题目一:实例演示变量的声明与初始化
// *常量的声明,推荐用大写,并要有初值:const R=3.1415926;console.log(R);// *变量的声明:let a;console.log(a);a=10;console.log(a);// *变量的声明与赋值可连在一起let b=5;console.log(b);
对应的效果图如下:

题目二:实例演示作用域的类型与查看方式
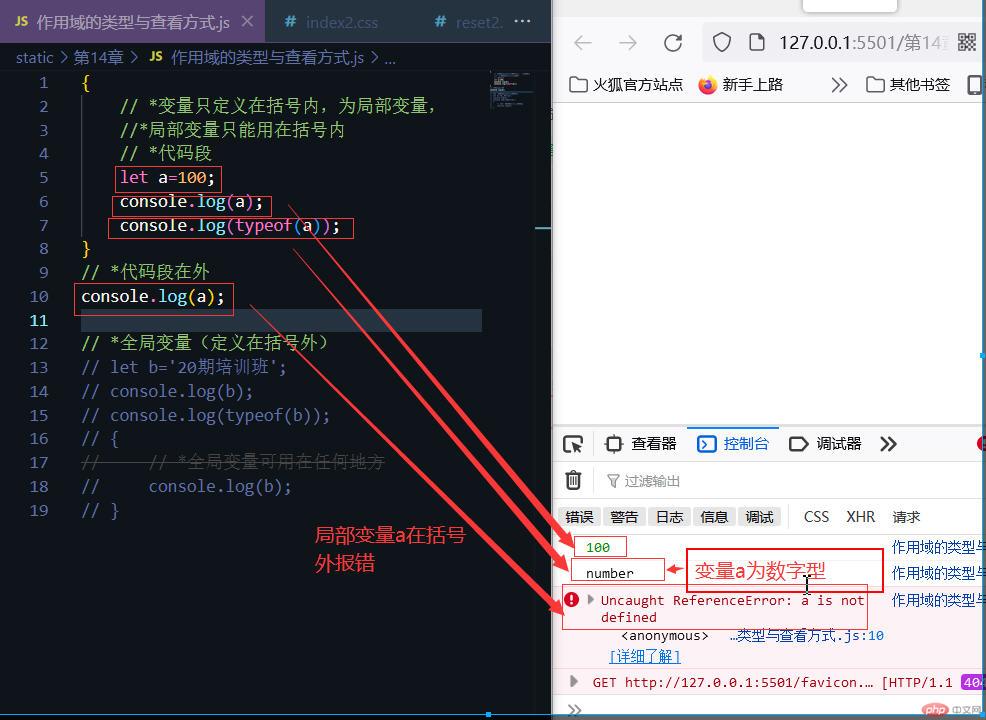
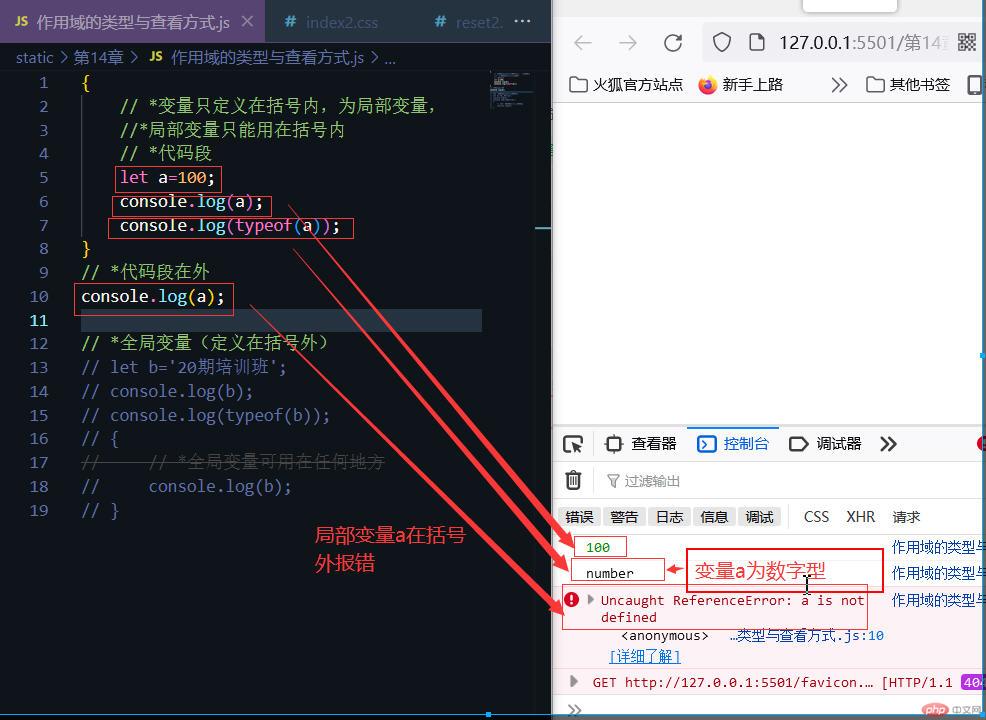
{ // *变量只定义在括号内,为局部变量, //*局部变量只能用在括号内 // *代码段 let a=100; console.log(a); console.log(typeof(a));}// *代码段在外console.log(a);// *全局变量(定义在括号外)let b='20期培训班';console.log(b);console.log(typeof(b));{ // *全局变量可用在任何地方 console.log(b);}
对应的局部变量效果图:

对应的全局变量的效果图:

题目三:合法的标识符的基本原则及示例
// *不能用数字开头let 123abc;// *不能用特殊符号let ac#%&;let abc123=123;console.log(abc123);// *可以使用下划线let san_ke='abc';console.log(san_ke);// *可以使用$符号let $wet=234;console.log($wet);
对应的不合法标识符的效果图:

对应的合法标识符的效果图:

题目四:最常用的3种函数示例:
// *命名函数示例:function getName(username){ return 'welcome,'+username;}console.log(getName('20期培训班学员'));//*匿名函数let a=function(username){ return 'welcome,'+username;}console.log(a('张三同学'));// *箭头函数let b=username=>{ return 'welcome,'+username;}console.log(b('李四同学'));
对应的效果图: