函数的参数与返回值
- 函数的返回值默认是单值
return 字符串/变量/表达式; - 如果需要返回多个值可以返回一个数组
- 使用…rest参数将多个参数压入一个数组返回
function webShell(...shell) {return shell;}
- 使用…rest参数将多个参数压入一个数组返回
- …rest参数在调用函数时,是将数组(容器)展开
let hack = ["or", "=", "or"];console.log(webShell(...hack));
- 返回对象字面量,必须将对象字面量用()包裹起来当作一个表达式
obj = () => ({a: 1,b: 2,c: function () {return null;},});
实例
// 参数function web(website) {return website;}// 返回值默认是单值:return website;console.log(web("https://www.xxx.com"));// 使用...rest返回多个返回值(数组,对象)function webShell(...shell) {return shell;}let hack = ["or", "=", "or"];// ...rest使用在调用函数时,会展开容器["or", "=", "or"] === "or" , "=" , "or"console.log(webShell(...hack));obj = () => ({a: 1,b: 2,c: function () {return null;},});console.log(obj());

模板字符串(模板字面量)
用反引号(`)标识。它可以当作普通字符串使用,也可以用来定义多行字符串,或者在字符串中插入变量/表达式
插值:使用占位符
${变量/表达式}将动态值放入创建的字符串中
实例
let num = 8;let insertValue = `我是模板字符串,${num}我也是模板字符串,${8 * 8}`;let doubleLine = `我是第一行我是第二行`;console.log(insertValue);console.log(doubleLine);

标签(标签函数)
模板函数/标签 :是将模板字面量作为实参,传给一个函数
标签函数的第一个参数是一个数组,里面是没有${}占位符所替换的部分,也就是模板字符串中的所有字面量,就是说这里形参接收的是模板字符串中除去${}之外的字符串所组成的数组,每一个${}都相当于一个分隔符
第二个是剩余参数,包含了所有${}占位符中的计算结果,而想要接收${}所表示的字符串,需要额外的形参,有几个${}就需要多几个形参,或者使用rest参数来把剩余的参数接收为一个数组,形式为:
函数 (形参1 ,...形参2)
实例
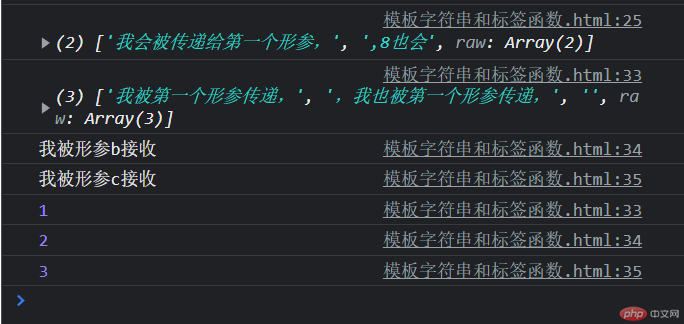
function f(a) {console.log(a);}f`我会被传递给第一个形参,${"我不会被第一个形参传递"},8也会`;let str1 = "我被形参b接收";let str2 = "我被形参c接收";function tag(a, b, c) {console.log(a);console.log(b);console.log(c);}tag`我被第一个形参传递,${str1},我也被第一个形参传递,${str2}`;// 函数常规调用tag(1, 2, 3);

闭包
- 子函数使用父函数变量的行为就是闭包
- 闭包可以延长被调用父函数变量的声明周期,不会很快被回收
实例
function fun(a) {function fun2(b) {return a + b;}// 函数加了括号就是调用,所以不能加括号// return fun2();return fun2;}console.log(fun(2)(3));

简单来说,闭包就是在一个函数当中再嵌套一个函数,内层函数可以访问外层函数中声明和定义的变量,而外层函数却不能访问内层函数中声明和定义的变量,内层函数向对于外层函数来说是封闭的,所以当在一个函数中还定义了一个函数,内层函数是一个闭包
拓展:对象字面量的简化
某个变量的变量名和对象某个属性同名,且在一个作用域,可以给对象字面量简化
实例
let arr = {name: "pharaoh",age: 30,height: 172,sum: function () {return this.age + this.height;},};console.log(arr.sum());// 简化let name = "Pharaoh";let age = 30;let height = 172;let arr2 = {name,age,height,// 方法简写:去掉冒号和function (: function)sum() {return this.age + this.height;},sum1: () => arr2.age + arr2.height,// 不要再箭头函数中使用this// this在普通函数中,调用时确定// this在箭头函数中,声明时确定// sum1: () => this.age + this.height,};console.log(arr2.sum());console.log(arr2.sum1());