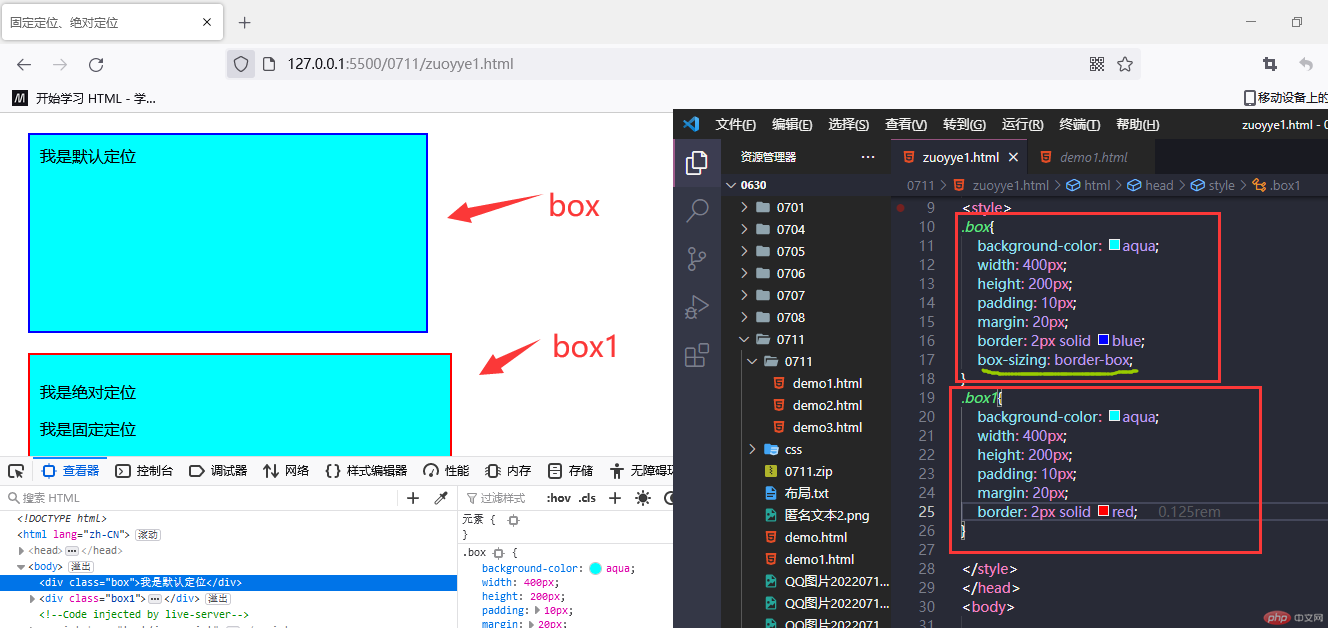
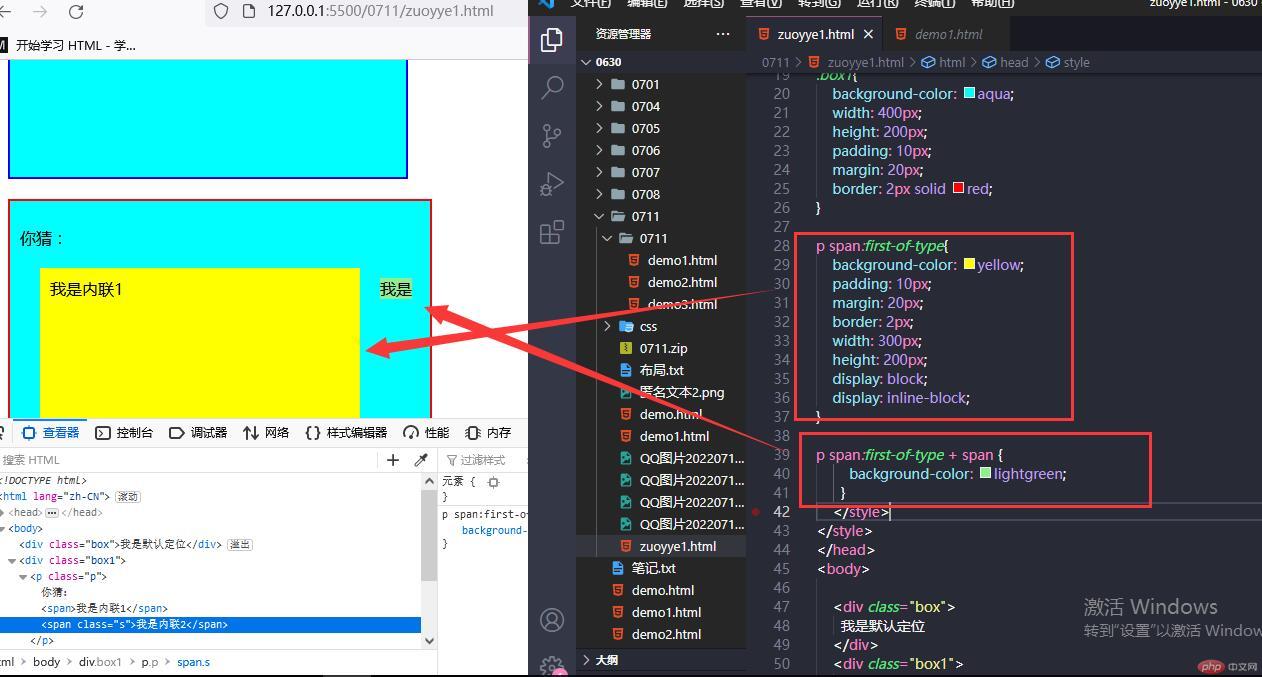
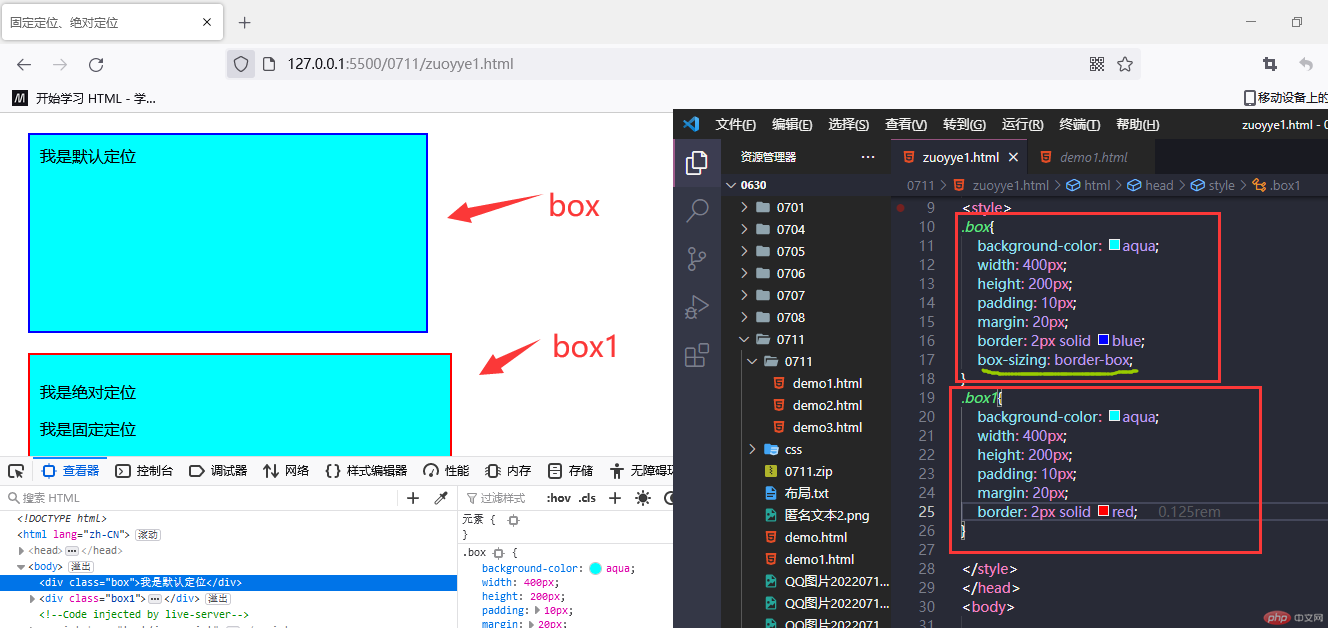
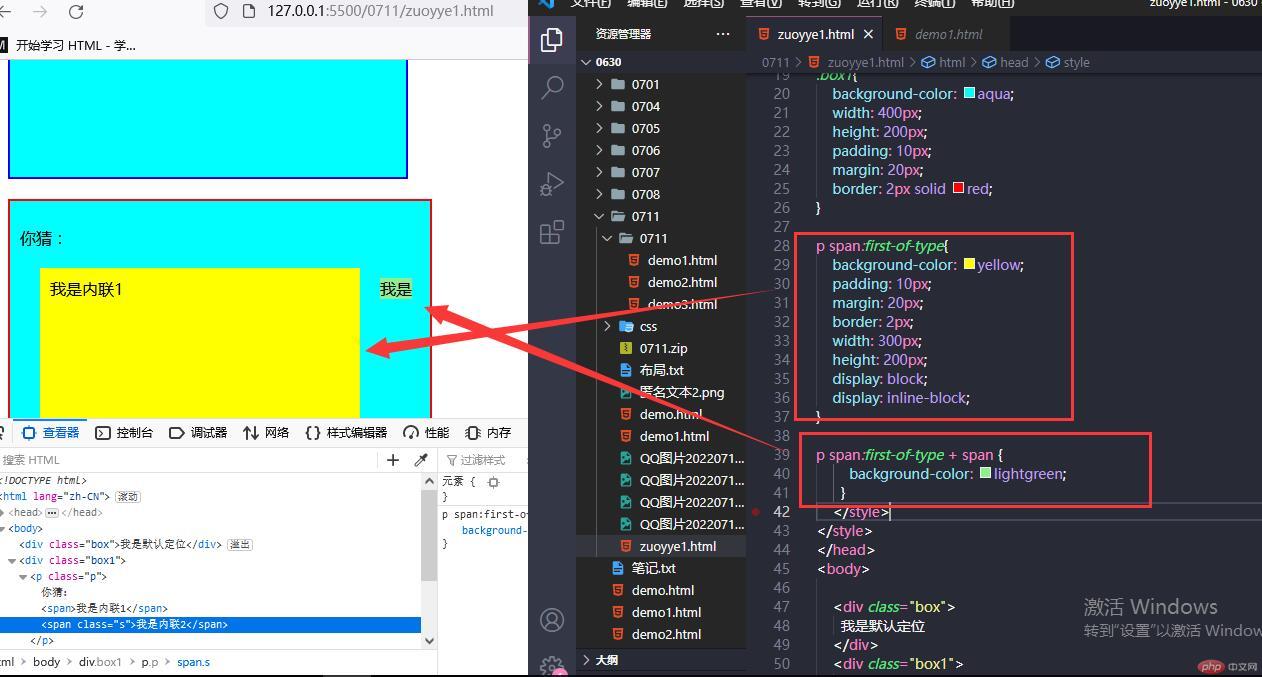
默认布局与内联元素
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>固定定位、绝对定位</title><style>.box{ background-color: aqua; width: 400px; height: 200px; padding: 10px; margin: 20px; border: 2px solid blue; box-sizing: border-box;}.box1{ background-color: aqua; width: 400px; height: 200px; padding: 10px; margin: 20px; border: 2px solid red;}p span:first-of-type{ background-color: yellow; padding: 10px; margin: 20px; border: 2px; width: 300px; height: 200px; display: block; display: inline-block;}p span:first-of-type + span { background-color: lightgreen; } </style></style></head><body> <div class="box"> 我是默认定位 </div> <div class="box1"> <p class="p">你猜:<span>我是内联1</span><span class="s">我是内联2</span></p> </div></body></html>


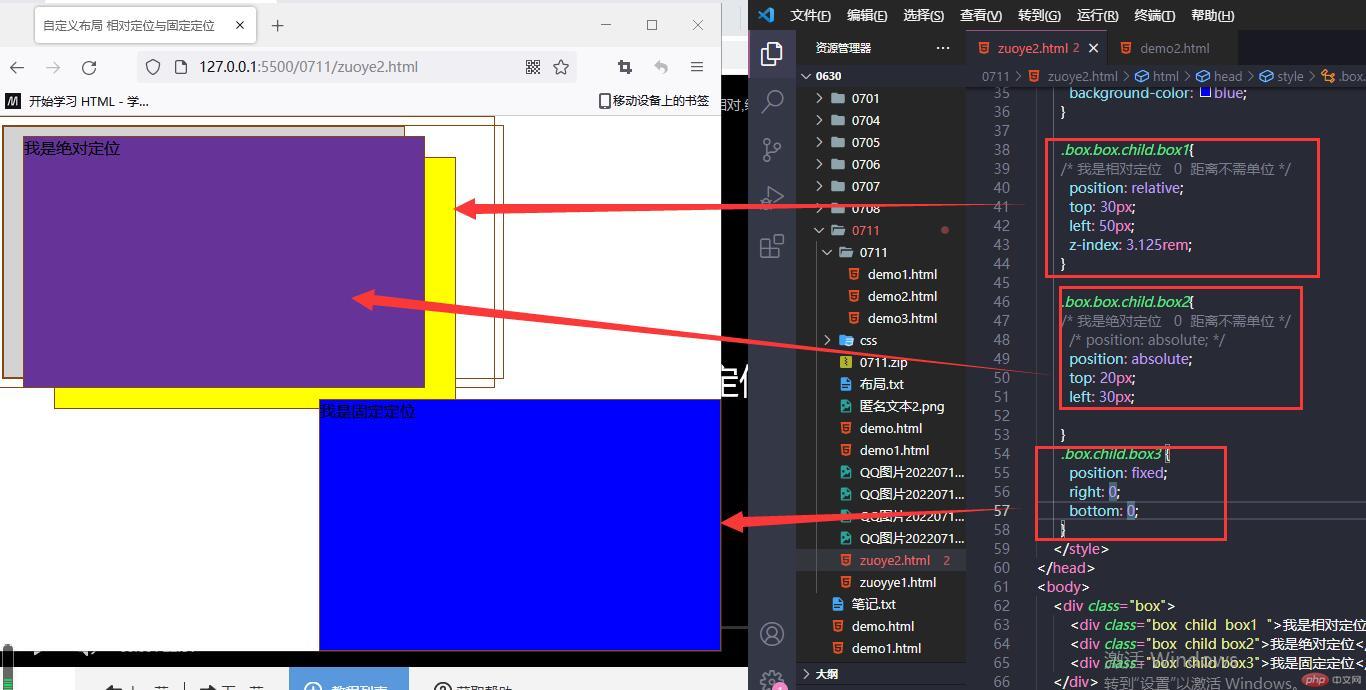
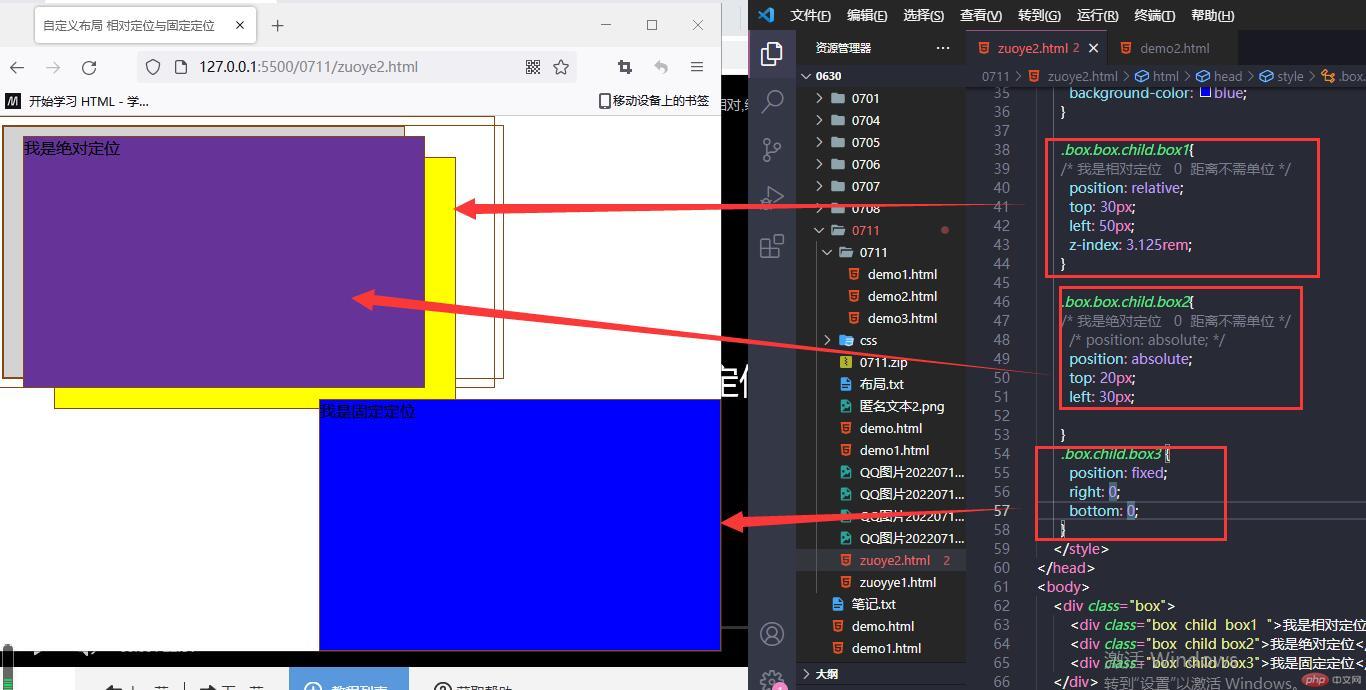
自定义布局:相对定位与固定定位
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>自定义布局 相对定位与固定定位</title> <style> body { height: 2000px; }* { border: 1px solid saddlebrown; width: 500px;}.box{ width: 400px; height: 250px; background-color: lightgray; border: 5px dashed red;}.box .box{ width: 400px; height: 250px; background-color: lightcoral padding:10px;}.box.child.box1 { background-color: yellow; border: 5px dashed red; } .box.child.box2 { background-color: rebeccapurple; border: 5px dashed red; } .box.child.box3 { background-color: blue; border: 5px dashed red; } .box.box.child.box1{ /* 我是相对定位 0 距离不需单位 */ position: relative; top: 30px; left: 50px; z-index: 3.125rem; } .box.box.child.box2{ /* 我是绝对定位 0 距离不需单位 */ /* position: absolute; */ position: absolute; top: 20px; left: 30px; } .box.child.box3 { position: fixed; right: 0; bottom: 0; } .box{ /* 取消自定义定位属性,转为默认定位 */ /* position: static; */ /* 只是值不是staitc,就自动将该元素转为"定位元素" */ /* 只有定位元素,可以充当 绝对定位 元素的 定位父级, 定位参照物 */ position: relative; } body { height: 500px; border: 2px solid blue; height: 2000px; } </style></head><body> <div class="box"> <div class="box child box1 ">我是相对定位</div> <div class="box child box2">我是绝对定位</div> <div class="box child box3">我是固定定位</div> </div></body></html>

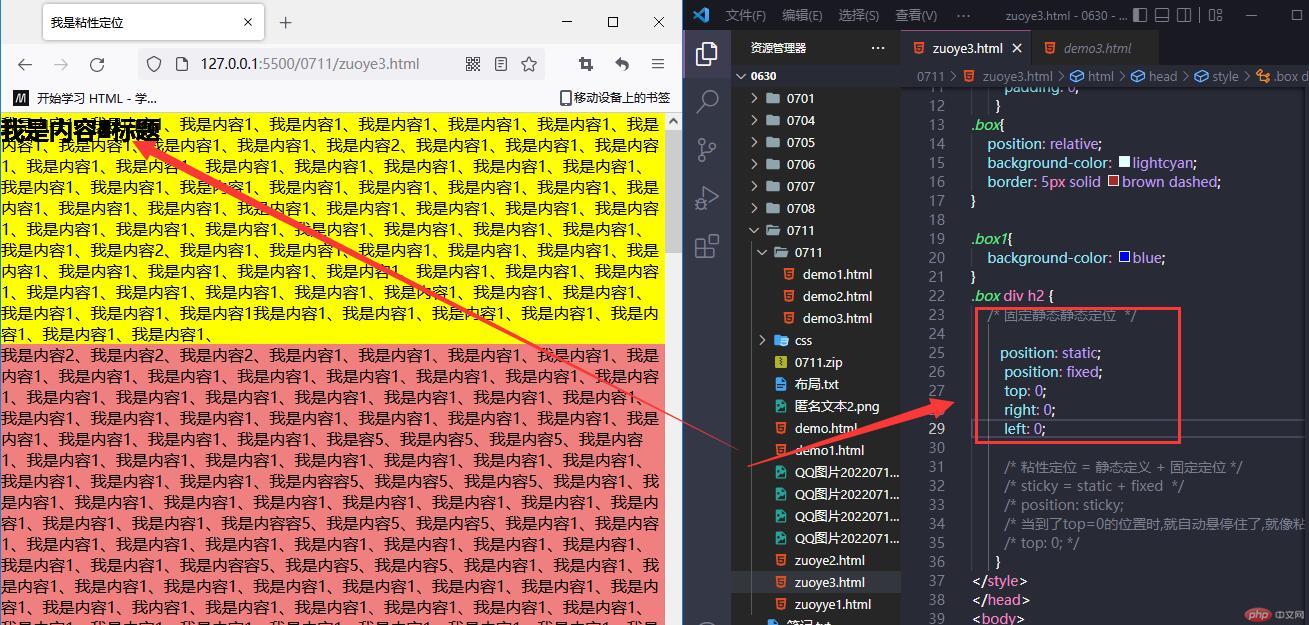
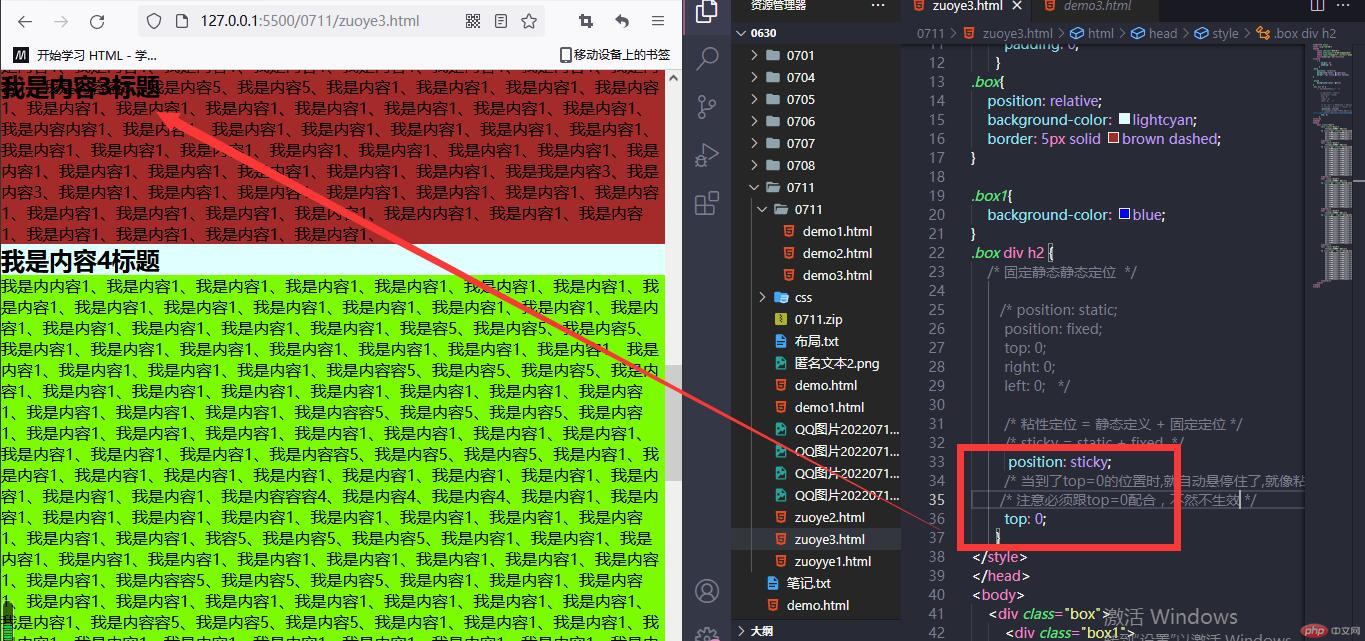
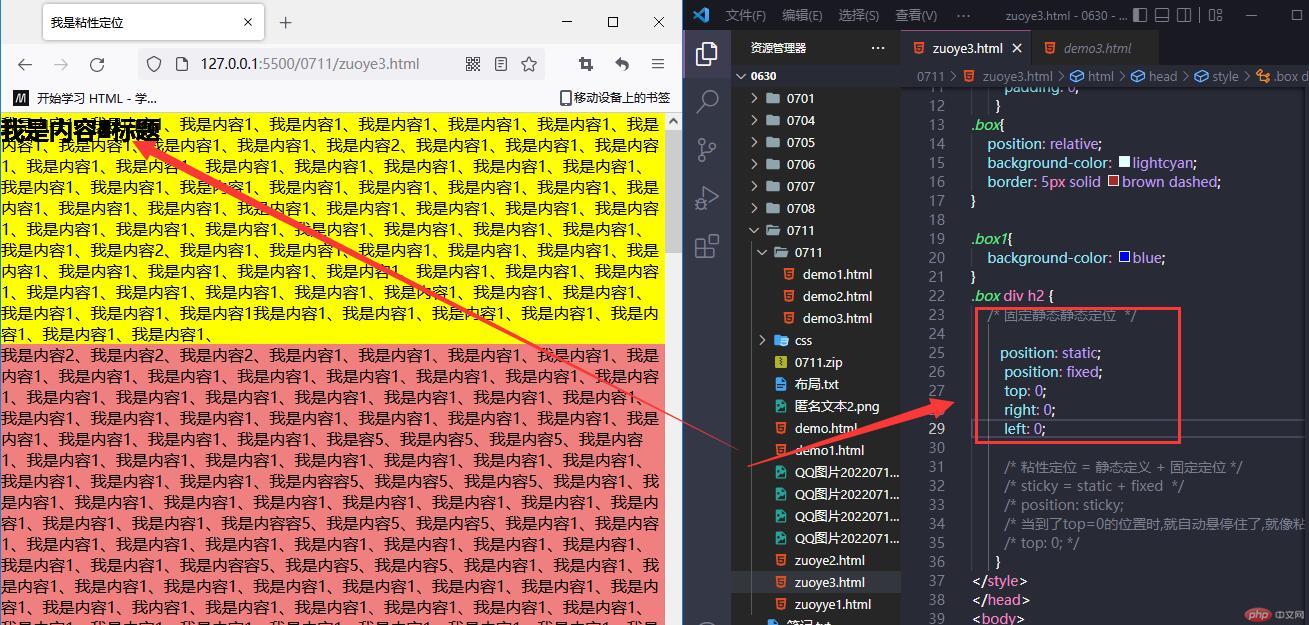
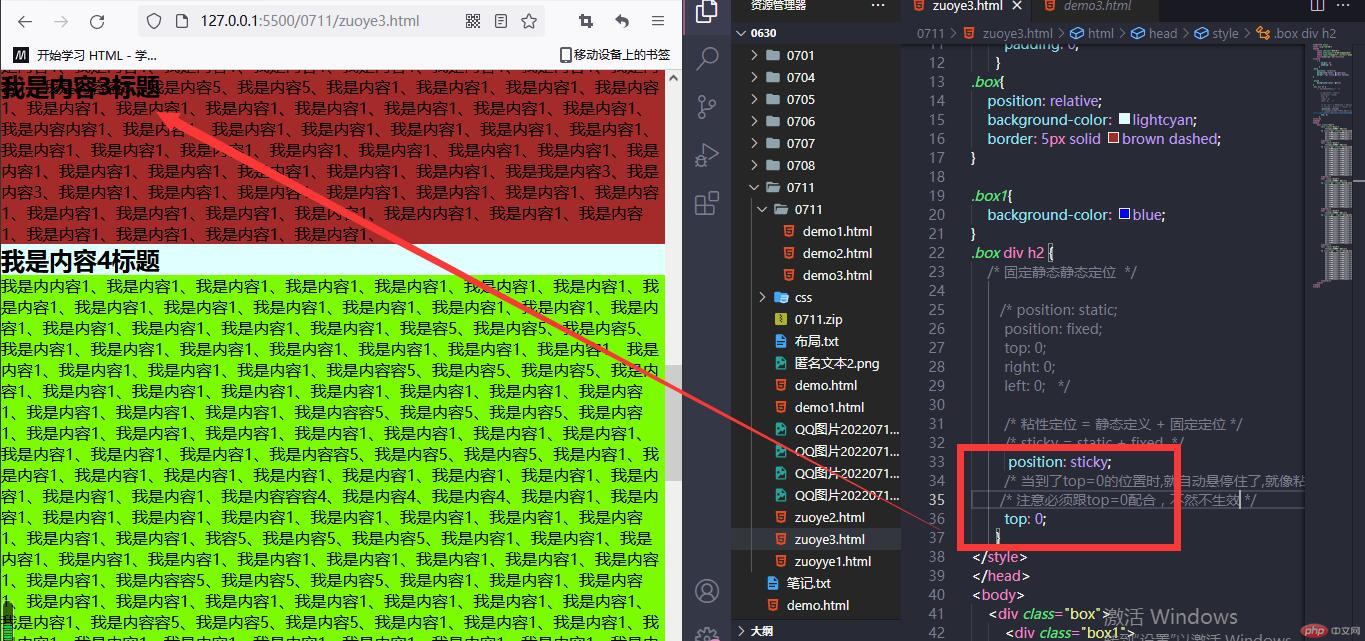
粘性定位
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>我是粘性定位</title><style> * { margin: 0; padding: 0; }.box{ position: relative; background-color: lightcyan; border: 5px solid brown dashed;}.box1{ background-color: blue;}.box div h2 { /* 固定静态静态定位 */ /* position: static; position: fixed; top: 0; right: 0; left: 0; */ /* 粘性定位 = 静态定义 + 固定定位 */ /* sticky = static + fixed */ position: sticky; /* 当到了top=0的位置时,就自动悬停住了,就像粘在那里一样 */ /* 注意必须跟top=0配合,不然不生效 */ top: 0; }</style></head><body> <div class="box"> <div class="box1"> <h2>我是内容1标题</h2> <p class="p1" style="background-color:yellow ;">我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容2、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容2、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 </p></div> <div class="box2"> <h2>我是内容2标题</h2> <p class="p1" style="background-color:lightcoral ;" >我是内容2、我是内容2、我是内容2、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是容5、我是内容5、我是内容5、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容容5、我是内容5、我是内容5、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容容5、我是内容5、我是内容5、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容容5、我是内容5、我是内容5、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是容5、我是内容5、我是内容5、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容容5、我是内容5、我是内容5、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容容5、我是内容5、我是内容5、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容容5、我是内容5、我是内容5、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容容是内容容5、我是内容5、我是内容5、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容容5、我是内容5、我是内容5、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容内容1、我是内容2、我是内容2、我是内容2、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 </p></div> <div class="box3"> <h2>我是内容3标题</h2> <p class="p1" style="background-color: brown;">我是内容3、我是内容3、我是内容3、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是容5、我是内容5、我是内容5、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