定位基础
- 基础术语
- 定位元素:使用了position: relative / absolute / fixed的元素
- 最初包含块:html标签的父级,是看不见的,大多数情况下与浏览器视口表现一致,但不相同
- 参照物:元素自身,祖先定位元素,最初包含块
- 定位类型
- 相对定位:relative
- 绝对定位:absolute
- 固定定位:fixed
- 静态定位:static(默认)
- 粘性定位:sticky
- 各种定位参照物
- 相对定位:参照自身在文档流中的位置来定位
- 绝对定位:参照定位父级元素,如果没有就会找到最初包含块来定位
- 固定定位:参照最初包含块来定位
- 粘性定位:参照浏览器视口
绝对定位和固定定位的相同点
- 都脱离了文档流
绝对定位和固定定位的不同点
- 绝对定位参照父级,如果父级不是定位元素会一直向上找,如果没找到,就会找到最初含块
- 固定定位参照的最初包含块浏览器视口
- 固定定位会固定在浏览器的某个位置
实例
绝对定位
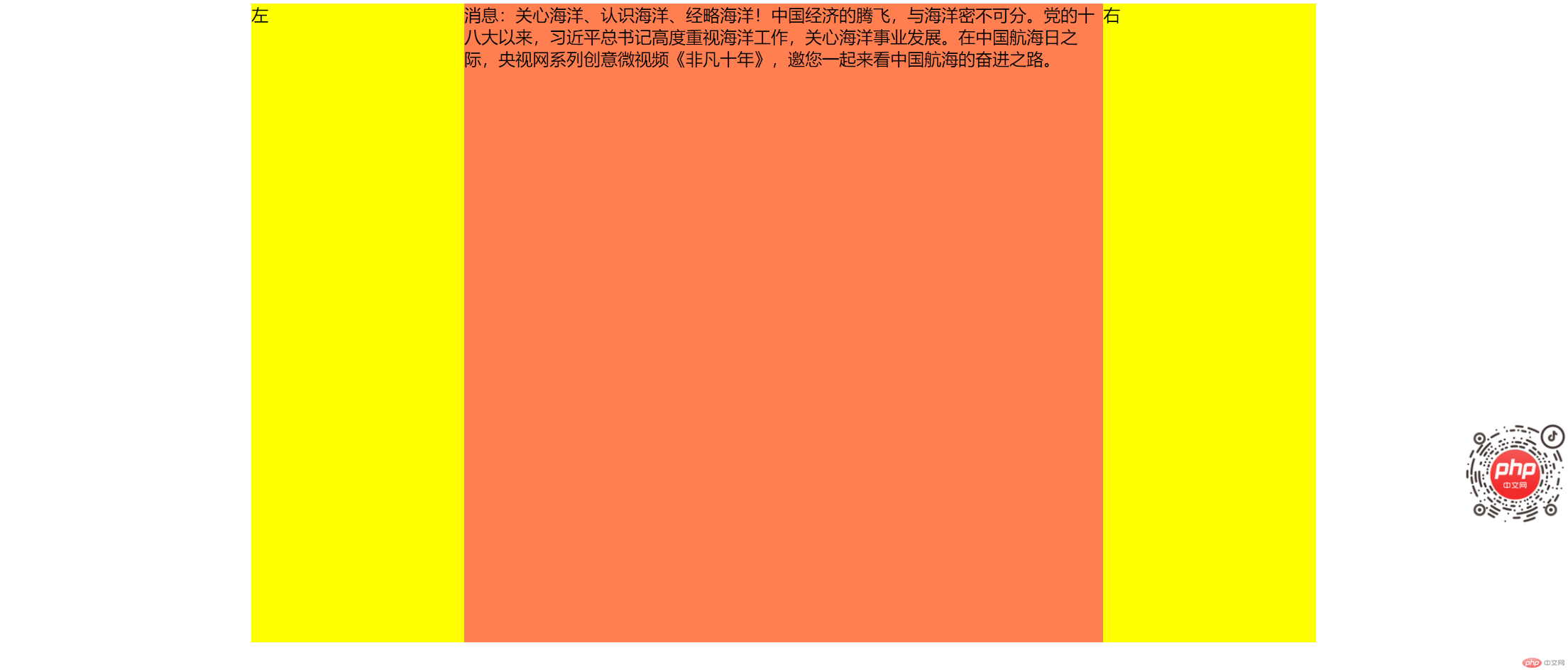
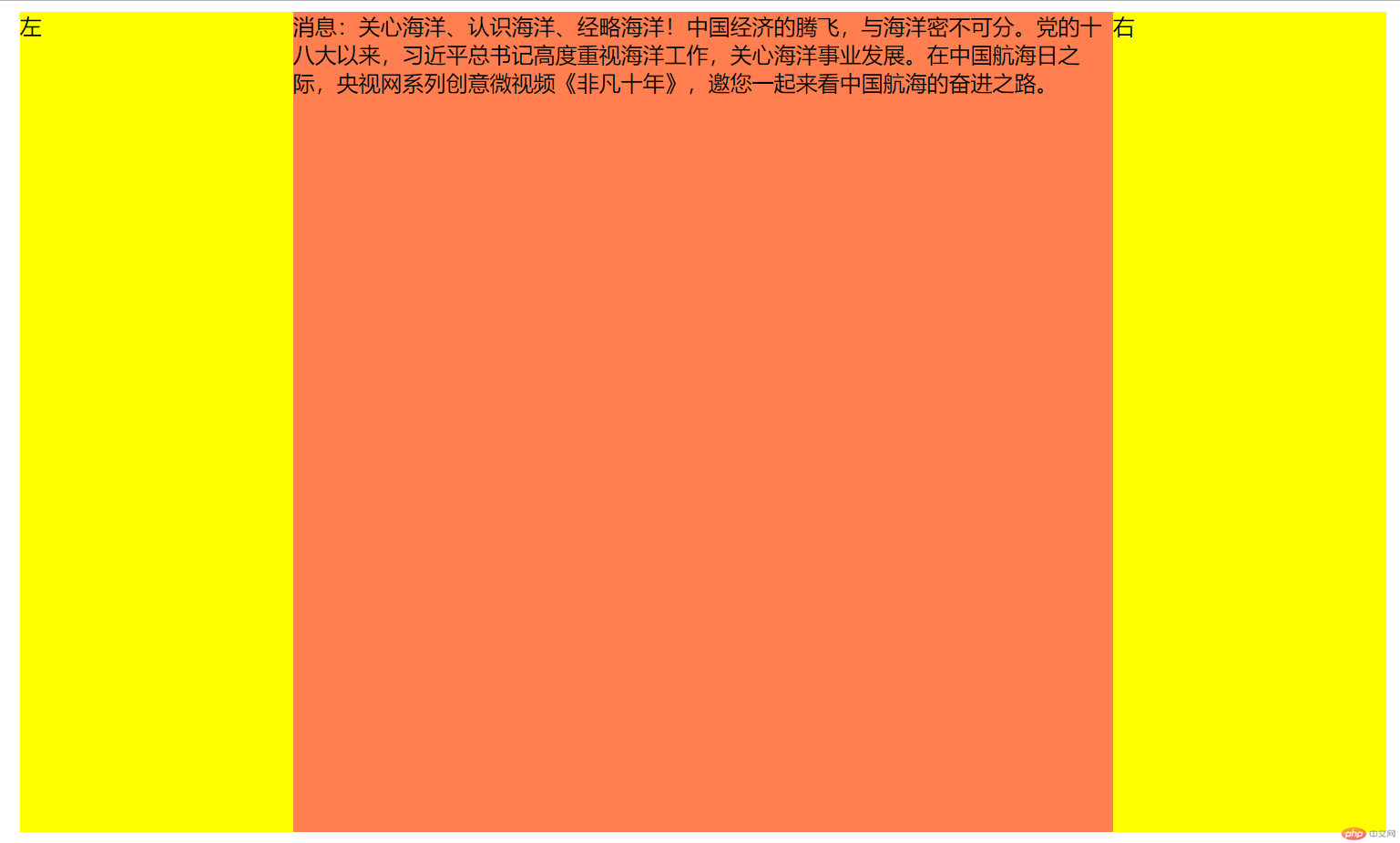
以圣杯布局为例
通过外边距的负值和绝对定位修改左右边栏的位置,把内容区挤在中间
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>圣杯布局</title><link rel="stylesheet" href="shengbei.css" /></head><body><div class="container"><div class="main">消息:关心海洋、认识海洋、经略海洋!中国经济的腾飞,与海洋密不可分。党的十八大以来,习近平总书记高度重视海洋工作,关心海洋事业发展。在中国航海日之际,央视网系列创意微视频《非凡十年》,邀您一起来看中国航海的奋进之路。</div><div class="left">左</div><div class="right">右</div></div></body></html>/* CSS文件 */.container {width: 1000px;min-height: 600px;overflow: hidden;margin: auto;padding: 0 200px;position:relative;}.main,.left,.right {float: left;min-height: 600px;}.main {width: 