数据类型
1.原始类型:number(数值)、string(字符串)、boolean(布尔值)、undefined(变量默认值)、null(空)
特点:单值;动态(由值的类型决定)
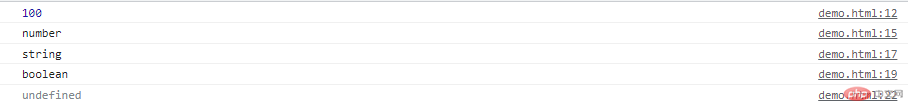
console.log(100);// 数值(1,2,3...)// 'typeof'操作符,用来判断数据类型!console.log(typeof 100);// 字符串(utf-8,utf-16...)console.log(typeof 'php');// 布尔值(只有两种false(假),true(真))console.log(typeof true);// 变量默认值let a;console.log(a);
2.引用类型:array(数组)、object(对象)、function(函数)
2.1数组:每个成员可以是原始类型,也可以是引用类型
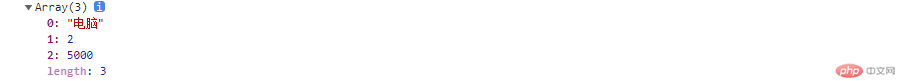
const arr=['电脑',2,5000]console.log(arr);// table表格输出console.table(arr);// 索引console.log(arr [0]);console.log(arr [1]);console.log(arr [2]);// length数组长度console.log(arr .length);
2.2对象
// 常量const obj={name:'电脑',num:2,price:5000};console.log(obj ['name']);// 符合JS命名规范的的属性名可以用(.)来访问console.log(obj .name);

// 变量,添加一个函数let obj={name:'电脑',num:2,price:5000,total:function(){// this当年对象的引用,和当前对象绑定return this.name+'总价:'+this.num*this.price+'元';},};console.log(obj .total());

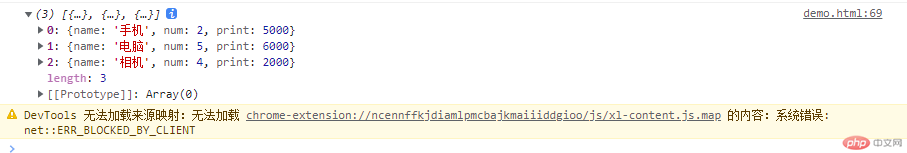
// 数组+对象let obj=[{ name:'手机',num:2,print:5000},{ name:'电脑',num:5,print:6000},{ name:'相机',num:4,print:2000},];console.log(obj);
2.3函数:函数即是数据类型也是对象
例:将函数当成数据类型的优点
1.当函数的参数:回调
2.当函数的返回值:闭包
流程控制
1.分支:有条件的执行某段代码
1.1单分支
// 单分支let age=28;console.log(age>=18);if(age>=18){console.log('可以上网');}
1.2双分支
// 双分支age=17;console.log(age>=18);if(age>=18){console.log('可以上网');}// else默认else{console.log('不可以上网');}// 双分支语法糖:三元操作(条件 ?true :false)let res=age>=18?'可以上网':'不可以上网'console.log(res);console.log(age>=18?'可以上网':'不可以上网');
1.3多分支
// 多分支age=13;if(age>=18&&age<45){console.log('允许上网');}if(age>=45&&age<55){console.log('上网不超过8小时');}if(age>=55&&age<70){console.log('上网不超过2小时');}if(age>=70||age<14){console.log('年龄不允许');}else{console.log('不可以上网');}// 多分支语法糖:switchage=35;// 区间判断必须使用(true)作为switch入口判断条件switch(true){case age>=18&&age<45:console.log('允许上网');break;case age>=45&&age<55:console.log('上网不超过8小时');break;case age>=55&&age<70:console.log('上网不超过2小时');break;case age>=70||age<14:console.log('年龄不允许');break;default:console.log('不可以上网');}
案例:单值判断
// 单值判断let language='js';// (toLocaleLowerCase())将全部的字母改为小写switch(language.toLocaleLowerCase()){case 'html':console.log('超文本标记语言');break;case 'css':console.log('层叠样式表');break;case 'js':// 两个(case)之间没有(break)会按顺序执行case 'javascript':console.log('前端通用脚本语言');break;default:console.log('未定义选项');}
2.循环
const colors=['red','green','blue']console.log(colors);console.log(colors[0],colors[1],colors[2]);// 快速获取最后一个元素(长度-1)console.log(colors[colors.length-1]);
2.1数组遍历(while/for/for-of/for-in都可以使用)
// 数组起始索引let i=0;// 遍历条件let length=colors.length;if(i<length){console.log(colors[i]);i++;}if(i<length){console.log(colors[i]);i++;}if(i<length){console.log(colors[i]);i++;}
循环简化
2.1.1while循环
// 1.while循环i=0;// 入口判断while(i<length){console.log(colors[i]);i++;}// 出口判断do{console.log(colors[i]);i++;}while(i<length);
循环三要素:
1.索引初始化:0
2.循环条件:i<length
3.更新循环条件:i++
2.1.2for循环,while循环的语法糖/简化
for(let i=0;i<length;i++){console.log(colors[i]);}
2.1.3ES6:for-of
// 3.ES6:for-of// 只看值for(let item of colors.values()){console.log('values:'+item);}// 只看键/索引for(let item of colors.keys()){console.log('values:'+item);}// 键值都看for(let item of colors.entries()){console.log('key-values:'+item);}
2.2对象遍历(只能用for-in)
const obj={a:1,b:2,f:function(){}};// 用for-infor(let key in obj){console.log(obj[key]);}

