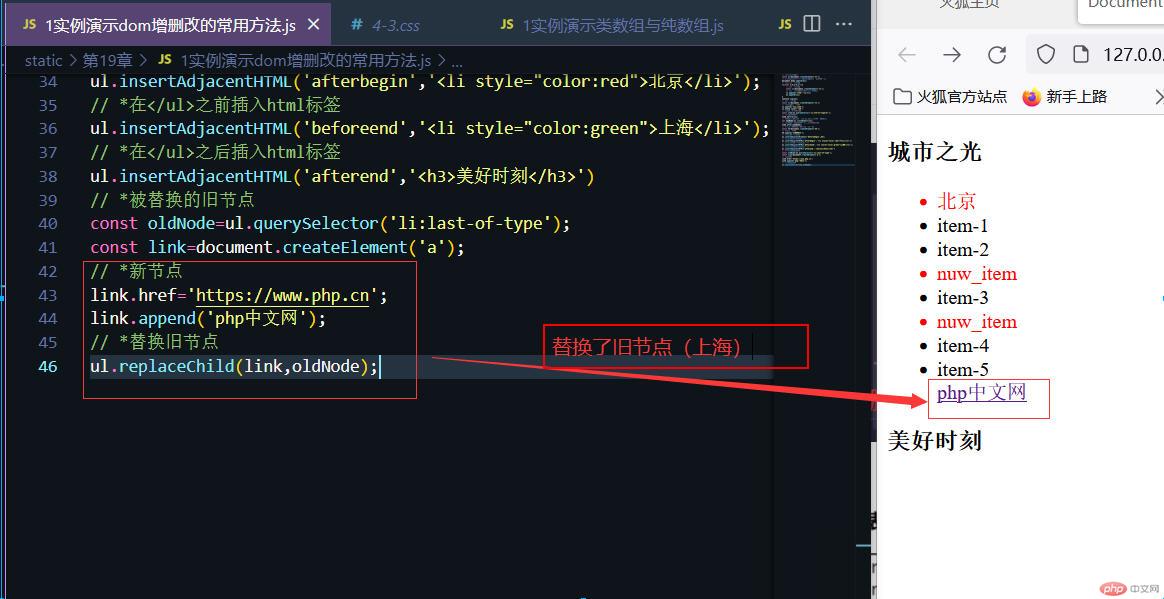
// *创建ul元素:const ul=document.createElement('ul');// *用此方法能够看见了的元素(添加到页面中)document.body.append(ul);// *循环添加li元素for(let i=0;i<5;i++){ // *添加li元素 const li=document.createElement('li'); // *追加li元素的内容显示在页面上 li.append('item-'+(i+1)); ul.append(li);}console.log(ul);// *添加li元素const li=document.createElement('li');// *li元素追加内容li.append('nuw_item');li.style.color='red';// *获取第3个子元素const item=ul.querySelector('li:nth-of-type(3)');// *在该节点之前item.before(li);// *克隆(括号里要加上true,才能连内容一块拷贝)let newNode=li.cloneNode(true);// *把克隆出来的节点放在第3个节点后面item.after(newNode);// *在当前列表的前面插入一个标题const h3=document.createElement('h3');// *h3追加内容h3.append('城市之光');// *在ul之前插入h3ul.insertAdjacentElement('beforebegin',h3);// *在ul之后插入html标签ul.insertAdjacentHTML('afterbegin','<li style="color:red">北京</li>');// *在</ul>之前插入html标签ul.insertAdjacentHTML('beforeend','<li style="color:green">上海</li>');// *在</ul>之后插入html标签ul.insertAdjacentHTML('afterend','<h3>美好时刻</h3>')// *被替换的旧节点const oldNode=ul.querySelector('li:last-of-type');const link=document.createElement('a');// *新节点link.href='https://www.php.cn';link.append('php中文网');// *替换旧节点ul.replaceChild(link,oldNode);// *remove:移除ul.firstElementChild.remove();ul.lastElementChild.remove();
对应的浏览器效果图如下:



题目二:改写留言板案例
对应的html文件如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <input type="text" onkeydown="addWords(this)" placeholder="请输入留言" autofocus > <ul class="list"></ul><script src="../static/第19章/2改写留言板案例.js"></script> </body></html>
对应的js文件如下:
// *创建留言函数function addWords(ele){ console.log(ele); console.log(event); console.log(event.type); console.log(event.key); if(event.key=='Enter'){ // *1.留言非空验证 if(ele.value.length==0){ alert('留言不能为空'); ele.focus(); return false; } // *2.从输入框获取留言 console.log(ele.value); // *3.创建ul标签 const ul=document.querySelector('.list'); // *4.为每条留言后面添加删除按钮(此时还是输入框的值),并且单击按钮时触发删除函数 ele.value = ele.value + '<button onclick="del(this.parentNode)">删除</button>'; // *5.把输入框的值放在li内,并且li放在ul后 ul.insertAdjacentHTML('afterbegin',`<li>${ele.value}</li>`); // *6清空输入框 ele.value=null; }}// *调用删除函数function del(ele){ return confirm('是否删除?') ? ele.remove():false;}
对应的浏览器效果图如下:


题目三:实例演示添加自定义属性
对应的html文件如下:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title></head><body> <!-- *第一个示例 --> <div class="btn-group"> <button data-index="1" onclick="console.log(this.dataset.index);">btn1</button><br> <button data-index="2" onclick="console.log(this.dataset.index);">btn2</button><br> <button data-index="3" onclick="console.log(this.dataset.index);">btn3</button> </div> <!-- *第二个示例 --> <div data-my-email="1234567@qq.com" class="baiyun">我的邮箱</div><script src="../static/第19章/3实例演示添加自定义属性.js"></script></body></html>
对应的js文件如下:
const div=document.querySelector('.baiyun');console.log(div);console.log(div.dataset.myEmail);
对应的浏览器效果图如下: