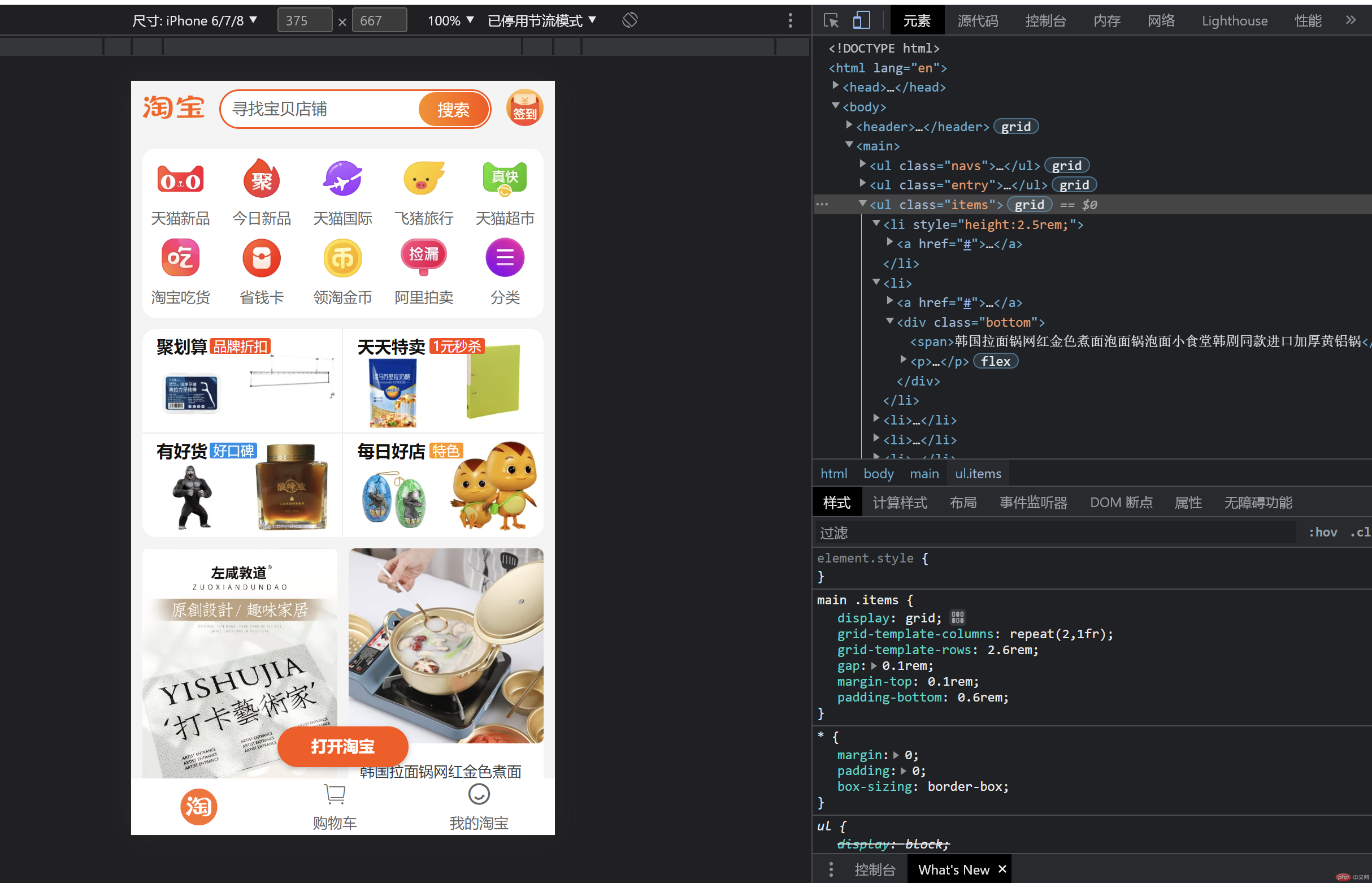
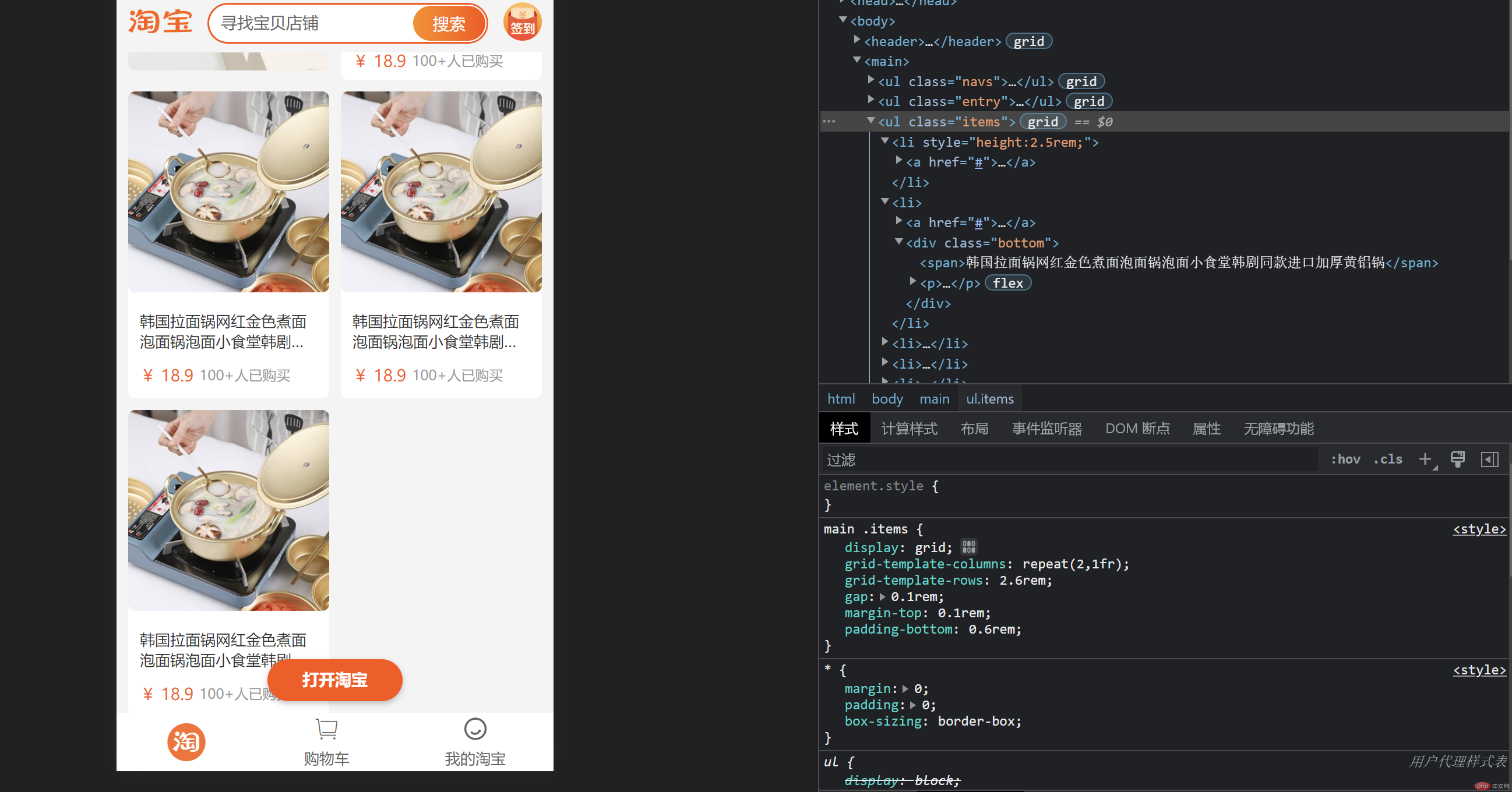
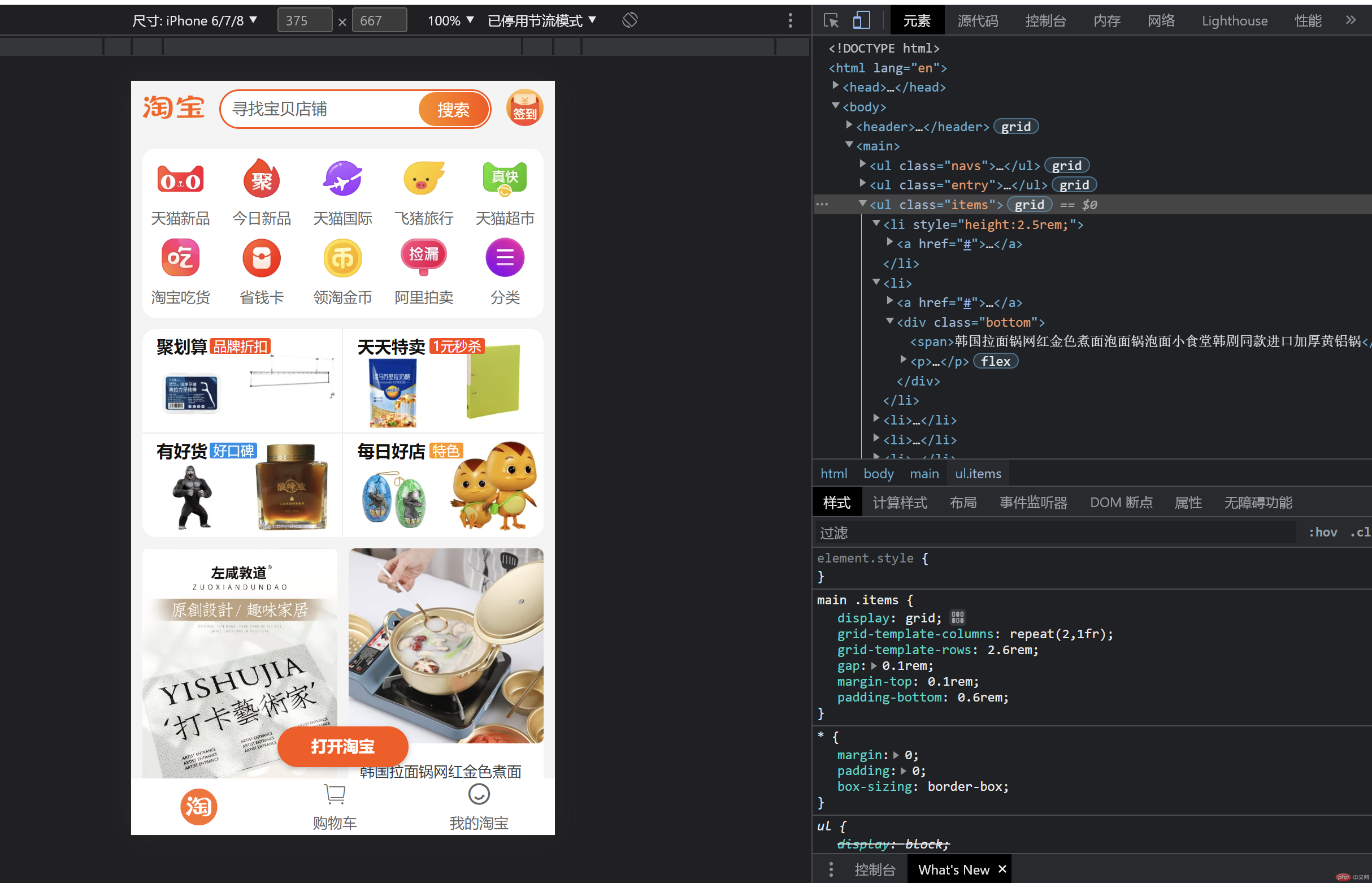
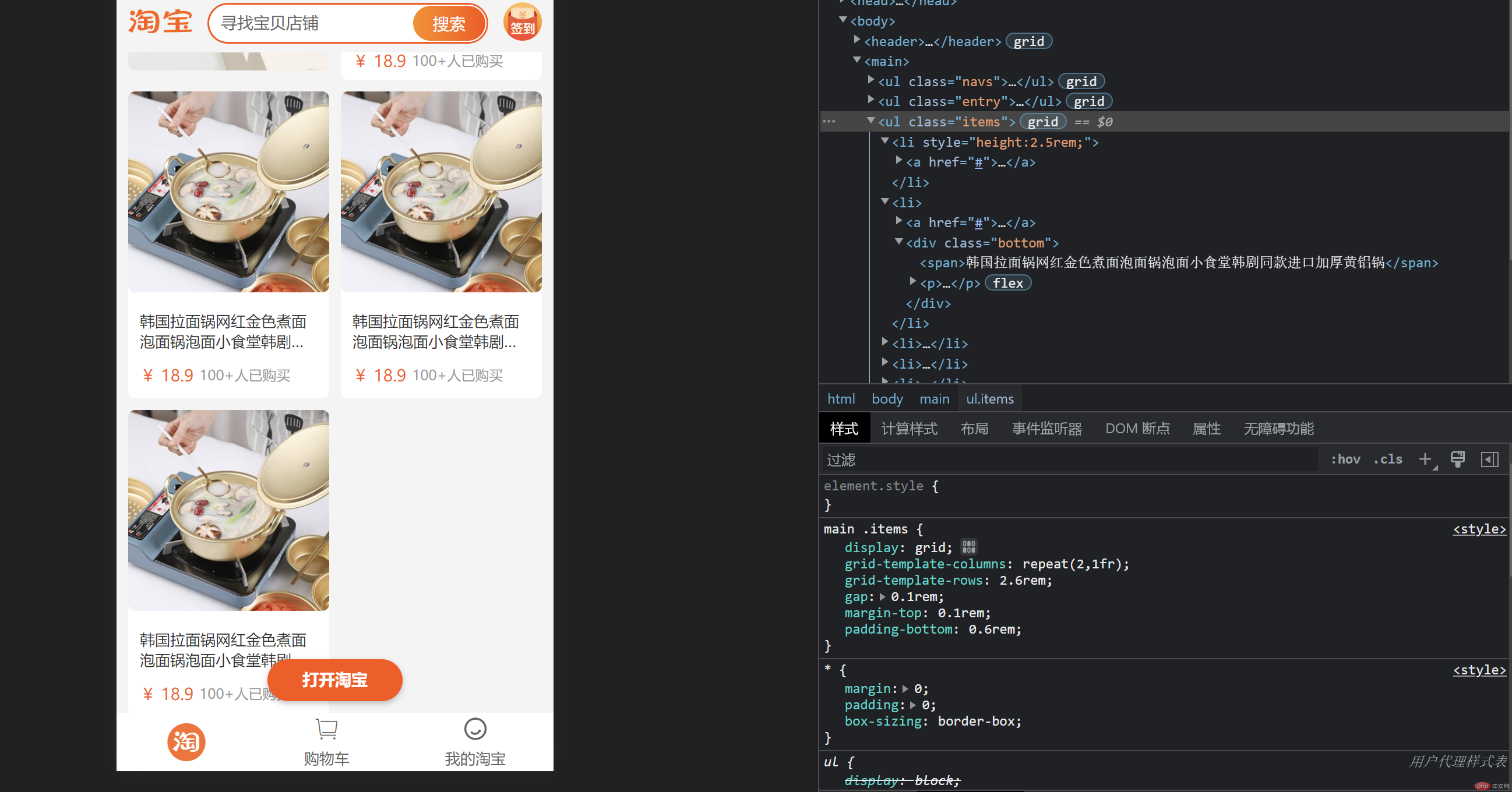
1.效果图


2.代码
<body> <header> <a href="#" class="logo"> <img src="../淘宝/1.png" alt=""> </a> <a href="#" class="search"> <span>寻找宝贝店铺</span> <span>搜索</span> </a> <a href="#" class="qdao"> <img src="./2.png" alt=""> </a> </header> <main><ul class="navs"><li> <a href="#"><img src="./3.webp" alt=""> <span>天猫新品</span></a></li><li> <a href="#"><img src="./4.webp" alt=""> <span>今日新品</span></a></li><li> <a href="#"><img src="./5.webp" alt=""> <span>天猫国际</span></a></li><li> <a href="#"><img src="./6.webp" alt=""> <span>飞猪旅行</span></a></li><li> <a href="#"><img src="./7.webp" alt=""> <span>天猫超市</span></a></li><li> <a href="#"><img src="./8.webp" alt=""> <span>淘宝吃货</span></a></li><li> <a href="#"><img src="./9.webp" alt=""> <span>省钱卡</span></a></li><li> <a href="#"><img src="./10.webp" alt=""> <span>领淘金币</span></a></li><li> <a href="#"><img src="./11.webp" alt=""> <span>阿里拍卖</span></a></li><li> <a href="#"><img src="./12.webp" alt=""> <span>分类</span></a></li></ul><ul class="entry"> <li> <div class="left"> <a href="#"> <h4>聚划算</h4> <img src="./13.webp" alt=""> <span>品牌折扣</span> </a> </div> <div class="right"> <a href="#"> <img src="./14.webp" alt=""> </a> </div> </li> <li> <div class="left"> <a href="#"> <h4>天天特卖</h4> <img src="./15.webp" alt=""> <span>1元秒杀</span> </a> </div> <div class="right"> <a href="#"> <img src="./16.webp" alt=""> </a> </div> </li> <li> <div class="left"> <a href="#"> <h4>有好货</h4> <img src="./17.webp" alt=""> <span style="background-color: rgb(0, 144, 234);">好口碑</span> </a> </div> <div class="right"> <a href="#"> <img src="./18.webp" alt=""> </a> </div> </li> <li> <div class="left"> <a href="#"> <h4>每日好店</h4> <img src="./19.webp" alt=""> <span style="background-color: rgb(255, 151, 17);">特色</span> </a> </div> <div class="right"> <a href="#"> <img src="./20.webp" alt=""> </a> </div> </li></ul> <ul class="items"> <li style="height:2.5rem;"> <a href="#"><img src="./21.webp" alt=""></a> </li> <li> <a href="#"><img src="./22.webp" alt=""></a> <div class="bottom"> <span>韩国拉面锅网红金色煮面泡面锅泡面小食堂韩剧同款进口加厚黄铝锅</span> <p><span>¥ 18.9</span>100+人已购买</p> </div> </li> <li> <a href="#"><img src="./22.webp" alt=""></a> <div class="bottom"> <span>韩国拉面锅网红金色煮面泡面锅泡面小食堂韩剧同款进口加厚黄铝锅</span> <p><span>¥ 18.9</span>100+人已购买</p> </div> </li> <li> <a href="#"><img src="./22.webp" alt=""></a> <div class="bottom"> <span>韩国拉面锅网红金色煮面泡面锅泡面小食堂韩剧同款进口加厚黄铝锅</span> <p><span>¥ 18.9</span>100+人已购买</p> </div> </li> <li> <a href="#"><img src="./22.webp" alt=""></a> <div class="bottom"> <span>韩国拉面锅网红金色煮面泡面锅泡面小食堂韩剧同款进口加厚黄铝锅</span> <p><span>¥ 18.9</span>100+人已购买</p> </div> </li> </ul></main> <footer> <a href="#"> <span class="iconfont icon-shejiaotubiao-44"></span> </a> <a href="#"> <span class="iconfont icon-gouwuche"></span> <span>购物车</span> </a> <a href="#"> <span class="iconfont icon-wodetaobao"></span> <span>我的淘宝</span> </a> <button>打开淘宝</button> </footer></body>
css
*{ margin: 0; padding: 0; box-sizing: border-box; } a{ text-decoration: none; color: #666; } li{ list-style: none; } html {font-size: calc(100vw / 3.75);}body {font-size: 0.14rem;color: #333;background-color: #f4f4f4;padding: 0 0.1rem;}body img {width: 100%;}@media (max-width: 320px) {html {font-size: 85px;}}@media (min-width: 640px) {html {font-size: 170px;}}header,footer{ position: fixed; width: 100vw; height: 0.5rem;}header{ top: 0; left: 0; right: 0; display: grid; grid-template-columns: 0.55rem 1fr 0.33rem; place-items: center; gap: 0 0.13rem; padding: 0 0.1rem; background-color: #f4f4f4; z-index: 1;}header .search{ display: flex; place-content: space-between; width: 100%; height: 0.35rem; padding-left: 0.1rem; border: 0.015rem solid #ff5000; border-radius: 0.5rem; background-color: #fff; line-height: 0.3rem;}header .search span:last-of-type{ width: 0.64rem; height: 0.32rem; border: 0.01rem solid #fff; text-align: center; color: #fff; border-radius: 0.16rem; background: linear-gradient(to right, #FF8D0E, #FF5000);}footer{ display: flex; place-content: space-around; background-color: #ffffff; bottom: 0; left: 0; right: 0;}footer a{ display: grid; place-items: center;}footer span{ font-size: 0.13rem;}footer a:first-of-type span{font-size: 0.38rem;color: #FF6D2A;}footer a:nth-of-type(n+2) .iconfont{ font-size: 0.22rem;}footer>button{ position: absolute; width: 1.16rem; font-size: 0.14rem; box-shadow: rgb(18 18 18 / 25%) 0px 2px 5px; background-color: rgb(255, 80, 0); color: rgb(255, 255, 255); border-radius: 0.18rem; line-height: 0.36rem; font-weight: bold; left: 50%; bottom: 0.6rem; font-family: Helvetica, sans-serif; transform: translate(-50%); border: none;}main{position: relative;top: 0.6rem;}main .navs{ display: grid; grid-template-columns: repeat(5,1fr); gap: 0 0.1rem; background: #FFFFFF; border-radius: 0.12rem; background-color: #FFFFFF; padding: 0 0.03rem; padding-bottom: 0.1rem; text-align: center; font-size: 0.13rem;}main .entry{ display: grid; grid-template-columns: repeat(2,1fr); margin-top: 0.1rem; border-radius: 0.12rem; background-color: #fff;}main .entry>li{ display: grid; grid-template-columns: repeat(2,1fr); place-items: center; padding-top: 0.05rem;}main .entry>li .left{ position: relative;}main .entry>li .left span{ position: absolute; top: 4%; left: 70%; color: rgb(255, 255, 255); font-size: 0.11rem; background-color: rgb(255, 66, 0); border-radius: 0.02rem; padding: 0 0.03rem; margin-left: 0.03rem; line-height: 0.14rem; height: 