移动布局仿JD
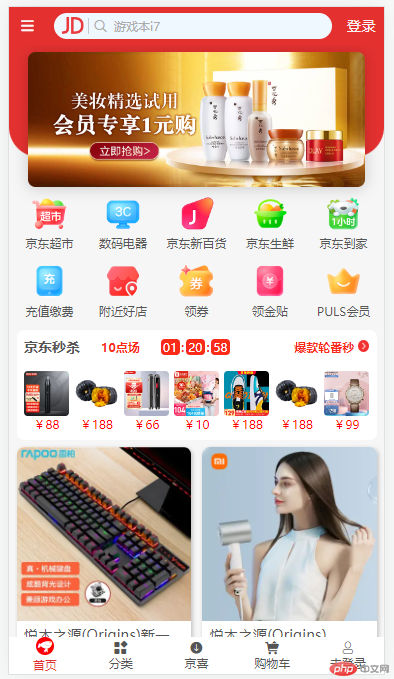
先上效果图

1.css重置样式表
/* 重置样式 */* {padding: 0;margin: 0;box-sizing: border-box;}html {/* 设置根元素字号大小为100px,那么页面默认最终的字号大小为16px */font-size: 100px;}body {background-color: rgb(243, 245, 247);/* 根据根元素html的字号大小来重置字号大小,方便布局 *//* 默认:100px==>1px 最大:125px==>20px 最小:75px==>12px */font-size: 0.16rem;background-color: #f6f6f6;}/* 媒体查询,当设备宽度大于470px时,设置根元素字号大小为125px */@media (min-width: 470px) {html {/* 计算可得,页面最终字号大小为20px */font-size: 125px;}}/* 媒体查询,当设备宽度小于375px时,设置根元素字号大小为75px */@media (max-width: 375px) {html {/* 计算可得,页面最终字号大小为14px *//* 12/16=0.75 *//* 1rem = 100 * 0.75 = 75px */font-size: 75px;}}li {list-style: none;}a {text-decoration: none;color: #555;}
2.页眉页脚css代码
/* 页眉页脚公共样式 */body header,body footer {width: 100%;height: 0.5rem;background-color: white;}/* 页眉 */body header {/* 固定定位 */position: fixed;top: 0;/* 设置层级 */z-index: 50;background-color: #e43130;/* 声明网格布局 创建一行三列网格 垂直和水平居中 列间距为10px*/display: grid;grid-template-columns: 0.5rem 1fr 0.6rem;place-items: center;gap: 0 0.1rem;}body header .icon-fenlei,body header a {font-size: larger;color: rgb(248, 245, 245);}body header .serch {background-color: aliceblue;width: 100%;height: 0.35rem;border-radius: 0.4rem;color: #aaa;display: flex;place-items: center;padding: 0 0.1rem;gap: 0 0.05rem;}body header .serch img {width: 0.3rem;}body header .serch a {width: 0.3rem;display: block;color: #aaa;padding-left: 0.05rem;border-left: 0.01rem solid rgba(170, 170, 170, 0.603);}/* 页脚 */body footer {position: fixed;bottom: 0;z-index: 50;display: grid;grid-template-columns: repeat(5, 1fr);gap: 0 0.05rem;place-items: center;}body footer .item {display: grid;grid-template-rows: repeat(2, 1fr);place-items: center;cursor: pointer;}body footer .item a:first-of-type {font-size: larger;}body footer .item a:last-of-type {font-size: smaller;}body footer .item:first-of-type a:last-of-type {color: #e43130;}body footer .item:first-of-type a:first-of-type {background-color: red;width: 0.25rem;height: 0.25rem;border-radius: 0.25rem;color: white;padding: 0.03rem;}
3.内容主体代码
* 内容主体 */body main {/* 防止被页眉页脚挡住内容主体区 */margin-top: 0.5rem;padding-bottom: 0.6rem;}/* 轮播图 */body main .carousel .top {width: 100%;height: 1.5rem;background: #e43130;border-radius: 0 0 0.4rem 0.4rem;}body main .carousel img {width: 90%;border-radius: 0.1rem;margin-top: -1.4rem;margin-left: 5%;position: absolute;box-shadow: 0 0.01rem 0.2rem rgba(0, 0, 0, 0.2);}/* 主体内容 公共样式 */body main .navs,body main .entry,body main .prodlist {width: 96%;margin: auto;margin-top: 0.1rem;border-radius: 0.1rem;}/* 导航 */body main .navs {margin-top: 0.5rem;display: grid;grid-template-columns: repeat(5, 1fr);gap: 0.1rem;place-items: center;}body main .navs .item {width: 100%;display: grid;grid-template-rows: 0.5rem 0.3rem;}body main .navs .item a img {width: 0.5rem;display: block;margin: auto;}body main .navs .item a:last-of-type {place-self: center;font-size: smaller;}/* 秒杀-快速入口 */body main .entry {background-color: white;display: grid;grid-template-rows: 0.2rem, 1fr;padding: 0.1rem;gap: 0.2rem;}/* 顶部 */body main .entry .top {display: flex;place-content: space-between;gap: 0.1rem;place-items: center;}body main .entry .top .time {width: 1.5rem;display: flex;gap: 0.02rem;}body main .entry .top .time .hour,body main .entry .top .time .minute,body main .entry .top .time .second {width: 0.25rem;background-color: #fa2c19;color: white;border-radius: 0.05rem;text-align: center;}body main .entry .top .time span,body main .entry .top a:not(:first-of-type) {color: #fa2c19;font-weight: bold;}body main .entry .top a img {width: 0.15rem;}/* 底部 */body main .entry .bottom {display: flex;place-content: space-between;}body main .entry .bottom .item {display: grid;grid-template-rows: 0.6rem 1fr;place-items: center;}body main .entry .bottom .item img {width: 0.6rem;border-radius: 0.05rem;}body main .entry .bottom .item a {color: red;font-size: smaller;}/* 商品列表 */body main .prodlist {display: grid;grid-template-columns: repeat(2, 1fr);place-items: center;gap: 0.15rem;}body main .prodlist .item {display: flex;gap: 0.05rem;flex-flow: column;background-color: white;border-radius: 0.1rem;box-shadow: 0.02rem 0.02rem 0.05rem rgba(170, 170, 170, 0.603);}body main .prodlist .item img {width: 100%;border-radius: 0.1rem 0.1rem 0 0;}body main .prodlist .item > a,body main .prodlist .item > .desc {padding: 0 0.1rem;}body main .prodlist .item > a:first-of-type {height: 0.48rem;}body main .prodlist .item > a:first-of-type,body main .prodlist .item > a:last-of-type > span {font-size: larger;}body main .prodlist .item > a:last-of-type {color: red;}body main .prodlist .item .desc {height: 0.4rem;display: flex;place-items: center;gap: 0 0.05rem;}body main .prodlist .item .desc > a:first-of-type {width: 0.4rem;background-color: red;color: white;border-radius: 0.05rem;text-align: center;}body main .prodlist .item .desc > a:last-of-type {width: 0.5rem;background-color: #e9e8e8;color: black;border-radius: 0.05rem;text-align: center;}body main .prodlist .item .desc > a:nth-of-type(2) {font-size: x-small;color: #999;}
4.html代码
<body><!-- 页眉 --><header><span class="iconfont icon-fenlei"></span><div class="serch"><img src="images/JD.png" alt="" /><a href="" class="iconfont icon-fangdajing"></a><span>游戏本i7</span></div><a href="#">登录</a></header><!-- 内容主体 --><main><!-- 轮播图 --><div class="carousel"><div class="top"></div><!-- <div class="bottom"></div> --><img src="images/lunbo.jpg" alt="" /></div><!-- 导航 --><ul class="navs"><li class="item"><a href="#"><img src="images/jdcs.png" /></a><a href="#">京东超市</a></li><li class="item"><a href="#"><img src="images/smdq.png" /></a><a href="#">数码电器</a></li><li class="item"><a href="#"><img src="images/jdxbh.png" /></a><a href="#">京东新百货</a></li><li class="item"><a href="#"><img src="images/jdsx.png" /></a><a href="#">京东生鲜</a></li><li class="item"><a href="#"><img src="images/jddj.png" /></a><a href="#">京东到家</a></li><li class="item"><a href="#"><img src="images/czjf.png" /></a><a href="#">充值缴费</a></li><li class="item"><a href="#"><img src="images/fjhd.png" /></a><a href="#">附近好店</a></li><li class="item"><a href="#"><img src="images/lj.png" /></a><a href="#">领券</a></li><li class="item"><a href="#"><img src="images/ljt.png" /></a><a href="#">领金贴</a></li><li class="item"><a href="#"><img src="images/pulshy.png" /></a><a href="#">PULS会员</a></li></ul><!