1. grid : 创建grid容器
display: grid;
2. grid-template-columns/rows: 显式生成网格单元
设置三个宽300px 高200px格子
grid-template-columns: repeat(3,300px);grid-template-rows: repeat(3,200px);
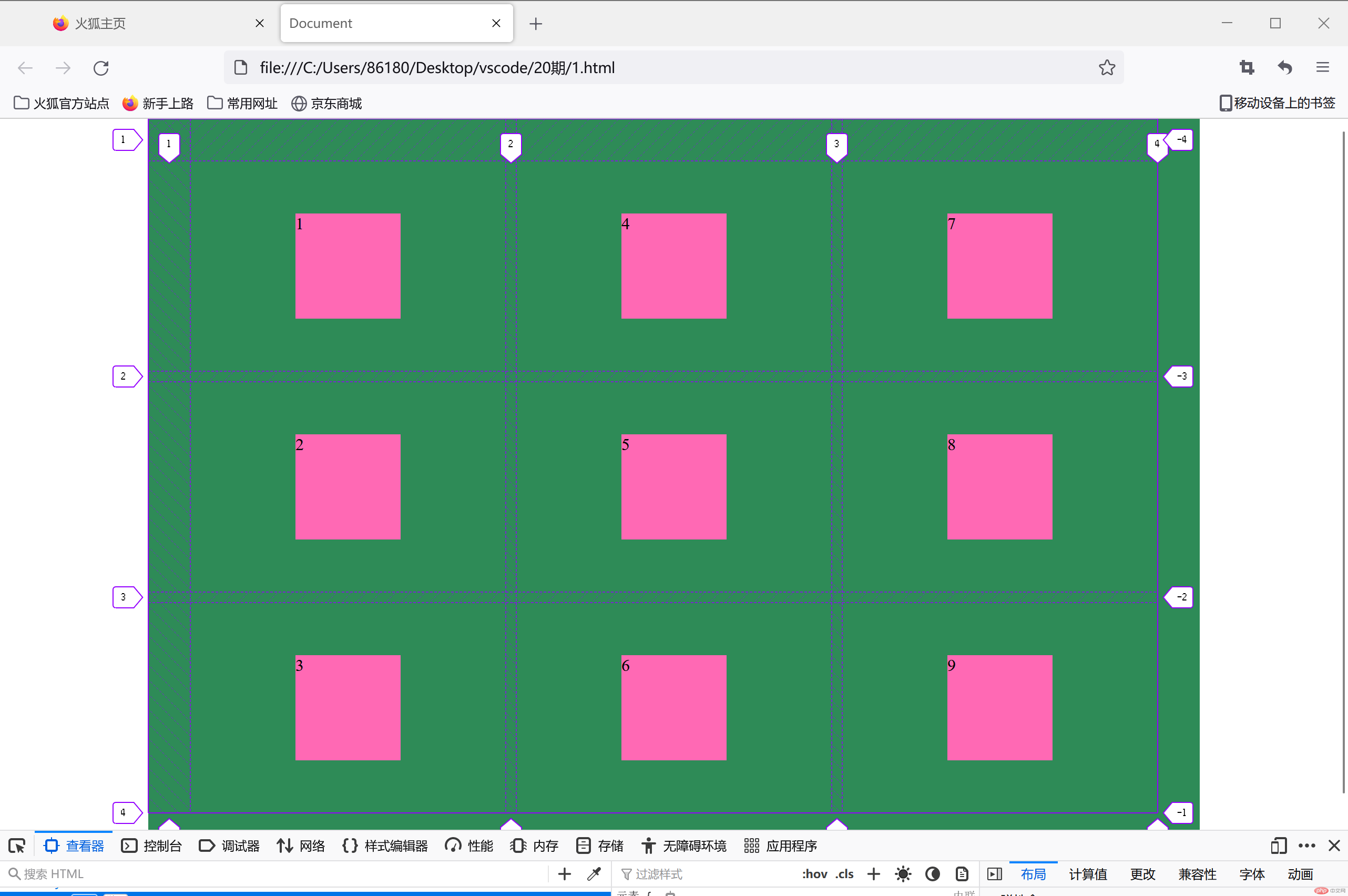
3. grid-auto-flow: 行与列的排列规则

