<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="../static/6-2c.css"><title>相对定位与绝对定位和固定定位</title></head><body><h1>hello</h1><h2>world</h2><div class="box">box<div class="wrap">wrap</div></div><div class="box2">box2</div></body></html>
对应的css文件为:
*{margin: 0;padding: 0;}body{height: 1200px;position: relative;}/* *h1,.box是非定位元素,故都在文档流中 */h1,h2{border:1px solid #000;}h2{/* *相对定位:元素依然在文档流中,只不过自身位置发生了偏移 */position: relative;top: 50px;left: 0;right: 0;bottom: 0;}.box{width: 250px;height: 250px;border: 1px solid #000;background-color: wheat;/* position: relative; */}/* *绝对定位:已经不受文档流控制而是相对于最近的祖先元素所做的偏移 *//* *这里由于父元素.box不是定位元素,故.wrsp元素相对于祖先元素body定位 */.box>.wrap{width: 100px;height: 100px;background-color: lightblue;position: absolute;top:20px;left: 30px;}/* *.box2为固定定位,表示相对于body的位置永不变化,即使有滚动条滚动时 */.box2{width: 100px;height: 100px;background-color: green;/* *固定定位 */position: fixed;top: 300px;left: 0;}
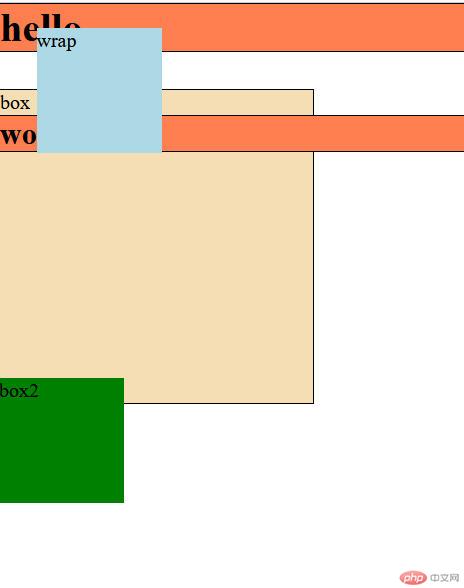
效果图如下:

总结分析如下:
1)h1,.box是非定位元素,故都在文档流中。
2)h2为相对定位:元素依然在文档流中,只不过自身位置发生了偏移。
3)绝对定位:已经不受文档流控制而是相对于最近的祖先元素所做的偏移。这里由于父元素.box不是定位元素,故子元素.wrsp相对于祖先元素body而定位。
4).box2为固定定位,表示相对于body的位置永不变化,即使有滚动条滚动时。

