html
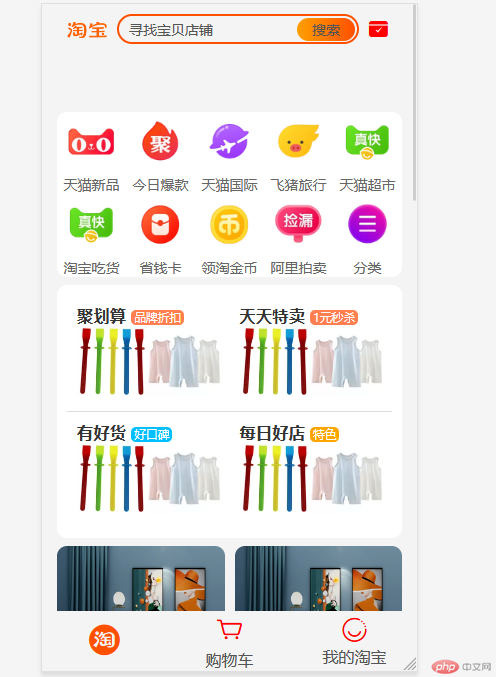
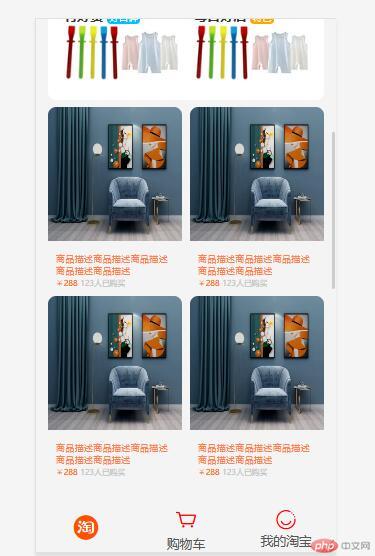
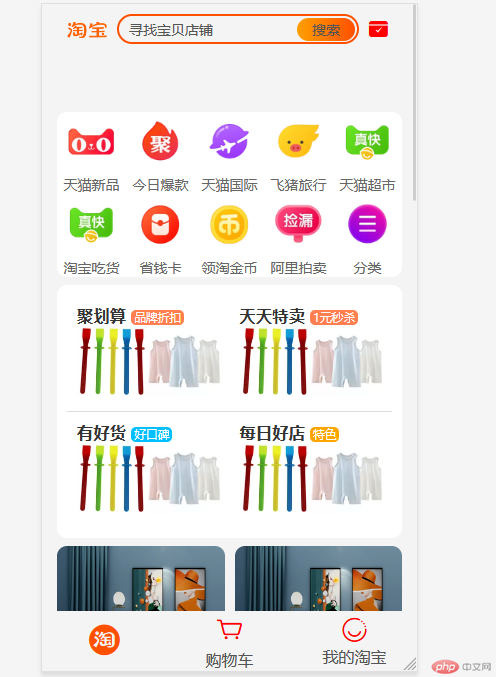
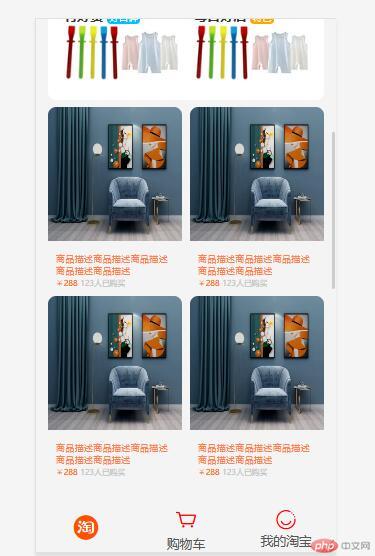
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>仿淘宝移动端</title> <link rel="stylesheet" href="../0718/static/css/zuoyerest.css"> <link rel="stylesheet" href="../0718/static/css/zuoyepublic.css"> <link rel="stylesheet" href="../0718/0718/font_icon/iconfont.css"></head><body> <header> <a href=""><img src="./0718/images/taobao.png" alt=""></a> <a href=""> <span class="xunzhao">寻找宝贝店铺</span> <span class="sousuo ">搜索</span> </a> <a href="" class="iconfont icon-qiandao-xuanzhong"></a> </header> <main> <!-- 顶部导航 --> <ul class="navs1"> <li class="item"> <a href=""><img src="../0718/0718/images/navs/tmxb.webp" alt=""></a> <span>天猫新品</span> </li> <li class="item" > <a href=""><img src="../0718/0718/images/navs/jrbk.webp" alt=""></a> <span>今日爆款</span> </li> <li class="item"> <a href=""><img src="../0718/0718/images/navs/tmgj.webp" alt=""></a> <span>天猫国际</span> </li> <li class="item"> <a href=""><img src="../0718/0718/images/navs/fzlx.webp" alt=""></a> <span>飞猪旅行</span> </li> <li class="item"> <a href=""><img src="../0718/0718/images/navs/tmcx.webp" alt=""></a> <span>天猫超市</span> </li> <li class="item"> <a href=""><img src="../0718/0718/images/navs/tmcx.webp" alt=""></a> <span>淘宝吃货</span> </li> <li class="item"> <a href=""><img src="../0718/0718/images/navs/sqk.webp" alt=""></a> <span>省钱卡</span> </li> <li class="item"> <a href=""><img src="../0718/0718/images/navs/ltjb.webp" alt=""></a> <span>领淘金币</span> </li> <li class="item"> <a href=""><img src="../0718/0718/images/navs/alpm.webp" alt=""></a> <span>阿里拍卖</span> </li> <li class="item"> <a href=""><img src="../0718/0718/images/navs/fl.webp" alt=""></a> <span>分类</span> </li> </ul> <!-- 快速入口 --> <ul class="entry"> <li class="item"> <div class="title"> <h3>聚划算</h3> <span style="background-color: coral">品牌折扣</span> </div> <a href=""><img src="../0718/0718/images/items/item-1.webp" alt=""></a> <a href=""><img src="../0718/0718/images/items/item-2.webp" alt=""></a> </li> <li class="item"> <div class="title"> <h3>天天特卖</h3> <span style="background-color: coral">1元秒杀</span> </div> <a href=""><img src="../0718/0718/images/items/item-1.webp" alt=""></a> <a href=""><img src="../0718/0718/images/items/item-2.webp" alt=""></a> </li> <li class="item"> <div class="title"> <h3>有好货</h3> <span style="background-color: deepskyblue">好口碑</span> </div> <a href=""><img src="../0718/0718/images/items/item-1.webp" alt=""></a> <a href=""><img src="../0718/0718/images/items/item-2.webp" alt=""></a> </li> <li class="item"> <div class="title"> <h3>每日好店</h3> <span style="background-color: orange">特色</span> </div> <a href=""><img src="../0718/0718/images/items/item-1.webp" alt=""></a> <a href=""><img src="../0718/0718/images/items/item-2.webp" alt=""></a></ul><!