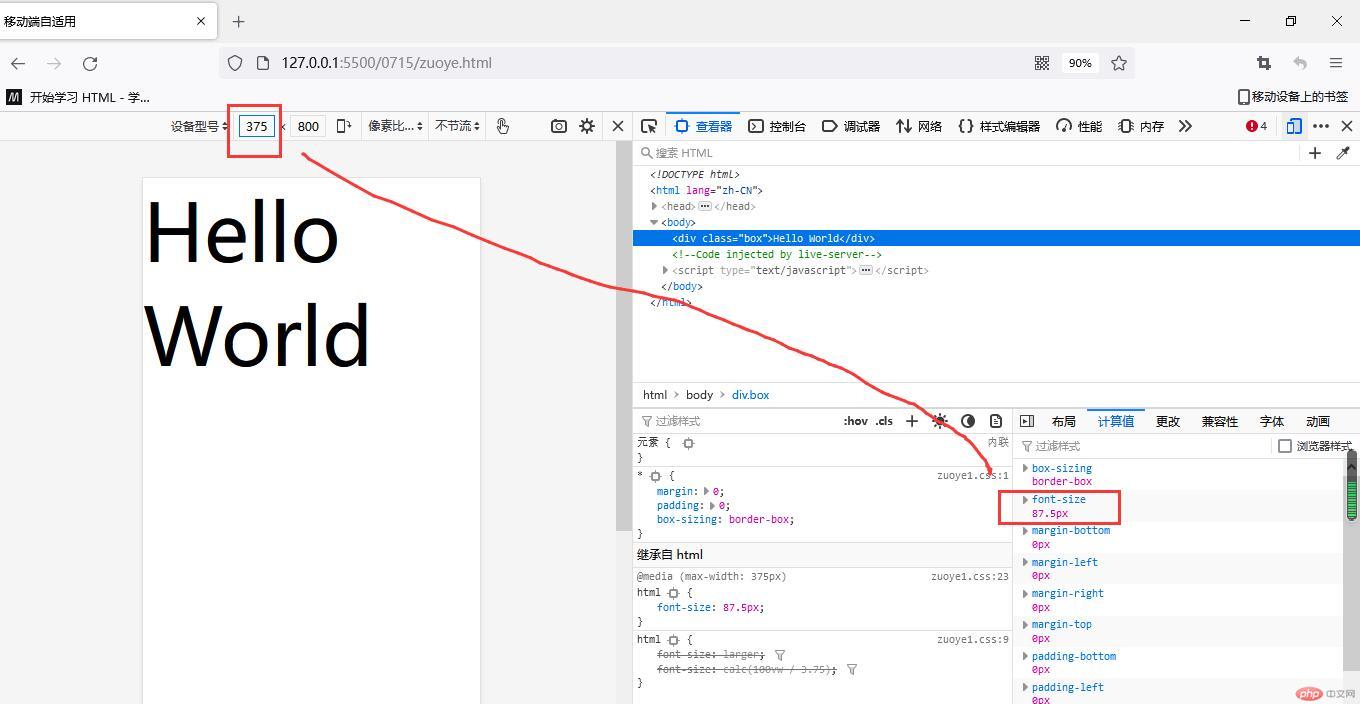
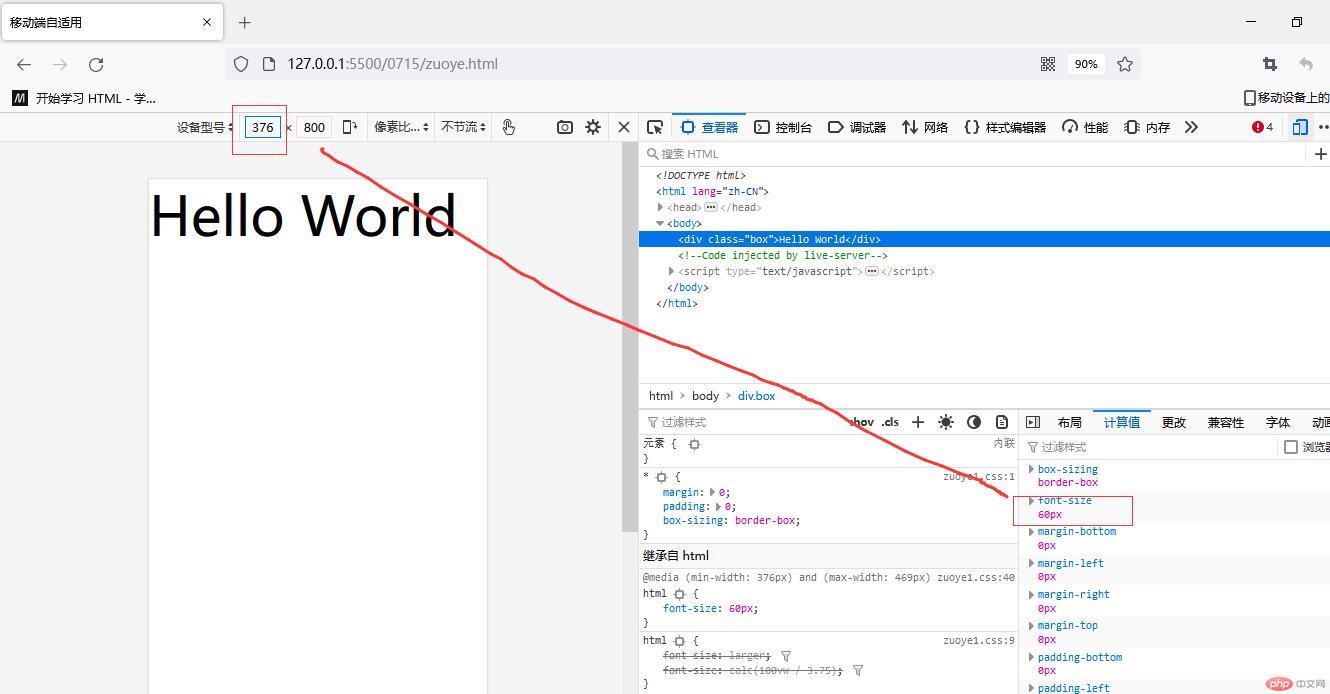
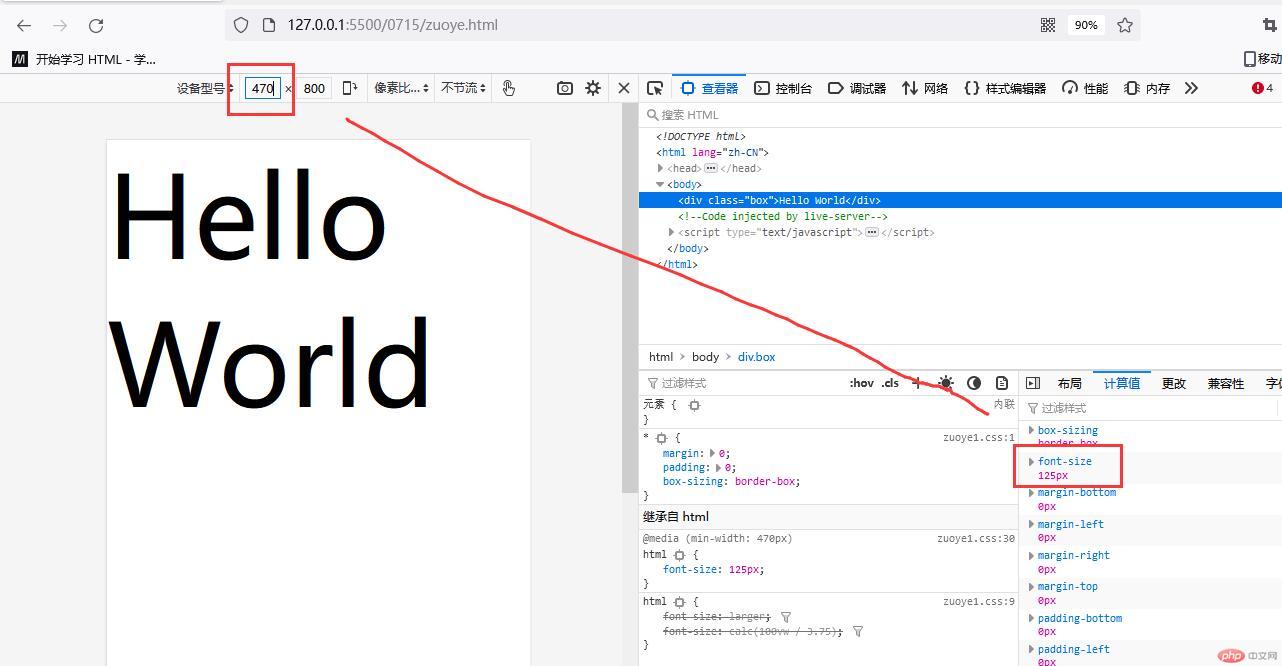
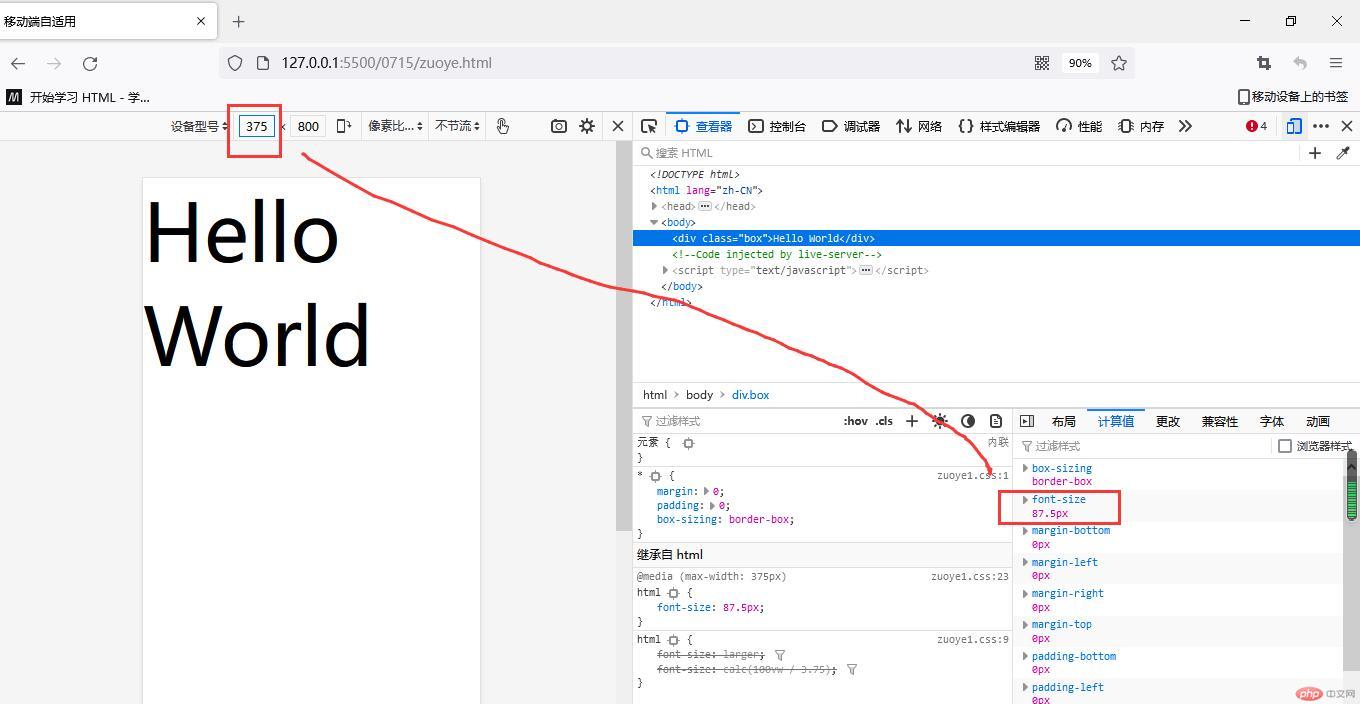
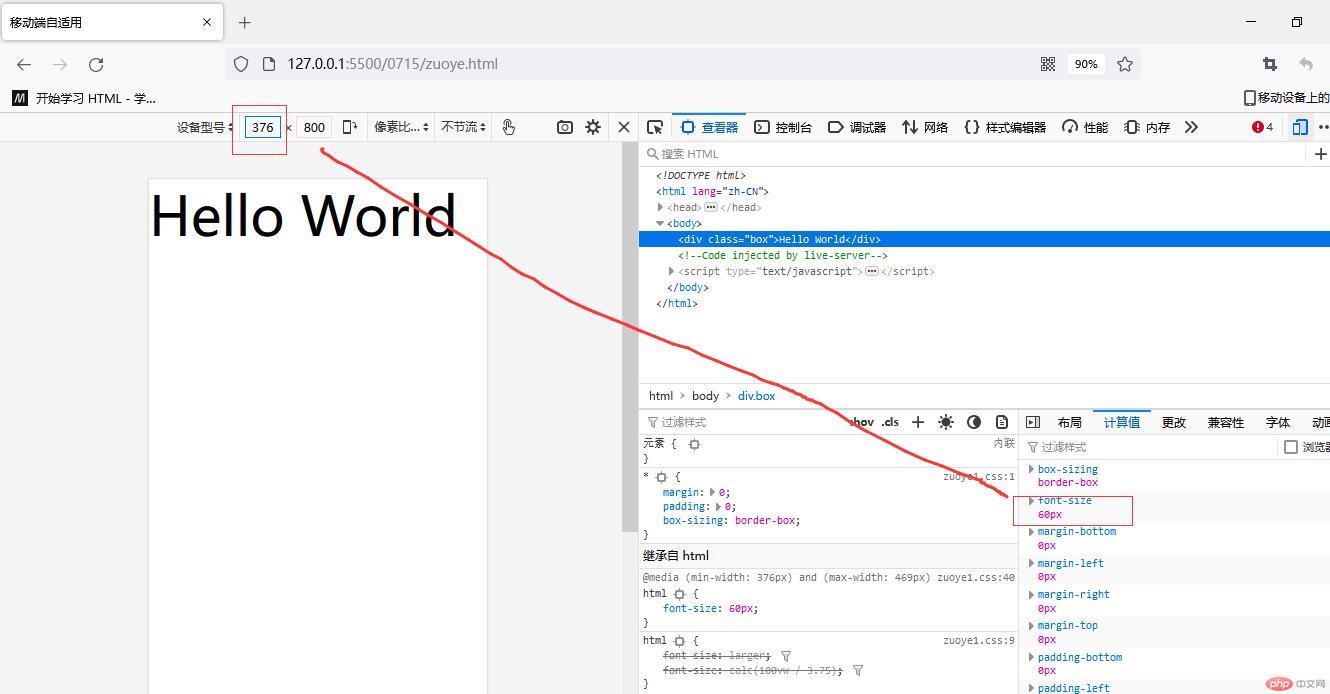