-- 秒杀-快速入口 --><div class="entry"><div class="top"><a href="#"><h3>京东秒杀</h3></a><a href="#">10点场</a><div class="time"><div class="hour">01</div><span>:</span><div class="minute">20</div><span>:</span><div class="second">58</div></div><a href="#">爆款轮番秒 <img src="images/anniu.png" /></a></div><ul class="bottom"><li class="item"><img src="images/jdms/01.jpg" alt="" /><a href="#">¥88</a></li><li class="item"><img src="images/jdms/02.jpg" alt="" /><a href="#">¥188</a></li><li class="item"><img src="images/jdms/03.jpg" alt="" /><a href="#">¥66</a></li><li class="item"><img src="images/jdms/04.jpg" alt="" /><a href="#">¥10</a></li><li class="item"><img src="images/jdms/05.jpg" alt="" /><a href="#">¥188</a></li><li class="item"><img src="images/jdms/02.jpg" alt="" /><a href="#">¥188</a></li><li class="item"><img src="images/jdms/07.jpg" alt="" /><a href="#">¥99</a></li></ul></div><!-- 商品列表 --><div class="prodlist"><div class="item"><img src="images/prod/24.webp" alt="" /><a href="#" class="titke">悦木之源(Origins)新一代灵芝水乳</a><a href="#" class="price">¥<span>695</span>.00</a><div class="desc"><a href="#">自营</a><a href="#">5000+条评论</a><a href="#">看相似</a></div></div><div class="item"><img src="images/prod/23.webp" alt="" /><a href="#" class="titke">悦木之源(Origins)</a><a href="#" class="price">¥<span>695</span>.00</a><div class="desc"><a href="#">自营</a><a href="#">5000+条评论</a><a href="#">看相似</a></div></div><div class="item"><img src="images/prod/22.webp" alt="" /><a href="#" class="titke">商品标题商品标题商品标题商品标题</a><a href="#" class="price">¥<span>695</span>.00</a><div class="desc"><a href="#">自营</a><a href="#">5000+条评论</a><a href="#">看相似</a></div></div><div class="item"><img src="images/prod/21.webp" alt="" /><a href="#" class="titke">商品标题商品标题</a><a href="#" class="price">¥<span>695</span>.00</a><div class="desc"><a href="#">自营</a><a href="#">5000+条评论</a><a href="#">看相似</a></div></div><div class="item"><img src="images/prod/20.webp" alt="" /><a href="#" class="titke">商品标题商品标题商品标题商品标题</a><a href="#" class="price">¥<span>695</span>.00</a><div class="desc"><a href="#">自营</a><a href="#">5000+条评论</a><a href="#">看相似</a></div></div><div class="item"><img src="images/prod/19.webp" alt="" /><a href="#" class="titke">商品标题商品标题</a><a href="#" class="price">¥<span>695</span>.00</a><div class="desc"><a href="#">自营</a><a href="#">5000+条评论</a><a href="#">看相似</a></div></div><div class="item"><img src="images/prod/18.webp" alt="" /><a href="#" class="titke">商品标题商品标题商品标题商品标题</a><a href="#" class="price">¥<span>695</span>.00</a><div class="desc"><a href="#">自营</a><a href="#">5000+条评论</a><a href="#">看相似</a></div></div><div class="item"><img src="images/prod/17.webp" alt="" /><a href="#" class="titke">商品标题商品标题</a><a href="#" class="price">¥<span>695</span>.00</a><div class="desc"><a href="#">自营</a><a href="#">5000+条评论</a><a href="#">看相似</a></div></div><div class="item"><img src="images/prod/16.webp" alt="" /><a href="#" class="titke">商品标题商品标题商品标题商品标题</a><a href="#" class="price">¥<span>695</span>.00</a><div class="desc"><a href="#">自营</a><a href="#">5000+条评论</a><a href="#">看相似</a></div></div><div class="item"><img src="images/prod/15.webp" alt="" /><a href="#" class="titke">商品标题商品标题</a><a href="#" class="price">¥<span>695</span>.00</a><div class="desc"><a href="#">自营</a><a href="#">5000+条评论</a><a href="#">看相似</a></div></div><div class="item"><img src="images/prod/14.webp" alt="" /><a href="#" class="titke">商品标题商品标题商品标题商品标题</a><a href="#" class="price">¥<span>695</span>.00</a><div class="desc"><a href="#">自营</a><a href="#">5000+条评论</a><a href="#">看相似</a></div></div><div class="item"><img src="images/prod/13.webp" alt="" /><a href="#" class="titke">商品标题商品标题</a><a href="#" class="price">¥<span>695</span>.00</a><div class="desc"><a href="#">自营</a><a href="#">5000+条评论</a><a href="#">看相似</a></div></div><div