/* 改成列排行 */grid-auto-flow: column;
4. grid-auto-row/column: 隐式网格的行/列的大小

grid-auto-columns:300px; *
5.gap: 行列间隙

gap: 10px;
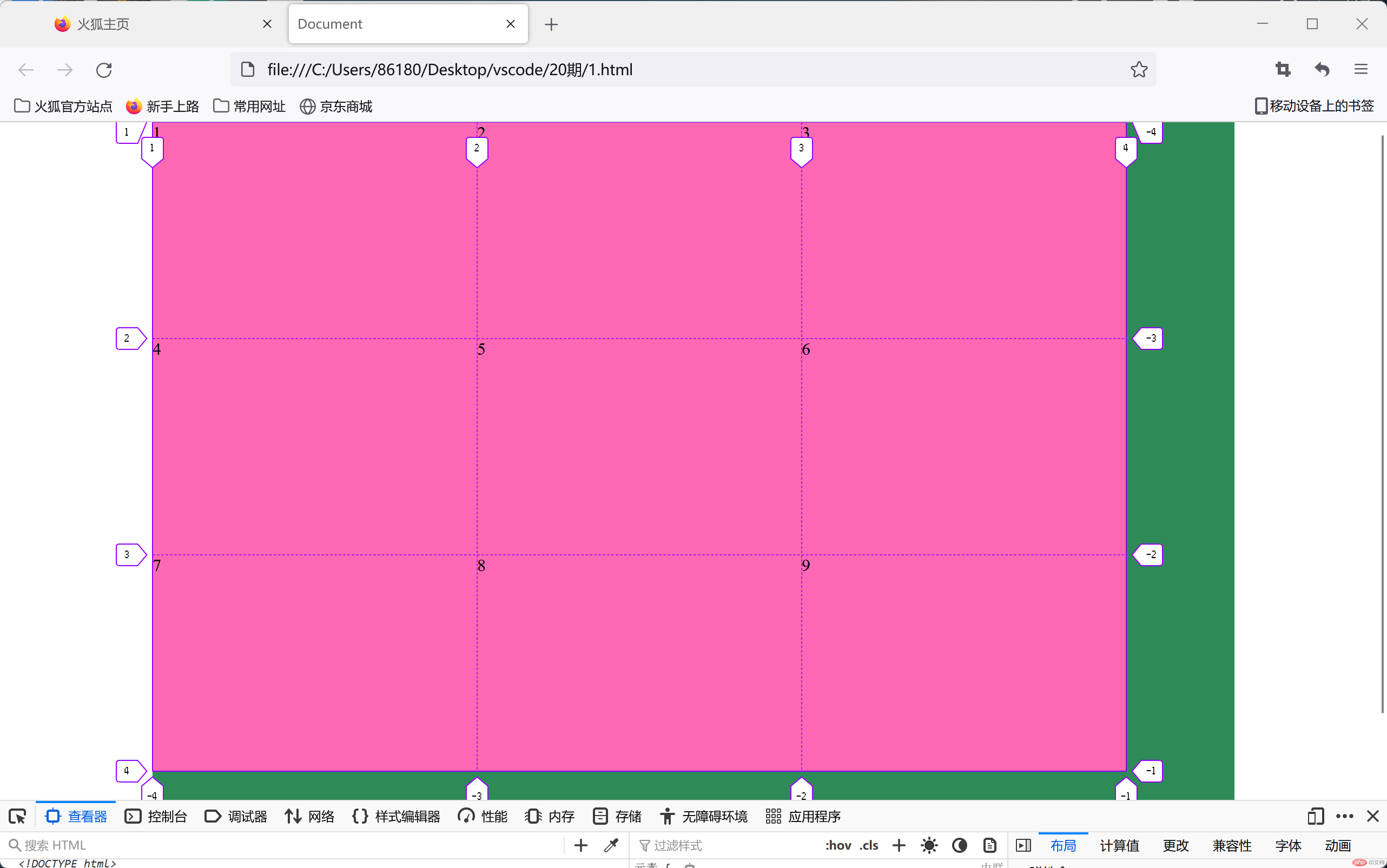
7. place-content: 所有项目在“容器”中的对齐方式

