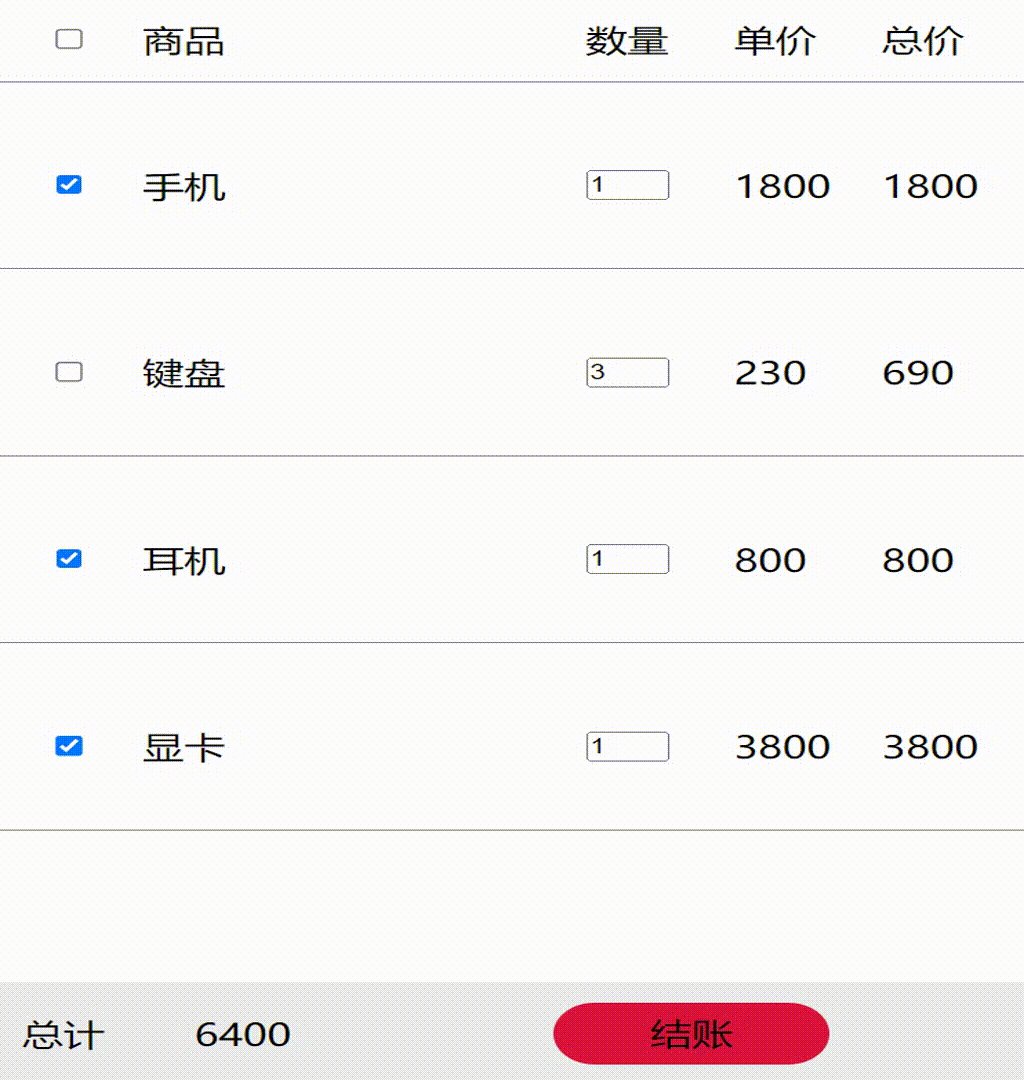
购物车
思路:利用单选按钮的事件进行判断,如果单选按钮事件属性返回false,就用动态渲染的总价减去单品的总价,反之就相加
function selectall() {// 选择当前单选框的状态let stauts = event.target.checked;// 根据单选框的状态,给所有产品添加状态document.querySelectorAll('.product input[type="checkbox"]').forEach((ele) => (ele.checked = stauts));}function selectsome() {// 选中所有产品单选框let sums = document.querySelectorAll('.product input[type="checkbox"]');// 通过every()方法遍历接收判断:所有产品的单选框都为真就返回真,否则返回假let stauts = [...sums].every((ele) => ele.checked === true);// 把状态给全选框document.querySelector(".all").checked = stauts;// 丑陋,冗余的代码,肯定有更好的思路修改// 监听单选框,如果没选择中某个单选框if (event.target.checked === false) {// 选中它父级下的单品总价,用总价减去单品总价document.querySelector(".allvalue").textContent =parseInt(document.querySelector(".allvalue").textContent) -parseInt(event.target.parentElement.querySelector("span:last-of-type").textContent);} else {document.querySelector(".allvalue").textContent =parseInt(document.querySelector(".allvalue").textContent) +parseInt(event.target.parentElement.querySelector("span:last-of-type").textContent);}}// 计算总数function productsum(arr) {// 传进所有数量的数组,用reduce()方法返回计算后物品总数量return arr.reduce((sum1, sum2) => sum1 + sum2);}// 计算单个物品总价function productprice(sum, price) {// 传进数量数组和单价数组,利用map()方法遍历单价数组里的每个单价// 返回每个单价乘以数量数组的相同索引位置的数量return price.map((ele, index) => ele * sum[index]);}// 计算总价function allprice(pricearr) {// 传入单个物品总价的数组,计算所有产品的总价return pricearr.reduce((num1, num2) => num1 + num2);}// 动态渲染页面,把计算后数据放在各自的位置function go() {// 产品数量let sums = document.querySelectorAll('input[type="number"]');// 利用map()方法遍历类数组,返回纯数字元素的数组let sumsarr = [...sums].map((ele) => parseInt(ele.value));// 产品单价let price = document.querySelectorAll(".product > span:nth-of-type(2)");// 利用map()方法遍历类数组,返回纯数字元素的数组let parr = [...price].map((ele) => parseInt(ele.textContent));// 产品总价// 1. 先算出单品的总数let numarr = productsum(sumsarr);// 2. 先算出单品的总价let pricearr = productprice(sumsarr, parr);// 渲染单品总价数据document.querySelectorAll(".product > span:last-of-type").forEach((ele, index) => (ele.textContent = pricearr[index]));// 3. 算数所有产品的总价let amount = allprice(pricearr);// 渲染产品总价document.querySelector(".allvalue").textContent = amount;}window.onload = go;document.querySelectorAll('input[type="number"]').forEach((ele) => (ele.onchange = go));// 总价只计算单选框选中的价格,怎么实现?// 算总价时,如果单选框状态为true,则总价加上单品总价,如果状态为false则减// 单个产品的总价怎么拿?// 直接选择动态渲染的单品总价,再利用单选框的事件触发判断

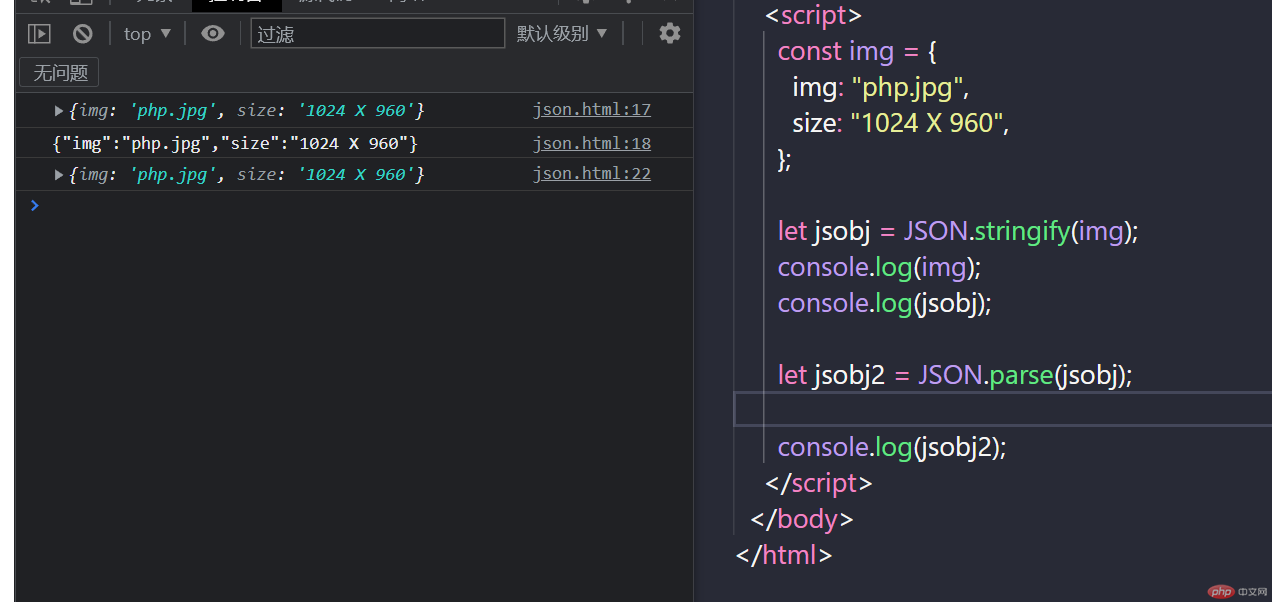
JSON
个人理解JSON是数据的一种格式,它用于传递数据,是轻量级的
WEB请求通信过程
1.浏览器通过DNS服务器将域名解析成IP地址,建立浏览器与web服务器的连接 (这里涉及到 DNS 域名解析技术)
2.浏览器根据源目ip地址等信息封装HTTP请求包发送给目标web服务器(这里涉及到 HTTP/HTTPS通信协议)
3.目标web服务器收到HTTP请求并解析,根据请求调用数据库并返回资源(这里涉及到 Web 后端开发 / 数据库 / 容器 / 框架/ 操作系统等技术)
4.网站资源包括网页,文档,视频,音频,图片等,封装为HTTP响应包传输给浏览器这里涉及到 HTTP/HTTPS通信协议)
5.web服务器关闭连接
总结
DNS解析-建立TCP连接-发送请求数据包-返回响应数据包-关闭TCP连接-浏览器渲染响应页面
实例
- JSON.stringify() 编码,返回包含 JSON 文本的字符串
- JSON.parse() 解码,返回JS对象