容容5、我是内容5、我是内容5、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是容5、我是内容5、我是内容5、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容容5、我是内容5、我是内容5、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容容5、我是内容5、我是内容5、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容容5、我是内容5、我是内容5、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容容内容容5、我是内容5、我是内容5、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容容5、我是内容5、我是内容5、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是我是内容3、我是内容3、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 </p></div> <div class="box4"> <h2>我是内容4标题</h2> <p class="p1" style="background-color: lawngreen">我是内内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是容5、我是内容5、我是内容5、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容容5、我是内容5、我是内容5、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容容5、我是内容5、我是内容5、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容容5、我是内容5、我是内容5、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容容容4、我是内容4、我是内容4、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我容5、我是内容5、我是内容5、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容容5、我是内容5、我是内容5、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容容5、我是内容5、我是内容5、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容容5、我是内容5、我是内容5、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容容5、我是内容5、我是内容5、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容容5、我是内容5、我是内容5、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容是内容是内容4、我是内容4、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容是1、我是内容是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 </p></div> <div class="box5"> <h2>我是内容5标题</h2> <p class="p1" style="background-color: brown;">我是内容5、我是内容5、我是内容5、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是容5、我是内容5、我是内容5、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容容5、我是内容5、我是内容5、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容容5、我是内容5、我是内容5、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容容5、我是内容5、我是内容5、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容容容容5、我是内容5、我是内容5、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1容5、我是内容5、我是内容5、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容容5、我是内容5、我是内容5、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容容5、我是内容5、我是内容5、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容容5、我是内容5、我是内容5、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容容5、我是内容5、我是内容5、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容容5、我是内容5、我是内容5、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、我是内容1、 </p></div> </div></body></html>