100%;background-color: coral;}.left {width: 200px;margin-left: -100%;background-color: yellow;position: absolute;left: -200px;}.right {width: 200px;margin-left: -200px;background-color: yellow;position: absolute;right: -200px;}

固定定位
把二维码放在网页的右侧
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>圣杯布局</title><link rel="stylesheet" href="shengbei.css" /></head><body><div class="container"><div class="main">消息:关心海洋、认识海洋、经略海洋!中国经济的腾飞,与海洋密不可分。党的十八大以来,习近平总书记高度重视海洋工作,关心海洋事业发展。在中国航海日之际,央视网系列创意微视频《非凡十年》,邀您一起来看中国航海的奋进之路。</div><div class="left">左</div><div class="right">右</div></div><div class="qr"><img src="dy.png" alt="douyin" /></div></body></html>/* CSS文件 */.container {width: 600px;min-height: 600px;overflow: hidden;margin: auto;padding: 0 200px;}.main,.left,.right {float: left;min-height: 600px;}.main {width: 100%;background-color: coral;}.left {width: 200px;margin-left: -100%;background-color: yellow;position: relative;left: -200px;}.right {width: 200px;margin-left: -200px;background-color: yellow;position: relative;right: -200px;}.qr img {width: 100px;}.qr {position: fixed;right: 0;top: 400px;}