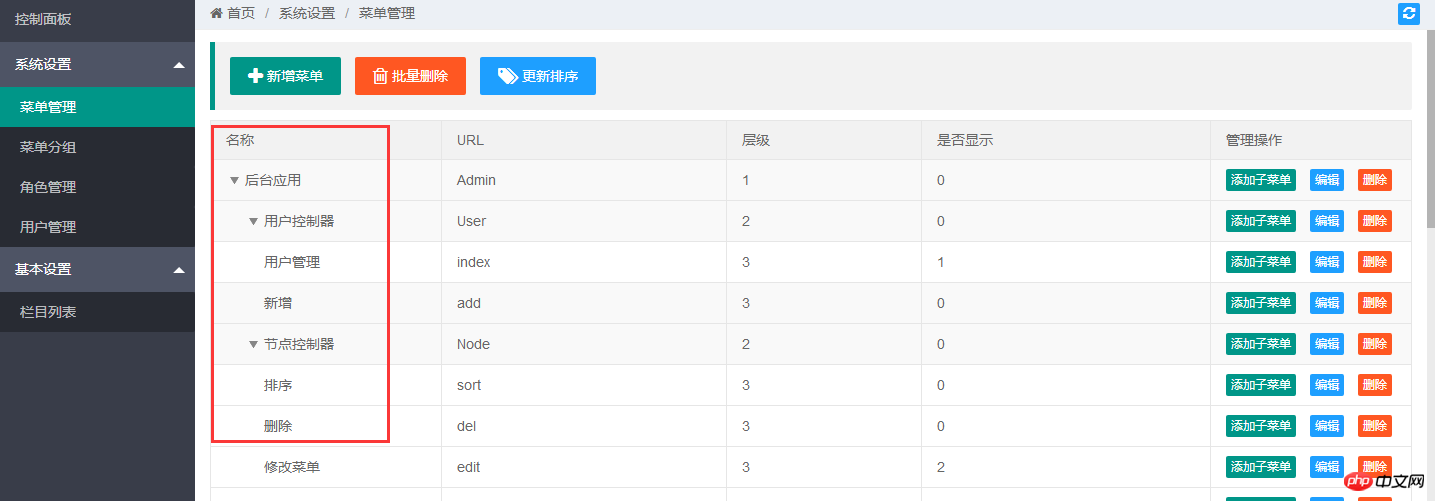
今天跟大家分享一款layui与treetable结合使用的树状表格
直接上代码:
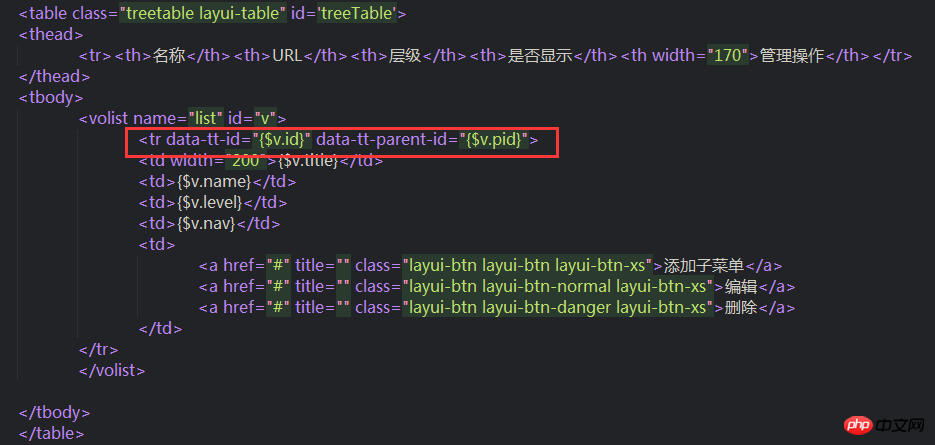
HTML部分:
<table class="treetable layui-table" id='treeTable'>
<thead>
<tr><th>名称</th><th>URL</th><th>层级</th><th>是否显示</th><th width="170">管理操作</th></tr>
</thead>
<tbody>
<volist name="list" id="v">
<tr data-tt-id="{$v.id}" data-tt-parent-id="{$v.pid}">
<td width="200">{$v.title}</td>
<td>{$v.name}</td>
<td>{$v.level}</td>
<td>{$v.nav}</td>
<td>
<a href="#" title="" class="layui-btn layui-btn layui-btn-xs">添加子菜单</a>
<a href="#" title="" class="layui-btn layui-btn-normal layui-btn-xs">编辑</a>
<a href="#" title="" class="layui-btn layui-btn-danger layui-btn-xs">删除</a>
</td>
</tr>
</volist>
</tbody>
</table>JS部分:
<script type="text/javascript" src="/Public/js/jquery.js"></script>
<script type="text/javascript" src="/Public/jquery-treetable/jquery.treetable.js"></script>
<script type="text/javascript">
$(function(){
$('#treeTable').treetable({expandable: true,
initialState: "expanded"
});
});
</script>效果图: