实例
为了方便直接在我的博客站里创建了子目录方便观看
DEMO网站,请用手机打开http://blog.sofresh.top/0718/suning.html
代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>苏X易购</title><link rel="stylesheet" href="css/style.css" /></head><body><!-- 页头 --><header><div class="background-top"><imgsrc="https://image3.suning.cn/uimg/cms/img/161243730178975729.png"alt=""/></div><div class="nav"><div class="nav-wrapper"><div><span class="iconfont icon-fenlei"></span><span>分类</span></div><a href=""><imgsrc="https://image1.suning.cn/uimg/cms/img/165813309260916633.gif"alt=""/></a><div><span class="iconfont icon-jurassic_user"></span><span>登录</span></div></div><a href="" class="search"><span class="iconfont icon-fangdajing"></span><span>空调</span></a></div></header><!-- 主体 --><main><div class="background-bottom"><imgsrc="https://image1.suning.cn/uimg/cms/img/161243731909884312.png"alt=""/><div><imgsrc="https://oss.suning.com/adpp/creative_kit/material/picture/20220718-5e33f32d56f14669a7c810402f2497898d7794dcb6184c30.jpg?format=_is_1242w_610h"alt=""/></div></div><div class="nav"><div class="item"><a href=""><imgsrc="https://image2.suning.cn/uimg/cms/img/165710989476671143.png?from=mobile"alt=""/></a><a href="">苏宁家电</a></div><div class="item"><a href=""><imgsrc="https://image1.suning.cn/uimg/cms/img/161293951076282456.png?from=mobile"alt=""/></a><a href="">苏宁超市</a></div><div class="item"><a href=""><imgsrc="https://image1.suning.cn/uimg/cms/img/161294179334814175.png?from=mobile"alt=""/></a><a href="">苏宁宜品</a></div><div class="item"><a href=""><imgsrc="https://image1.suning.cn/uimg/cms/img/161293957567317395.png?from=mobile"alt=""/></a><a href="">手机数码</a></div><div class="item"><a href=""><imgsrc="https://image1.suning.cn/uimg/cms/img/165711026680588659.png?from=mobile"alt=""/></a><a href="">家居家装</a></div><div class="item"><a href=""><imgsrc="https://image1.suning.cn/uimg/cms/img/165717934177245432.png?from=mobile"alt=""/></a><a href="">服装百货</a></div><div class="item"><a href=""><imgsrc="https://image1.suning.cn/uimg/cms/img/165717927411065855.png?from=mobile"alt=""/></a><a href="">生活家电</a></div><div class="item"><a href=""><imgsrc="https://image1.suning.cn/uimg/cms/img/161293963977525820.png?from=mobile"alt=""/></a><a href="">签到有礼</a></div><div class="item"><a href=""><imgsrc="https://image1.suning.cn/uimg/cms/img/161293965567020138.png?from=mobile"alt=""/></a><a href="">领券中心</a></div><div class="item"><a href=""><imgsrc="https://image1.suning.cn/uimg/cms/img/161293968063152286.png?from=mobile"alt=""/></a><a href="">更多频道</a></div></div><div class="hot"><div class="item"><h3>苏宁特卖</h3><p>大牌折扣天天有</p><a><imgsrc="https://image1.suning.cn/uimg/cms/img/165710962835761144.jpg?format=_is_200w_200h.webp"alt=""/><imgsrc="https://image1.suning.cn/uimg/cms/img/165710963417239634.jpg?format=_is_200w_200h.webp"alt=""/></a></div><div class="item"><h3>苏宁特卖</h3><p>大牌折扣天天有</p><a><imgsrc="https://image1.suning.cn/uimg/cms/img/165710962835761144.jpg?format=_is_200w_200h.webp"alt=""/><imgsrc="https://image1.suning.cn/uimg/cms/img/165710963417239634.jpg?format=_is_200w_200h.webp"alt=""/></a></div><div class="item"><h3>苏宁特卖</h3><p>大牌折扣天天有</p><a><imgsrc="https://image1.suning.cn/uimg/cms/img/165710962835761144.jpg?format=_is_200w_200h.webp"alt=""/><imgsrc="https://image1.suning.cn/uimg/cms/img/165710963417239634.jpg?format=_is_200w_200h.webp"alt=""/></a></div><div