dom增删改的常用方法
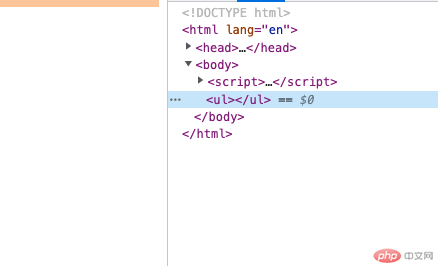
1.createElement,元素直接在内存中直接渲染并追加到文档中
2.append,可以追加到元素上面所要显示的内容
增加
const ul = document.createElement('ul'); document.body.append(ul);

更改
const li = document.createElement('li'); li.append('new item'); li.style.color = 'red';
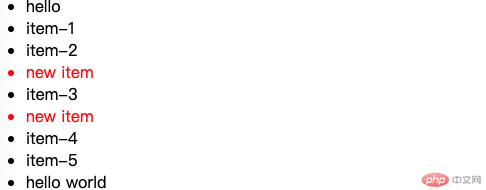
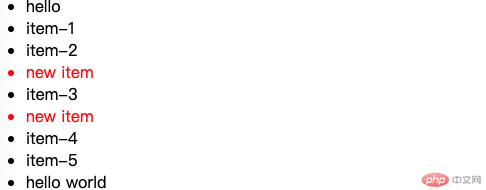
3.插入位置,可以在任意元素的开始、中间或做生意地方插入一个子元素,
ul.insertAdjacentHTML('afterbegin' , '<li style=:"color:red">hello</li>'); ul.insertAdjacentHTML('beforeend' , '<li style=:"color:red">hello world</li>'); ul.insertAdjacentHTML('afterend' , '<h4>共计:9个</h4>');

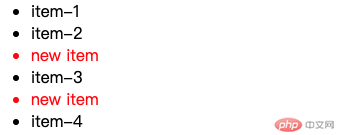
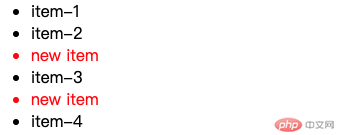
4.remove删除
ul.firstElementChild.remove();//删掉第一行

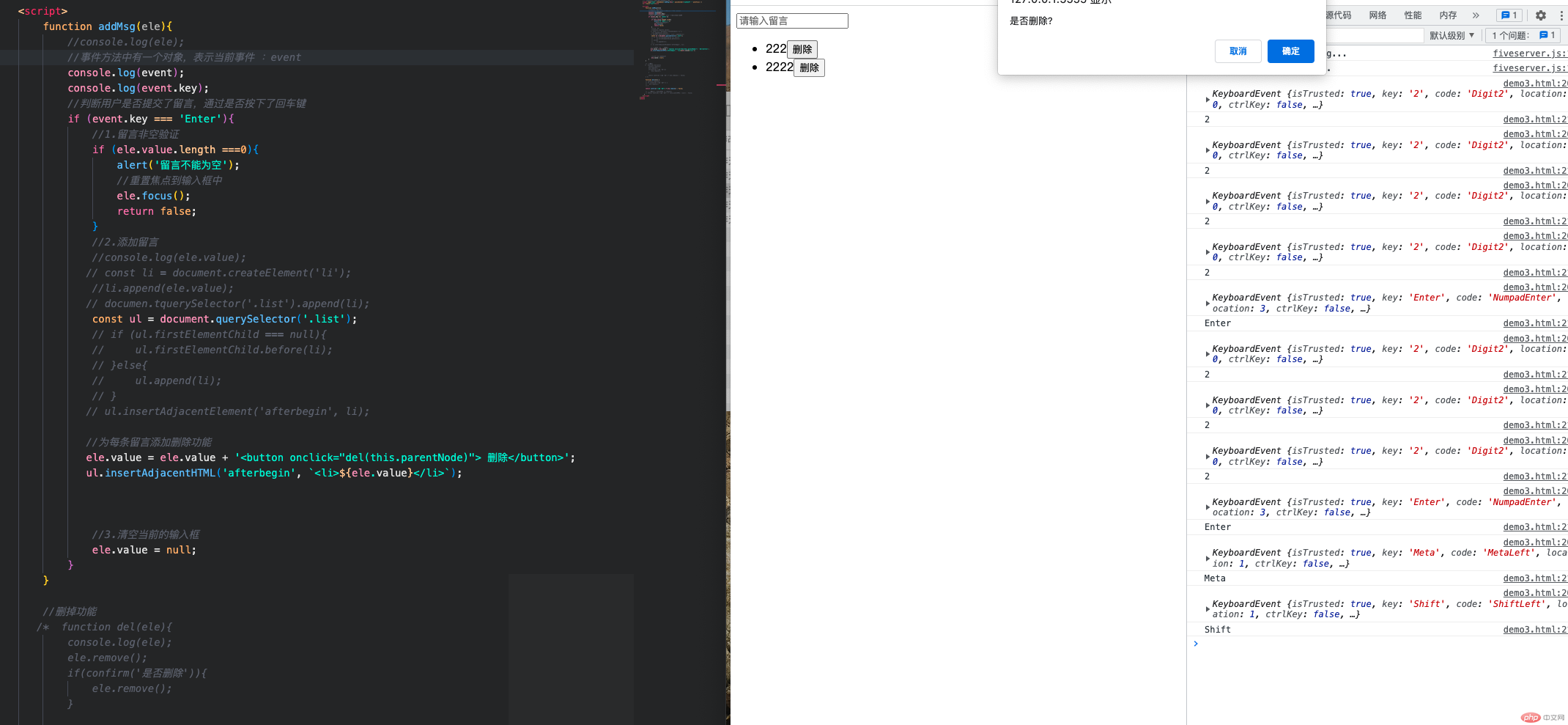
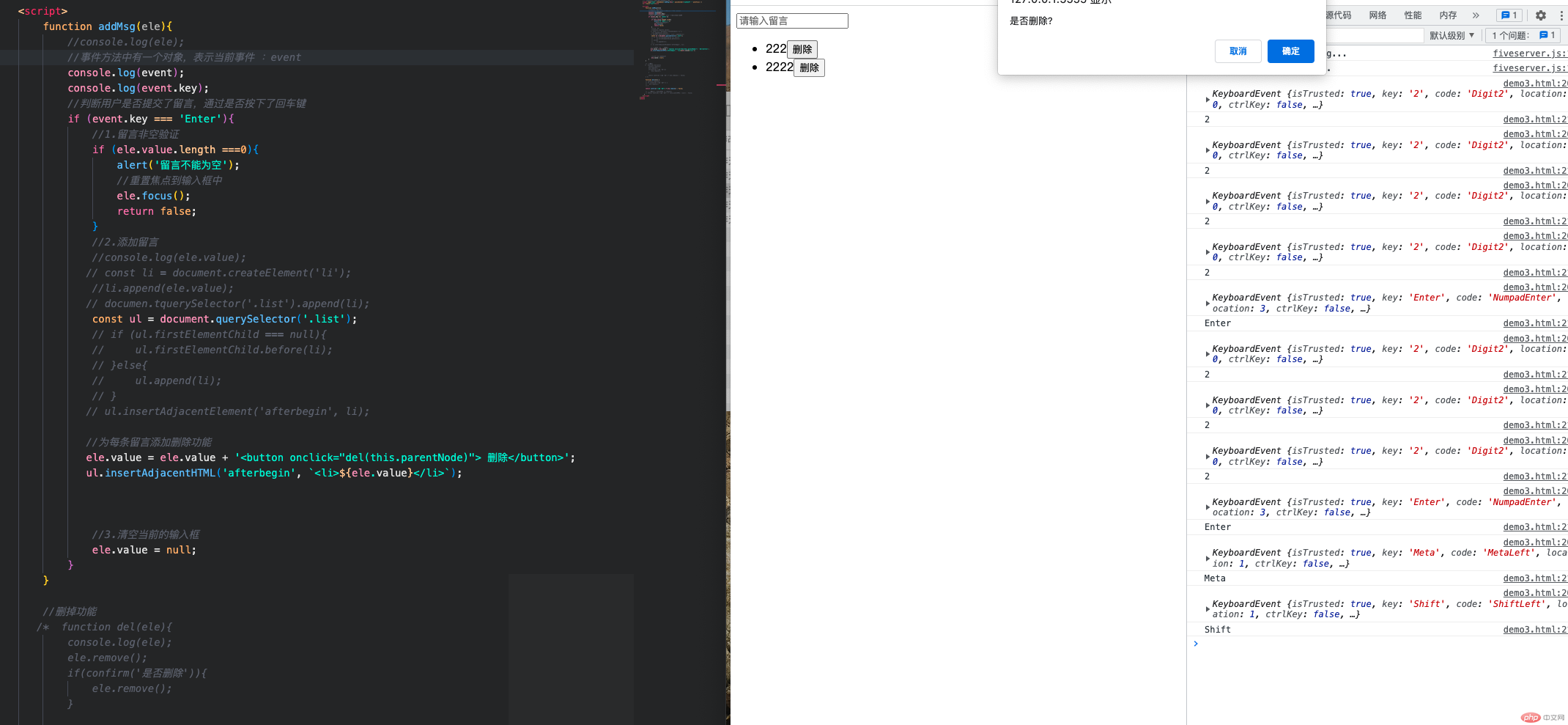
留言板自定义样式
利用onkeydown,当按下某个键盘上某个键时去触发这个事件,从而反回值