伪类选择器
1.结构伪类
根据位置来获取元素
伪类选择器用:nth-of-type()来表达
:nth-of-type(an+b)表达式
a:系数
n:参数
b:偏移量,从0开始
选择元素的两种情形:
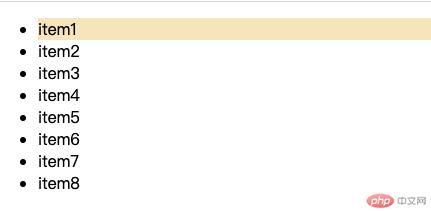
1.1选择1个,a=0
css
.list>li:nth-of-type(0n+1){background-color: bisque;}
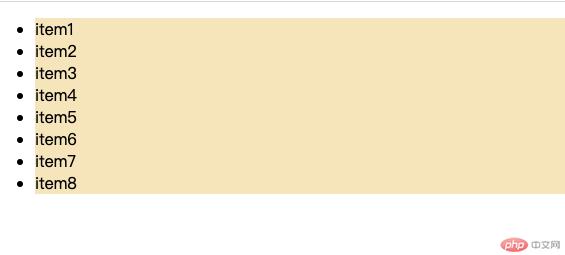
1.2选择1组
当a=1,偏移量b不写,表示从0开始递增
css
.list>li:nth-of-type(1n){background-color: bisque;}
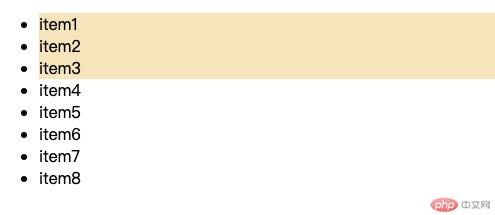
当a=-1时,可以反向选择
css
.list>li:nth-of-type(-1n+3){background-color: bisque;}
当a=2时,可以获取奇偶
2n:偶数
2n+1/2n-1:奇数
css
.list li:nth-of-type(2n){background-color: aqua;}.list li:nth-of-type(2n-1){background-color: royalblue;}
倒数选择:nth-last-of-type()
css
.list>li:nth-last-of-type(-1n+3){background-color: bisque;}
语法糖:快捷方式
第一个::first-of-type{}
最后一个::last-of-type{}
偶数::nth-of-type(even){}
奇数::nth-of-type(odd){}
2.状态伪类
根据状态来获取元素,如焦点或无效元素
表单分组<fieldset></fieldset>
获取被禁用的元素input:disabled{}
提交按钮鼠标悬停button:hover{}
获取焦点button:focus{}
盒模型
内容区:conetnt
内边距:padding不可见属性,内容区与边框之间的填充物
边框:border,可见属性
外边距:margin不可见属性,控制当前盒子与其他元素之间的空隙
宽度:width
高度:heighe
可见属性:可设置宽度/样式/颜色
不可见属性:可设置宽度,不能设置特征(颜色/样式)
背景裁切background-clip:
推荐盒子计算方式box-sizing:border-box
当四条边一样的时候可以只写border,如.box{border:xxx}
padding设置简化方案:
1.四值:顺时针,上/右/下/左,如:padding:5px 10px 15px 20px
2.三值:中间值表示左/右,如:padding:5px 10px 15px
3.双值:第一个值表示上/下,第二个值表示左/右,如:padding:5px 10px
4.单值:四边一样,如:padding:10px
注:margin和padding方法一样

