函数参数类型与返回值方法
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>js函数参数与返回值</title></head><body> <script> // function (参数){ // return 返回值 // } function hello1(username1 = '默认值') { return username1; } // 我是函数 console.log(hello1); // 我是默认值 console.log(hello1()); // 我是赋值 console.log(hello1('朱'));// 我是多个参数 只展示第一个console.log(hello1('码','朱','购','来'));console.log(hello1('================'));// 我是多个参数 全部展示,压缩 。。。变为数组展示function hello(...user) { return user; } console.log(hello('购','来')); console.log(hello('================'));console.log('----------------------------');// 数组 在函数调用时。。。展开 。用在函数参数中是压入const arr =['朱','购','来'];console.log(...arr);console.log(...['朱','购','来']);console.log('----------------------------');let sum = function (a,b) { return a+ b;}console.log(sum(1,2));// 箭头函数简写 上面的匿名函数let sum1 = (a,b) => a + b ;console.log(sum1(1,2));// 参数压缩 ,数组 求和let sum2 = (...arr) => arr.reduce((a,c) => a+c) ;console.log(sum2(1,2,3,5));console.log('----------------------------');const list = ['电脑','手机','鼠标']console.log(list);// 从服务器API接口获取到了个商品列表: JSON数组 // const list = ['笔记本电脑', '小米12手机', '佳能 EOS-R相机']; // console.log(list); // 将每个商品,套上html标签,最终渲染到html页面中 // f = (...items) => items.map(item => `<li>${item}</li>`).join(''); // console.log(f(...list)); // document.body.innerHTML = '<ul>' + f(...list) + '</ul>';f =(...list) => list.map(item => '<li>${item}</li>').join('');console.log(...list);document.body.innerHTML = '<ul>'+ f(...list) +' </ul> ';console.log('******************-');// 数组const g = () => [1,2];console.log(g());// 对象// 无法获取// h = ( ) =>{// a:1 ;// b:2;// get: function{// return 'ok';// }// }// console.log(h());// 可以获取h = ( ) => ( { a:1 , b:2 , get: function(){ return 'ok'; },});console.log(h()); </script></body></html>

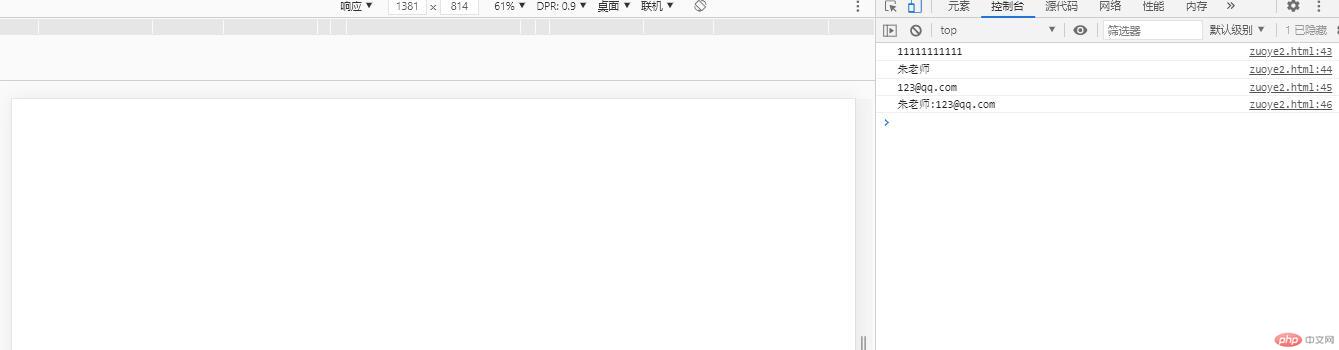
对象字面量函数简化
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>对象字面量简化</title></head><body> <script> let name = '朱老师'; let email = '123@qq.com'; // console.log(name); // let user = { // name : '朱', // } // console.log(user.name);// 简写// let user = {// name,// email,// }// console.log(user.name);// console.log(user.email);// 方法简化、let user = {name,email,// getUserInfo : function (){// return this.name + ':' + this.email;// },// getUserInfo() {// return this.name + ':' + this.email;// },getUserInfo() { return user.name + ':' + user.email;},};console.log('11111111111');console.log(user.name);console.log(user.email);console.log(user.getUserInfo()); </script></body></html>

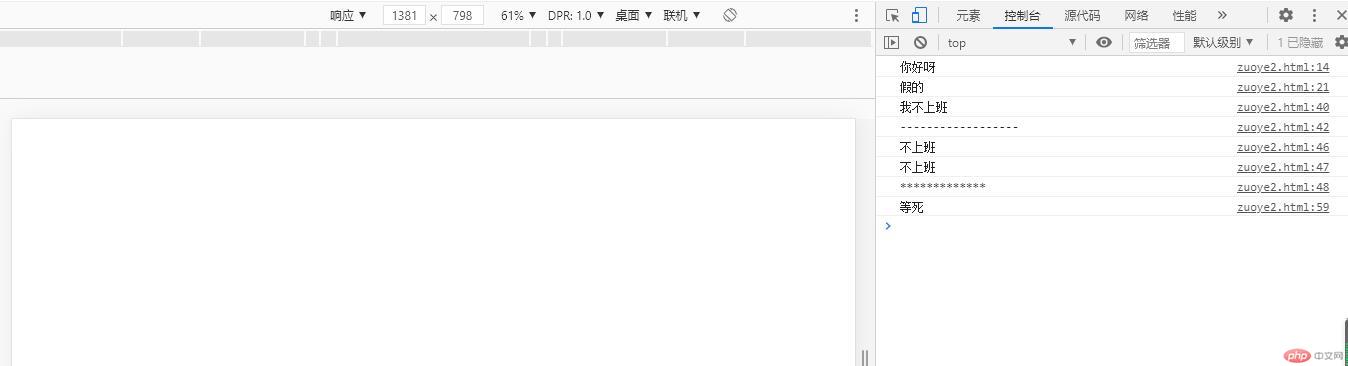
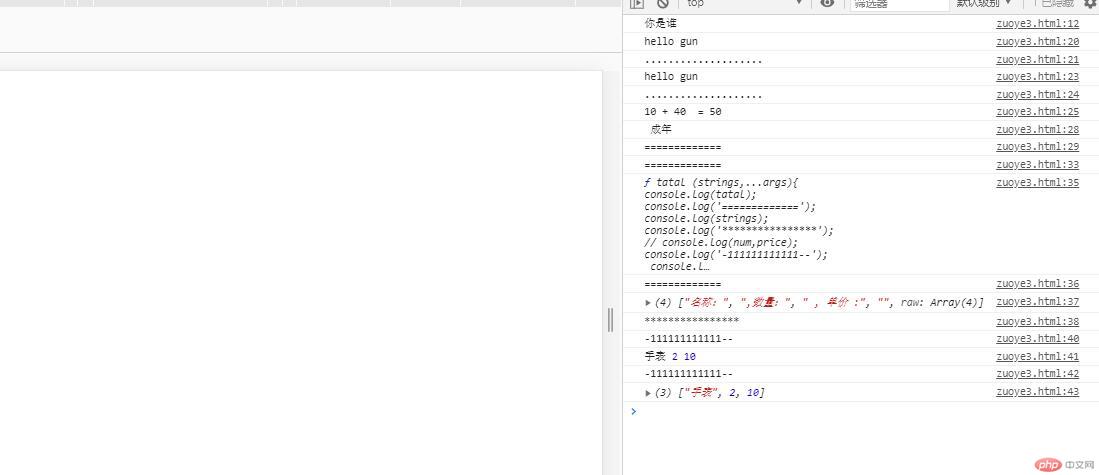
模板字面量和 模板函数
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>模板字面量与模板函数</title></head><body> <script> // 你是谁,是字符串 console.log('你是谁'); // hello uername' 是模板字符串// console.log('hello username');// 占位符 :表达式、插值/变量let username = 'gun';// console.log( 'hello' + username);// 反引号 在esc下面console.log( `hello ${username}`);console.log('....................');console.log(`hello ${username}`);console.log('....................');console.log(`10 + 40 = ${10 + 40 }`);let age = 30 ;// 三元运算console.log(`${ age >=18 ? ` 成年 `: `未成年`}`);console.log('=============');// 注意反引号、 函数调用 函数参数 不需要括弧 模板函数使用模板真面量为参数的函数alert `你好` ;console.log('=============');function tatal (strings,...args){console.log(tatal);console.log('=============');console.log(strings);console.log('****************');// console.log(num,price);console.log('-111111111111--'); console.log(...args); console.log('-111111111111--');console.log(args);}let name = '手表';let num= 2;let price =10;tatal `名称:${name},数量:${num} , 单价 :${price}`; </script></body></html>

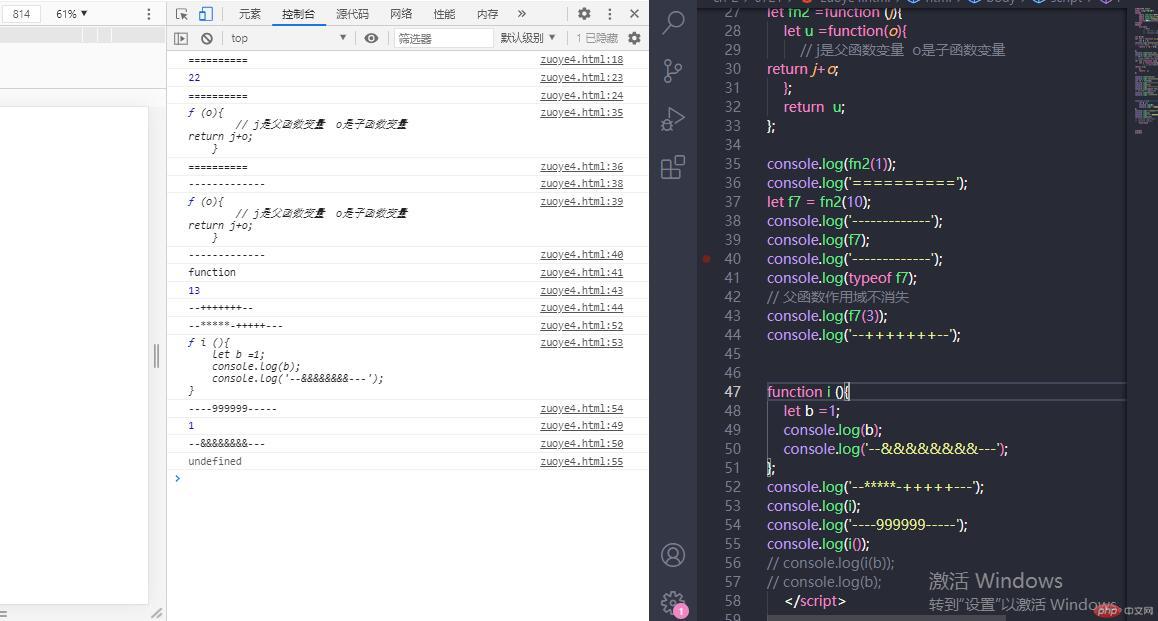
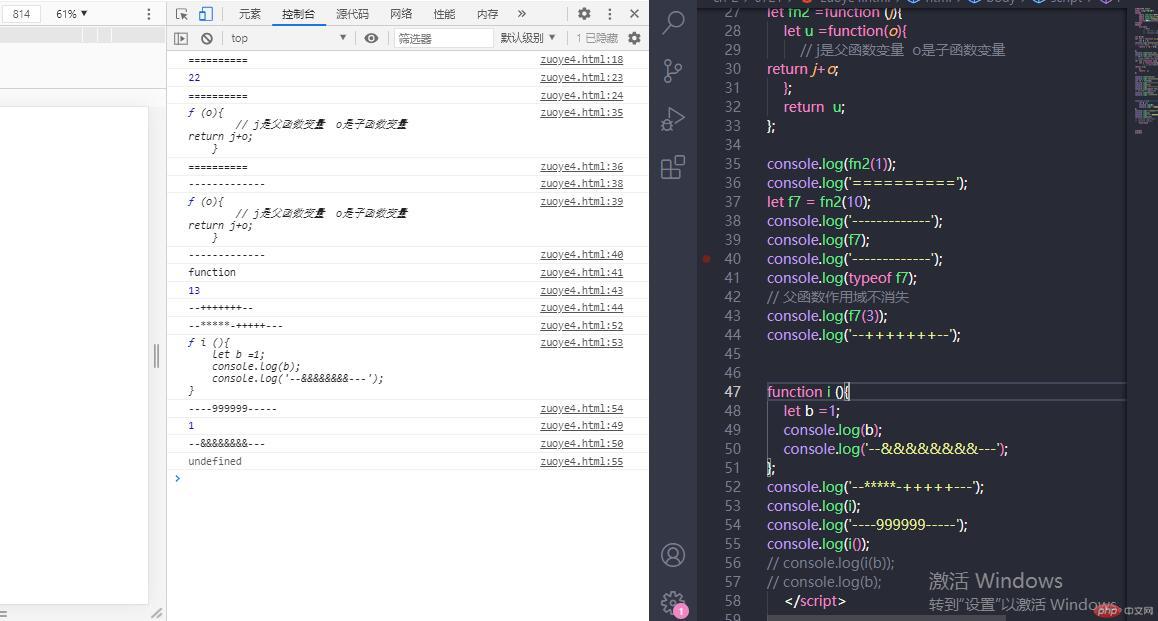
闭包
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>闭包</title></head><body> <script> //闭包 // let fn = (a,b) => a +b ; // console.log(fn(1,2));let h=10;let fn1 = function (c,d) { let e = 5;console.log('==========');// e是内部变量 h是外部变量 return c +d + e+h;};console.log(fn1(3,4));console.log('==========');// 闭包形成的条件 1、父子函数// 2、子函数调用父函数的变量let fn2 =function (j){ let u =function(o){ // j是父函数变量 o是子函数变量return j+o; }; return u;};console.log(fn2(1));console.log('==========');let f7 = fn2(10);console.log('-------------');console.log(f7);console.log('-------------');console.log(typeof f7);// 父函数作用域不消失console.log(f7(3));console.log('--+++++++--');function i (){ let b =1; console.log(b); console.log('--&&&&&&&&---');};console.log('--*****-+++++---');console.log(i);console.log('----999999-----');console.log(i());// console.log(i(b));// console.log(b); </script></body></html>`