-- 商品列表 --><ul class="list"> <li class="item"> <a href="" ><img src="../0718/0718/images/items/item-16.webp" alt=""></a> <div class="desc"> <a href=""> 商品描述商品描述商品描述商品描述商品描述</a> <div class="price"> <span class="iconfont icon-renminbi_o">288</span> <span>123人已购买</span> </div> </div> <!-- <div class="desc"> <a href=""> <span> 商品描述商品描述商品描述商品描述商品描述商品描述 </span> <div> <span>¥320</span> <span>51人购买</span> </div> </a> </div> --> </li> <li class="item"> <a href="" ><img src="../0718/0718/images/items/item-16.webp" alt=""></a> <div class="desc"> <a href="">商品描述商品描述商品描述商品描述商品描述</a> <div class="price"> <span class="iconfont icon-renminbi_o">288</span> <span>123人已购买</span> </div> </div> </li> <li class="item"> <a href=""><img src="../0718/0718/images/items/item-16.webp" alt=""></a> <div class="desc"> <a href="">商品描述商品描述商品描述商品描述商品描述</a> <div class="price"> <span class="iconfont icon-renminbi_o">288</span> <span>123人已购买</span> </div> </div> </li> <li class="item"> <a href=""><img src="../0718/0718/images/items/item-16.webp" alt=""></a> <div class="desc"> <a href="">商品描述商品描述商品描述商品描述商品描述</a> <div class="price"> <span class="iconfont icon-renminbi_o">288</span> <span>123人已购买</span> </div> </div> </a> </div> </li></ul> </main> <footer> <a href="" class="iconfont icon-taobao"></a> <a href=""> <span class="iconfont icon-gouwuche"> </span> <span>购物车</span> </a> <a href=""> <span class=" iconfont icon-wode" style="font-size: 0.25rem;"></span> <span>我的淘宝</span> </a> </footer></body></html>
rest.css
* { margin: 0; padding: 0; box-sizing: border-box;}a { text-decoration: none; color: coral ;}li { list-style: none;}html {font-size: calc(100vw / 3.75);}body img { width: 100%;}body {font-size: 0.14rem;color: #333;background-color: #f4f4f4;margin: auto;/* overflow: hidden; */ padding: 0 0.15rem; height: 2000px;}@media (max-width:320px) { html { font-size:85px; }}@media (min-width: 640px) { html { font-size: 170px; }}
public.css
<style> header ,footer { height: 50px; background-color: #f4f4f4; position: fixed; } footer { height: 50px; background-color: #f4f4f4; position: fixed; } header { display: grid; grid-template-columns: 0.5rem 1fr 0.33rem; top: 0; left: 0; right: 0; z-index: 100; gap:0.1rem ; place-items: center ; /* place-content: center; */ grid-auto-rows: 0.5rem; } header a:first-of-type { width: 0.5rem; padding-left: 00.1rem; padding-top: 0.06rem; } header a:nth-of-type(2) { border: 2px solid #ff5000; border-radius: 30px; /* width: auto; */ color: #555; display: flex; /* place-content: space-around; */ place-content: space-between; place-items: center; /* 分散对齐,必须将宽度按照百分比撑开,不然没有效果,因为你前面已经使用1fr ,剩余宽度已经自动给定了 在内容对齐分散一定要在容器内容进行 */ width: 100%; height: 30px; } header .xunzhao { /* background-color: aquamarine; */ padding-left: 10px;}header .sousuo { /* background-color: aquamarine; */ padding-right: 10px; background-color: #ff5f00; border-radius: 0.15rem; padding: 0.02rem 0.15rem; margin-right: 00.02rem; background: linear-gradient(to left , #ff5000 ,#ffa000);}header a:last-of-type { /* background: #ff5000; */ /* 引入阿里字体 不能使用背景色 */ color: rgb(255, 0, 0); /* width: 0.01rem; */ width: 100%; /* font-size: 0.20rem; */} footer { bottom: 0; left: 0; right: 0; height: 60px; background: f4f4f4 ; display: grid; grid-template-columns: repeat(3 ,1fr); place-items: center; place-content: center; } footer a:first-of-type { /* background-color: #ff5000; */ color: #ff5000; font-size: 0.35rem; } footer a:last-of-type { /* background-color: #ff5000; */ color: #555; /* font-size: 0.35rem; */ display: grid; place-content: center; place-items: center; font-size: 0.16rem; } footer a:nth-of-type(2) { /* background-color: #ff5000; */ color: #555; /* font-size: 0.35rem; */ display: grid; place-content: center; place-items: center; font-size: 0.16rem; } footer a span:first-of-type { color: red; font-size: 0.30rem; }main { height: 2000px; /* background-color: red; */ position: relative; top: 50px; margin-top: 0.08rem; /* padding: 0 0 0.03rem 0; */ /* margin-bottom: 2rem; */}main ul:first-of-type{ display: grid; grid-template-columns:repeat(5,1fr); /* grid-template-rows: repeat(2,); */ place-items: center; place-content: center; background-color: white; /* gap: 0 0.1rem; */ border-radius: 0.1rem; margin-top: 0.08rem;}main .navs1 .item { display: grid; /* 文字对齐 */ place-items: center; /* background-color: aqua; */ /* gap: 0 1rem; */}main ul li span { /* background-color: #ff5f00; */ color: #666666; /* font-size: 0.12rem; */ /* place-items: center; place-content: center; */ /* place-self: center; */ /* gap: 0 0.1rem; */ /* padding: 0.1rem ; */ margin-top: 0.05rem; /* gap: 0 0.1rem; */ } main .entry { display: grid; grid-template-columns: repeat(2, 1fr); padding: 0.1rem; background-color: white; border-radius: 0.1rem; margin-top: 0.08rem; /* padding: 0.1rem; */}main .entry .item { display: grid; grid-template-columns: repeat(2, 1fr); padding: 0.1rem;}main .entry .item .title { grid-column: span 2; display: flex; place-items: center;}/* 调整标签字体样式 */main .entry .item .title span{ background-color: #ff5000; color: white; border-radius: 0.05rem; font-size: smaller; padding: 0 0.03rem; margin-left: 0.05rem; }/* 增加下边框 */main .entry .item:nth-of-type(-n + 2) { border-bottom: 1px solid #dedede;}main .list { display: grid; grid-template-columns: repeat(2,1fr); /* background-color: white; */ /* border-radius: 0.1rem ; */ margin-top: 0.08rem; gap: 0 0.1rem;}main .list .item img { /* 图片的border-radius: 上 右 下 左; 顺时针 */ border-radius: 0.1rem 0.1rem 0 0;}/* 商品描述 */main .list .desc { padding: 0.1rem; font-size: smaller;}/* 价格 */ main .list .item .price .iconfont { color: #f50; font-size: smaller;}main .list .item .price span:last-of-type { color: #bbb; font-size: smaller;} </style>
效果