place-content: center;
8. place-items: 所有项目在“网格单元”中的对齐方式

place-items: center;
9. place-self: 某个项目在“网格单元”中的对齐方式

place-self: end;
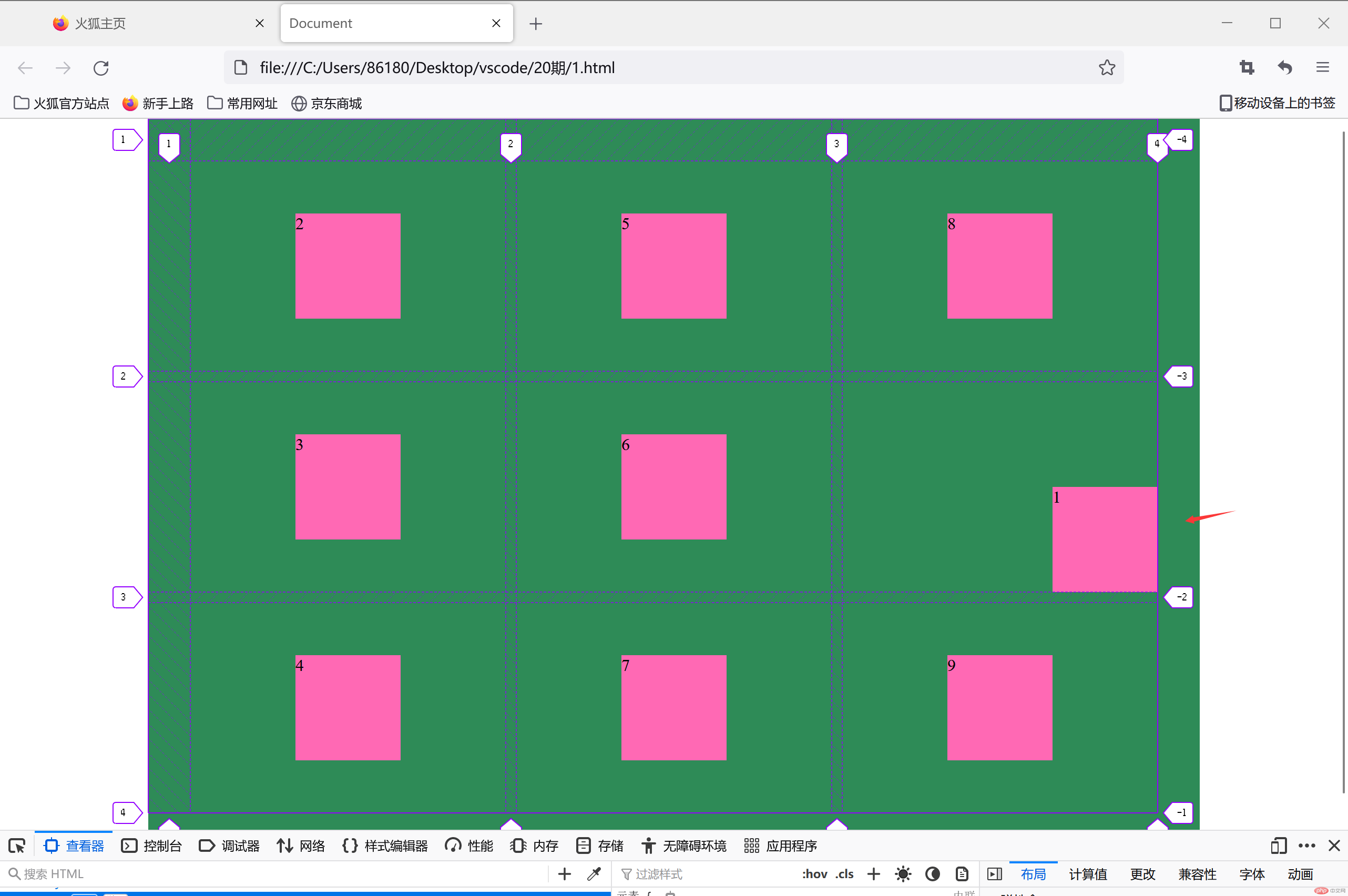
10.grid-area 行与列索引编号
10.1