0.14rem; white-space: nowrap;}main .entry>li:nth-of-type(2) span,main .entry>li:nth-of-type(4) span{ left: 96%;}main .entry>li .left img{ width: 0.63rem; height: 0.63rem;}main .entry>li .right img{ width: 0.8rem; height: 0.8rem;}main .entry>li h4{ font-size: 0.15rem; color: #111;}main .entry>li:nth-of-type(1),main .entry>li:nth-of-type(3){ border-right: 1px solid #eeeded;}main .entry>li:nth-of-type(3),main .entry>li:nth-of-type(4){ border-top: 1px solid #eeeded;}main .items{ display: grid; grid-template-columns: repeat(2,1fr); grid-template-rows: 2.6rem;gap: 0.1rem;margin-top: 0.1rem;padding-bottom: 0.6rem;}main .items li{ border-radius: 0.06rem; background-color: #fff;}main .items li img{ border-radius: 0.06rem;}main .items .bottom { padding-left: 0.1rem; padding-right: 0.09rem; margin-top: 0.12rem;}main .items .bottom p{ display: flex; margin: 0.11rem 0; align-items: center; font-size: 0.12rem; color: #999;}main .items .bottom p span{ color: #ff5500; font-size: 0.14rem; padding-right: 0.05rem;}main .items span{ font-size: 0.13rem; overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical;}