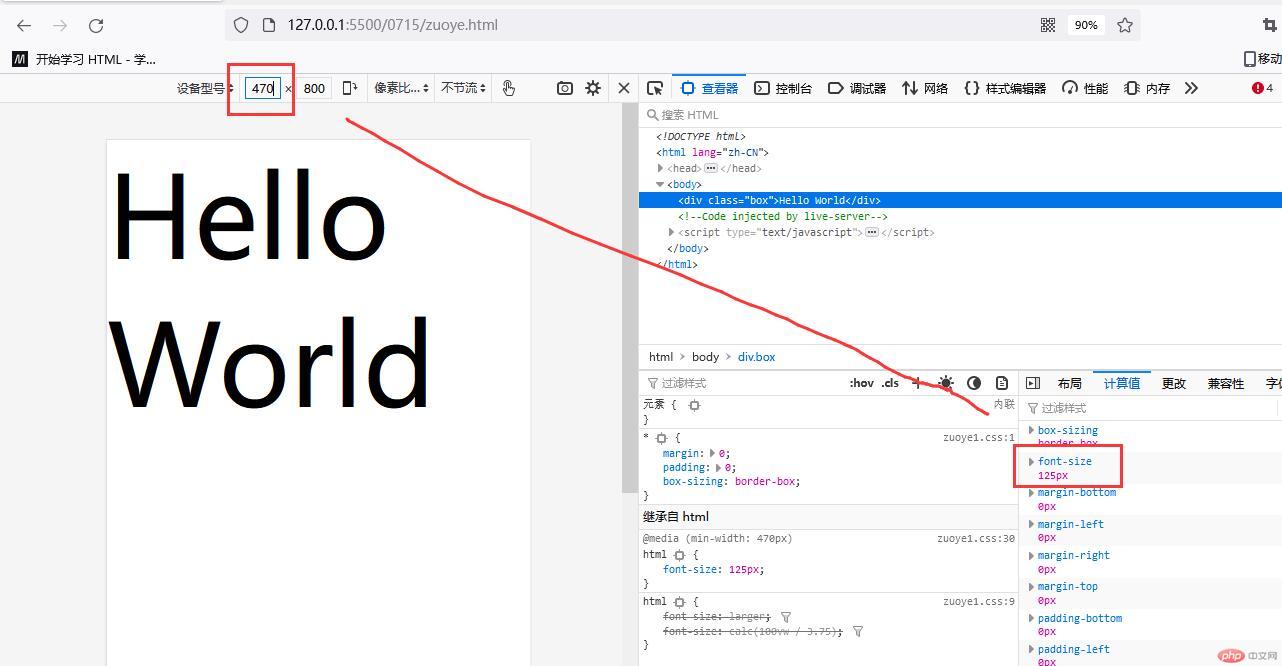
效果



html
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="../0715/static/css/zuoye1.css"> <title>移动端自适用</title> <link rel="stylesheet" href=""></head><body> <div class="box">Hello World</div></body></html>
css
*{margin: 0;padding: 0;box-sizing: border-box;}html { font-size: larger; font-size: calc(100vw / 3.75);}body {/* font-size: 16px; */ /* font-size: 0.16rem; */}@media (max-width:375px ) { html { font-size: 87.5px }}@media (min-width:470px ) {html { font-size: 125px;}}@media (min-width:376px ) and (max-width:469px ) { html { font-size: 60px; } }