class="item"><h3>苏宁特卖</h3><p>大牌折扣天天有</p><a><imgsrc="https://image1.suning.cn/uimg/cms/img/165710962835761144.jpg?format=_is_200w_200h.webp"alt=""/><imgsrc="https://image1.suning.cn/uimg/cms/img/165710963417239634.jpg?format=_is_200w_200h.webp"alt=""/></a></div></div><h3>推荐榜单</h3><div class="recommend"><div><a href=""><imgsrc="https://image.suning.cn/uimg/b2c/qrqm/0070221259000000010588681602.jpg?format=_is_200w_200h_4e.webp"alt=""/></a><span>人气榜</span><div><a href=""><p>多功能接线板榜</p></a><a href=""><span>卖爆350件</span></a></div></div><div><a href=""><imgsrc="https://image.suning.cn/uimg/b2c/qrqm/0070221259000000010588681602.jpg?format=_is_200w_200h_4e.webp"alt=""/></a><span>人气榜</span><div><a href=""><p>多功能接线板榜</p></a><a href=""><span>卖爆350件</span></a></div></div><div><a href=""><imgsrc="https://image.suning.cn/uimg/b2c/qrqm/0070221259000000010588681602.jpg?format=_is_200w_200h_4e.webp"alt=""/></a><span>人气榜</span><div><a href=""><p>多功能接线板榜</p></a><a href=""><span>卖爆350件</span></a></div></div></div><div class="guesslike"><a href=""><imgsrc="https://image3.suning.cn/uimg/cms/img/157793128909842388.png?format=_is_1242w_100h.webp"alt=""/></a></div><div class="list"><ul class="left"><li><a href=""><imgsrc="https://imgservice.suning.cn/uimg1/b2c/image/BlhhuzYeJOHROX6N4vFGwA.png?format=_is_300w_300h_4e.webp"alt=""/></a><div class="title"><a href="">惠普(HP)光影精灵7【16-e0112AX】高配置锐龙R5独显吃鸡电竞游戏笔记本便携学生设</a></div><div><a href=""><span>自营</span> <span>大聚惠</span></a></div><div><a href=""><span>¥5999</span> <span>200+评价</span></a></div></li><li><a href=""><imgsrc="https://imgservice.suning.cn/uimg1/b2c/image/BlhhuzYeJOHROX6N4vFGwA.png?format=_is_300w_300h_4e.webp"alt=""/></a><div class="title"><a href="">惠普(HP)光影精灵7【16-e0112AX】高配置锐龙R5独显吃鸡电竞游戏笔记本便携学生设</a></div><div><a href=""><span>自营</span> <span>大聚惠</span></a></div><div><a href=""><span>¥5999</span> <span>200+评价</span></a></div></li><li><a href=""><imgsrc="https://imgservice.suning.cn/uimg1/b2c/image/BlhhuzYeJOHROX6N4vFGwA.png?format=_is_300w_300h_4e.webp"alt=""/></a><div class="title"><a href="">惠普(HP)光影精灵7【16-e0112AX】高配置锐龙R5独显吃鸡电竞游戏笔记本便携学生设</a></div><div><a href=""><span>自营</span> <span>大聚惠</span></a></div><div><a href=""><span>¥5999</span> <span>200+评价</span></a></div></li><li><a href=""><imgsrc="https://imgservice.suning.cn/uimg1/b2c/image/BlhhuzYeJOHROX6N4vFGwA.png?format=_is_300w_300h_4e.webp"alt=""/></a><div class="title"><a href="">惠普(HP)光影精灵7【16-e0112AX】高配置锐龙R5独显吃鸡电竞游戏笔记本便携学生设</a></div><div><a href=""><span>自营</span> <span>大聚惠</span></a></div><div><a href=""><span>¥5999</span> <span>200+评价</span></a></div></li><li><a href=""><imgsrc="https://imgservice.suning.cn/uimg1/b2c/image/BlhhuzYeJOHROX6N4vFGwA.png?format=_is_300w_300h_4e.webp"alt=""/></a><div class="title"><a href="">惠普(HP)光影精灵7【16-e0112AX】高配置锐龙R5独显吃鸡电竞游戏笔记本便携学生设</a></div><div><a href=""><span>自营</span> <span>大聚惠</span></a></div><div><a href=""><span>¥5999</span> <span>200+评价</span></a></div></li><li><a href=""><imgsrc="https://imgservice.suning.cn/uimg1/b2c/image/BlhhuzYeJOHROX6N4vFGwA.png?format=_is_300w_300h_4e.webp"alt=""/></a><div class="title"><a href="">惠普(HP)光影精灵7【16-e0112AX】高配置锐龙R5独显吃鸡电竞游戏笔记本便携学生设</a></div><div><a