grid-area: 2/3/3/4;
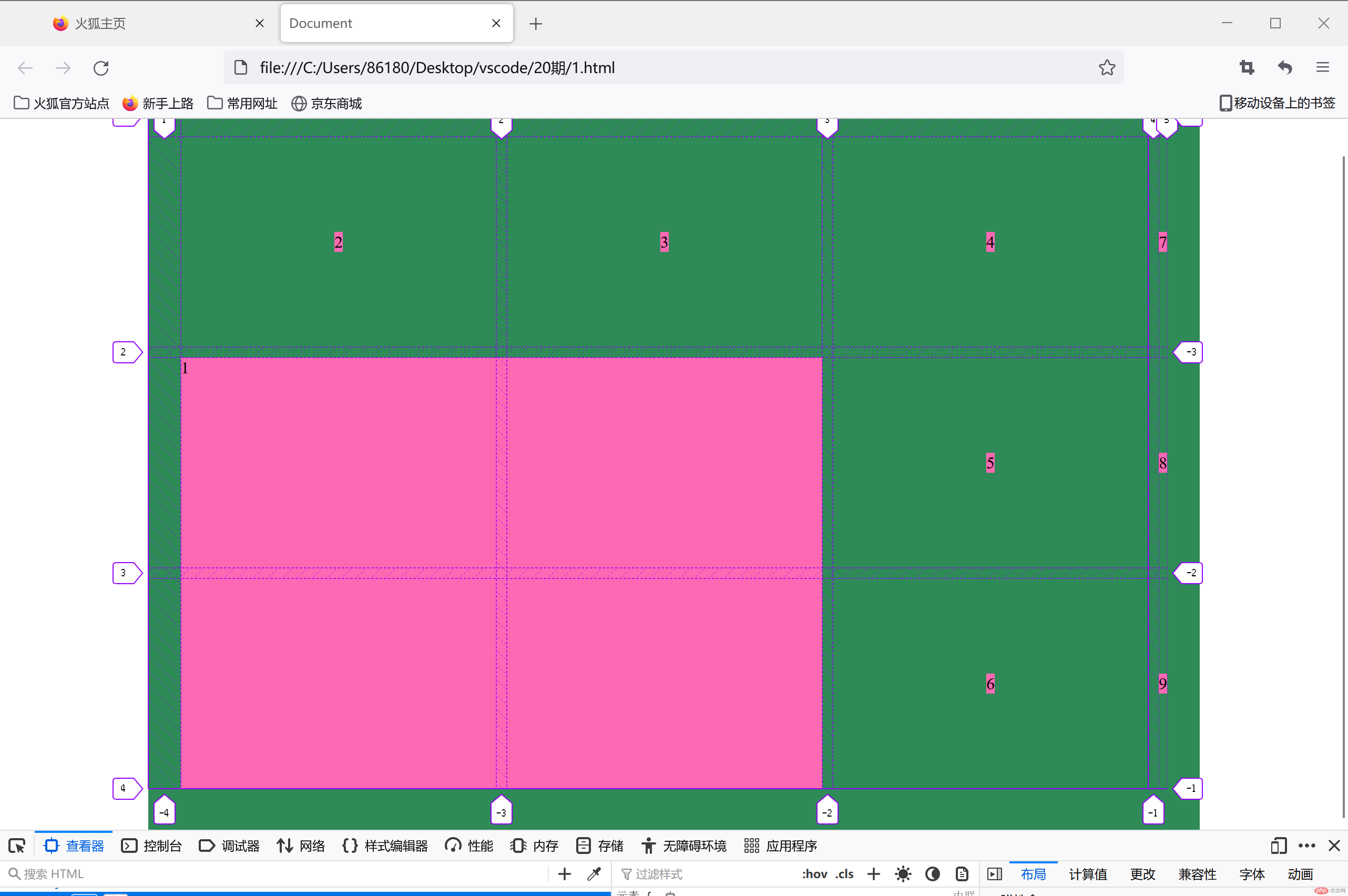
10.2

grid-area: 2/3/3/4;