class="item"><img src="images/prod/12.webp" alt="" /><a href="#" class="titke">商品标题商品标题商品标题商品标题</a><a href="#" class="price">¥<span>695</span>.00</a><div class="desc"><a href="#">自营</a><a href="#">5000+条评论</a><a href="#">看相似</a></div></div><div class="item"><img src="images/prod/11.webp" alt="" /><a href="#" class="titke">商品标题商品标题</a><a href="#" class="price">¥<span>695</span>.00</a><div class="desc"><a href="#">自营</a><a href="#">5000+条评论</a><a href="#">看相似</a></div></div><div class="item"><img src="images/prod/10.webp" alt="" /><a href="#" class="titke">商品标题商品标题商品标题商品标题</a><a href="#" class="price">¥<span>695</span>.00</a><div class="desc"><a href="#">自营</a><a href="#">5000+条评论</a><a href="#">看相似</a></div></div><div class="item"><img src="images/prod/09.webp" alt="" /><a href="#" class="titke">商品标题商品标题</a><a href="#" class="price">¥<span>695</span>.00</a><div class="desc"><a href="#">自营</a><a href="#">5000+条评论</a><a href="#">看相似</a></div></div><div class="item"><img src="images/prod/08.webp" alt="" /><a href="#" class="titke">商品标题商品标题商品标题商品标题</a><a href="#" class="price">¥<span>695</span>.00</a><div class="desc"><a href="#">自营</a><a href="#">5000+条评论</a><a href="#">看相似</a></div></div><div class="item"><img src="images/prod/07.webp" alt="" /><a href="#" class="titke">商品标题商品标题</a><a href="#" class="price">¥<span>695</span>.00</a><div class="desc"><a href="#">自营</a><a href="#">5000+条评论</a><a href="#">看相似</a></div></div><div class="item"><img src="images/prod/06.webp" alt="" /><a href="#" class="titke">商品标题商品标题商品标题商品标题</a><a href="#" class="price">¥<span>695</span>.00</a><div class="desc"><a href="#">自营</a><a href="#">5000+条评论</a><a href="#">看相似</a></div></div><div class="item"><img src="images/prod/05.webp" alt="" /><a href="#" class="titke">商品标题商品标题</a><a href="#" class="price">¥<span>695</span>.00</a><div class="desc"><a href="#">自营</a><a href="#">5000+条评论</a><a href="#">看相似</a></div></div><div class="item"><img src="images/prod/04.webp" alt="" /><a href="#" class="titke">商品标题商品标题商品标题商品标题</a><a href="#" class="price">¥<span>695</span>.00</a><div class="desc"><a href="#">自营</a><a href="#">5000+条评论</a><a href="#">看相似</a></div></div><div class="item"><img src="images/prod/03.webp" alt="" /><a href="#" class="titke">商品标题商品标题</a><a href="#" class="price">¥<span>695</span>.00</a><div class="desc"><a href="#">自营</a><a href="#">5000+条评论</a><a href="#">看相似</a></div></div><div class="item"><img src="images/prod/02.webp" alt="" /><a href="#" class="titke">商品标题商品标题商品标题商品标题</a><a href="#" class="price">¥<span>695</span>.00</a><div class="desc"><a href="#">自营</a><a href="#">5000+条评论</a><a href="#">看相似</a></div></div><div class="item"><img src="images/prod/01.webp" alt="" /><a href="#" class="titke">商品标题商品标题</a><a href="#" class="price">¥<span>695</span>.00</a><div class="desc"><a href="#">自营</a><a href="#">5000+条评论</a><a href="#">看相似</a></div></div></div></main><!-- 页脚 --><footer><div class="item"><a href="#" class="iconfont icon-pay-jingdong"></a><a href="#">首页</a></div><div class="item"><a href="#" class="iconfont icon-yingyong"></a><a href="#">分类</a></div><div class="item"><a href="#" class="iconfont icon-xiajiang"></a><a href="#">京喜</a></div><div class="item"><a href="#" class="iconfont icon-gouwucheman"></a><a href="#">购物车</a></div><div class="item"><a href="#" class="iconfont icon-wode"></a><a href="#">未登录</a></div></footer></body>