href=""><span>自营</span> <span>大聚惠</span></a></div><div><a href=""><span>¥5999</span> <span>200+评价</span></a></div></li><li><a href=""><imgsrc="https://imgservice.suning.cn/uimg1/b2c/image/BlhhuzYeJOHROX6N4vFGwA.png?format=_is_300w_300h_4e.webp"alt=""/></a><div class="title"><a href="">惠普(HP)光影精灵7【16-e0112AX】高配置锐龙R5独显吃鸡电竞游戏笔记本便携学生设</a></div><div><a href=""><span>自营</span> <span>大聚惠</span></a></div><div><a href=""><span>¥5999</span> <span>200+评价</span></a></div></li></ul><ul class="right"><li><a href=""><imgsrc="https://imgservice.suning.cn/uimg1/b2c/image/BlhhuzYeJOHROX6N4vFGwA.png?format=_is_300w_300h_4e.webp"alt=""/></a><div class="title"><a href="">惠普(HP)光影精灵7【16-e0112AX】高配置锐龙R5独显吃鸡电竞游戏笔记本便携学生设</a></div><div><a href=""><span>自营</span> <span>大聚惠</span></a></div><div><a href=""><span>¥5999</span> <span>200+评价</span></a></div></li><li><a href=""><imgsrc="https://imgservice.suning.cn/uimg1/b2c/image/BlhhuzYeJOHROX6N4vFGwA.png?format=_is_300w_300h_4e.webp"alt=""/></a><div class="title"><a href="">惠普(HP)光影精灵7【16-e0112AX】高配置锐龙R5独显吃鸡电竞游戏笔记本便携学生设</a></div><div><a href=""><span>自营</span> <span>大聚惠</span></a></div><div><a href=""><span>¥5999</span> <span>200+评价</span></a></div></li><li><a href=""><imgsrc="https://imgservice.suning.cn/uimg1/b2c/image/BlhhuzYeJOHROX6N4vFGwA.png?format=_is_300w_300h_4e.webp"alt=""/></a><div class="title"><a href="">惠普(HP)光影精灵7【16-e0112AX】高配置锐龙R5独显吃鸡电竞游戏笔记本便携学生设</a></div><div><a href=""><span>自营</span> <span>大聚惠</span></a></div><div><a href=""><span>¥5999</span> <span>200+评价</span></a></div></li><li><a href=""><imgsrc="https://imgservice.suning.cn/uimg1/b2c/image/BlhhuzYeJOHROX6N4vFGwA.png?format=_is_300w_300h_4e.webp"alt=""/></a><div class="title"><a href="">惠普(HP)光影精灵7【16-e0112AX】高配置锐龙R5独显吃鸡电竞游戏笔记本便携学生设</a></div><div><a href=""><span>自营</span> <span>大聚惠</span></a></div><div><a href=""><span>¥5999</span> <span>200+评价</span></a></div></li><li><a href=""><imgsrc="https://imgservice.suning.cn/uimg1/b2c/image/BlhhuzYeJOHROX6N4vFGwA.png?format=_is_300w_300h_4e.webp"alt=""/></a><div class="title"><a href="">惠普(HP)光影精灵7【16-e0112AX】高配置锐龙R5独显吃鸡电竞游戏笔记本便携学生设</a></div><div><a href=""><span>自营</span> <span>大聚惠</span></a></div><div><a href=""><span>¥5999</span> <span>200+评价</span></a></div></li><li><a href=""><imgsrc="https://imgservice.suning.cn/uimg1/b2c/image/BlhhuzYeJOHROX6N4vFGwA.png?format=_is_300w_300h_4e.webp"alt=""/></a><div class="title"><a href="">惠普(HP)光影精灵7【16-e0112AX】高配置锐龙R5独显吃鸡电竞游戏笔记本便携学生设</a></div><div><a href=""><span>自营</span> <span>大聚惠</span></a></div><div><a href=""><span>¥5999</span> <span>200+评价</span></a></div></li><li><a href=""><imgsrc="https://imgservice.suning.cn/uimg1/b2c/image/BlhhuzYeJOHROX6N4vFGwA.png?format=_is_300w_300h_4e.webp"alt=""/></a><div class="title"><a href="">惠普(HP)光影精灵7【16-e0112AX】高配置锐龙R5独显吃鸡电竞游戏笔记本便携学生设</a></div><div><a href=""><span>自营</span> <span>大聚惠</span></a></div><div><a href=""><span>¥5999</span> <span>200+评价</span></a></div></li></ul></div></main><!-- 页尾 --><footer><a href=""><imgsrc="https://image1.suning.cn/uimg/cms/img/157543975265772267.png?from=mobile"alt=""/><span>猜你喜欢</span></a><a href=""><span class="iconfont icon-fangdajing"></span><span>分类</span></a><a href=""><span class="iconfont icon-paihangbang"></span><span> 排行榜</span></a><a href=""><span class="iconfont icon-gouwuche"></span><span>购物车</span></a><a href=""><span class="iconfont icon-jurassic_user"></span><span>我的易购</span></a></footer></body></html>/* CSS代码 */@import "reset.css";@import url(../font/iconfont.css);@import url(../font/font/iconfont.css);body header {position: relative;}body header .nav {width: 100%;margin: auto;padding: 2px 5px;position: absolute;top: 0;left: 0;}body header .nav .nav-wrapper {display: grid;grid-template-columns: 40px 1fr 40px;grid-template-rows: 40px;place-items: center;place-content: center;}body header .nav .nav-wrapper div {display: flex;flex-direction: column;align-items: center;}body header .nav .nav-wrapper div span {color: white;}body header .nav .nav-wrapper div span:last-of-type {font-size: 0.1rem;}body header .background-top img {height: 0.9rem;width: 100%;}body header .nav img {width: 1.5rem;}body header .nav .search {display: block;width: 100%;height: 0.3rem;background-color: white;margin: 10 auto;border-radius: 25px;line-height: 0.3rem;padding: 0 10px;}body footer {height: 0.5rem;display: grid;grid-template-columns: repeat(5, 1fr);background-color: #fff;place-items: center;position: fixed;left: 0;right: 0;bottom: 0;border-top: 2px solid #eee;z-index: 4;}body footer a {display: flex;flex-direction: column;align-items: center;font-size: 0.12rem;}body fotter a span {color: #666;}body footer a:first-of-type img {width: 0.24rem;}body main {padding-bottom: 0.5rem;}body main .background-bottom > img {width: 100%;position: relative;top: -10px;}body main .background-bottom div {width: 3.51rem;margin: auto;position: relative;}body main .background-bottom div img {width: 100%;border-radius: 25px;position: absolute;top: -1.3rem;z-index: 3;}body main .nav {position: relative;top: 50px;padding: 0 5px;display: grid;grid-template-columns: repeat(5, 1fr);grid-auto-rows: 0.7rem;}body main .nav .item {display: flex;flex-direction: column;align-items: center;justify-content: center;}body main .nav .item a:first-of-type {width: 0.4rem;}body main .nav .item a:last-of-type {font-size: smaller;color: gray;}body main .nav div a img {width: 100%;}body main .hot {margin: auto;padding: 0 10px;padding-top: 80px;display: grid;grid-template-columns: repeat(2, 1fr);}body main .hot .item {background-color: white;padding: 0.05rem 0.05rem;}body main .hot .item h3 {font-size: smaller;}body main .hot .item p {font-size: 0.09rem;color: #999;}body main .hot .item a img {width: 50%;}body main > h3 {margin: 5px 15px;}body main .recommend {display: flex;justify-content: center;margin: auto;}body main .recommend > div {width: 1.1rem;height: 1.3rem;display: flex;flex-direction: column;align-items: center;border-radius: 10px;background-color: white;position: relative;margin: 0 0.05rem;}body main .recommend div img {width: 0.75rem;height: 0.75rem;}body main .recommend div > span {height: 0.17rem;font-size: 0.1rem;padding: 1px 3px;border: 1px solid #d9a87a;color: #d9a87a;background-color: white;border-radius: 25px;position: absolute;top: 0.73rem;z-index: 3;}body main .recommend div > div {background-color: #d9a87a;overflow: hidden;padding: 5px 10px;border-radius: 0 0 10px 10px;position: absolute;bottom: 0px;left: 0;right: 0;}body main .recommend div > div a p,body main .recommend div > div a span {color: white;font-size: 0.12rem;}body main .guesslike {margin: 5px auto;height: 0.3rem;}body main .guesslike a {padding: 15px 0;}body main .guesslike a img {width: 100%;}body main .list {width: 100%;/* margin: 0 auto; */display: flex;justify-content: space-evenly;}body main .list .left {display: flex;flex-direction: column;width: 1.7rem;}body main .list .left li {width: 1.7rem;height: 2.6rem;display: flex;flex-direction: column;background-color: white;border-radius: 5px;}body main .list .left li a:first-of-type img {width: 1.7rem;}body main .list .left li .title > a {font-size: 0.1rem;font-weight: 600;line-height: 0.3rem;text-overflow: ellipsis;}body main .list .left li .title {overflow: hidden;height: 0.3rem;}body main .list .left li div:nth-of-type(2) a span:first-of-type {font-size: 0.05rem;padding: 0 0.02rem;background-color: orange;border-radius: 5px;color: white;}body main .list .left li div:nth-of-type(2) a span:last-of-type {font-size: 0.05rem;padding: 0 0.02rem;border: 1px solid #ffbb00;border-radius: 5px;}body main .list .left li div:last-of-type span:first-of-type {color: coral;}body main .list .left li div:last-of-type span:last-of-type {color: #999999;font-size: smaller;}body main .list .left {display: flex;flex-direction: column;width: 1.7rem;}body main .list .left li {width: 1.7rem;height: 2.6rem;display: flex;flex-direction: column;background-color: white;border-radius: 5px;}body main .list .left li a:first-of-type img {width: 100%;}body main .list .left li .title > a {font-size: 0.1rem;font-weight: 600;line-height: 0.3rem;text-overflow: ellipsis;}body main .list .left li .title {overflow: hidden;height: 0.3rem;}body main .list .left li div:nth-of-type(2) a span:first-of-type {font-size: 0.05rem;padding: 0 0.02rem;background-color: orange;border-radius: 5px;color: white;}body main .list .left li div:nth-of-type(2) a span:last-of-type {font-size: 0.05rem;padding: 0 0.02rem;border: 1px solid #ffbb00;border-radius: 5px;}body main .list .left li div:last-of-type span:first-of-type {color: coral;}body main .list .left li div:last-of-type span:last-of-type {color: #999999;font-size: smaller;}body main .list .right {display: flex;flex-direction: column;width: 1.7rem;margin-top: 0.1rem;}body main .list .right li {width: 1.7rem;height: 2.6rem;display: flex;flex-direction: column;background-color: white;border-radius: 5px;}body main .list .right li a:first-of-type img {width: 100%;}body main .list .right li .title > a {font-size: 0.1rem;font-weight: 600;line-height: 0.3rem;text-overflow: ellipsis;}body main .list .right li .title {overflow: hidden;height: 0.3rem;}body main .list .right li div:nth-of-type(2) a span:first-of-type {font-size: 0.05rem;padding: 0 0.02rem;background-color: orange;border-radius: 5px;color: white;}body main .list .right li div:nth-of-type(2) a span:last-of-type {font-size: 0.05rem;padding: 0 0.02rem;border: 1px solid #ffbb00;border-radius: 5px;}body main .list .right li div:last-of-type span:first-of-type {color: coral;}body main .list .right li div:last-of-type span:last-of-type {color: #999999;font-size: smaller;}@media (min-width: 460px) {html {font-size: 125px;}}@media (max-width: 350px) {html {font-size: 87.5px;}}
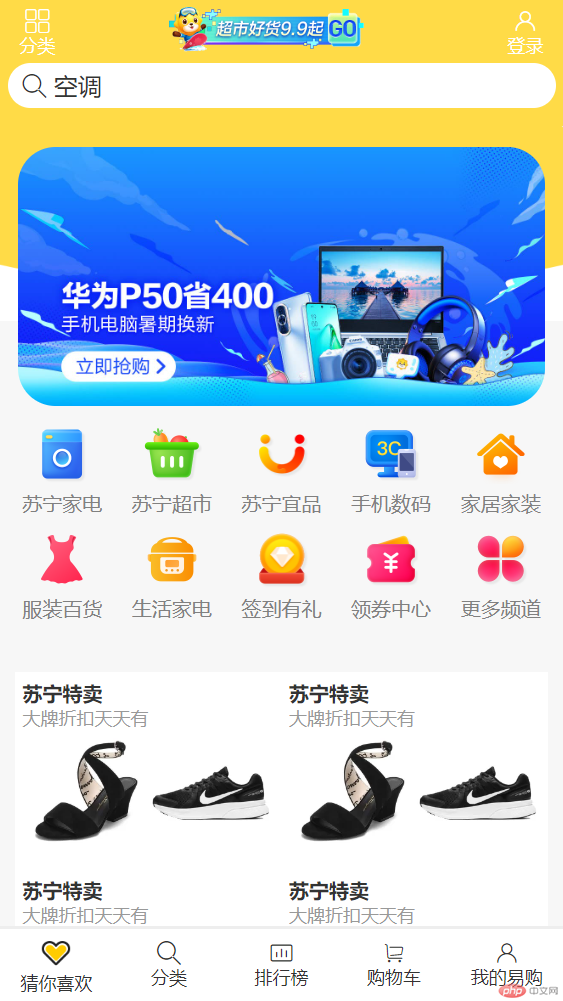
预览

分割线————————————————