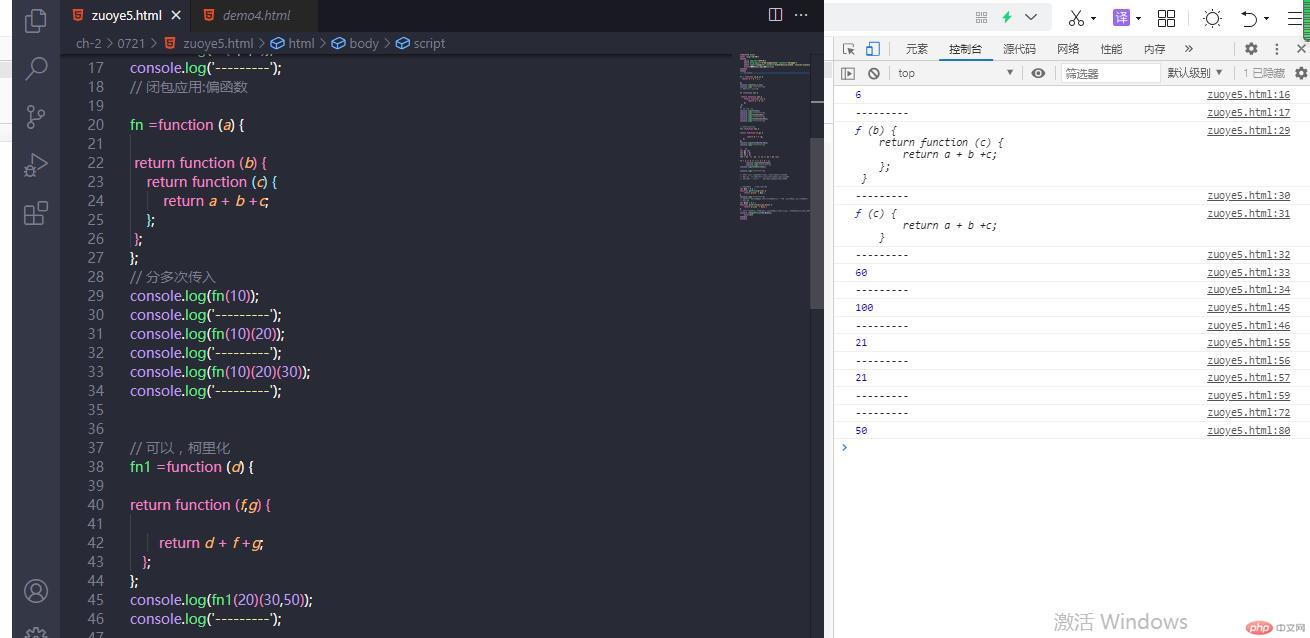
闭包应用,偏函数
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>闭包应用:偏函数</title></head><body> <script>fn = function (a,b,c) { return a + b + c ;};console.log(fn(1,2,3));console.log('---------');// 闭包应用:偏函数fn =function (a) { return function (b) { return function (c) { return a + b +c; }; };};// 分多次传入console.log(fn(10));console.log('---------');console.log(fn(10)(20));console.log('---------');console.log(fn(10)(20)(30));console.log('---------');// 可以,柯里化fn1 =function (d) {return function (f,g) { return d + f +g; };};console.log(fn1(20)(30,50));console.log('---------');// 简化let au =0;let bu = 0;let cu = 0;fn5 = au => bu => cu => au + bu +cu;fn = a => b => c => a + b + c; console.log(fn(6)(7)(8)); console.log('---------');console.log(fn5(6)(7)(8));console.log('---------');// 闭包 有个前提条件,函数使用外部变量/自由变量// 如果有一个函数,全部自己自足,不会用到自由变量// 这函数是一个清流, 纯函数,特点不受外部干扰// 隐士闭包 所以不是纯函数let dis = 0.5 ;function getPrice(price) { return price * dis ;}console.log('---------');// 如何改为纯函数?将 外部自由变量,通过参数传入函数。而不是直接调用// 纯函数let dis1 = 0.5 ;function getPrice(price1,dis1) { return price1 * dis1 ;}// 可以放到代码任何地方。和上下文无关,不涉及到线程切换。不涉及外部变量到不涉及到引用 ,灵活的住键,。调用时通过统一入口调用console.log(getPrice(100,dis1)); </script></body></html>