CSS自定义的样式及来源
CSS自定义样式的来源
CSS自定义来源分为三种
1.内联样式。使用style=""
实例
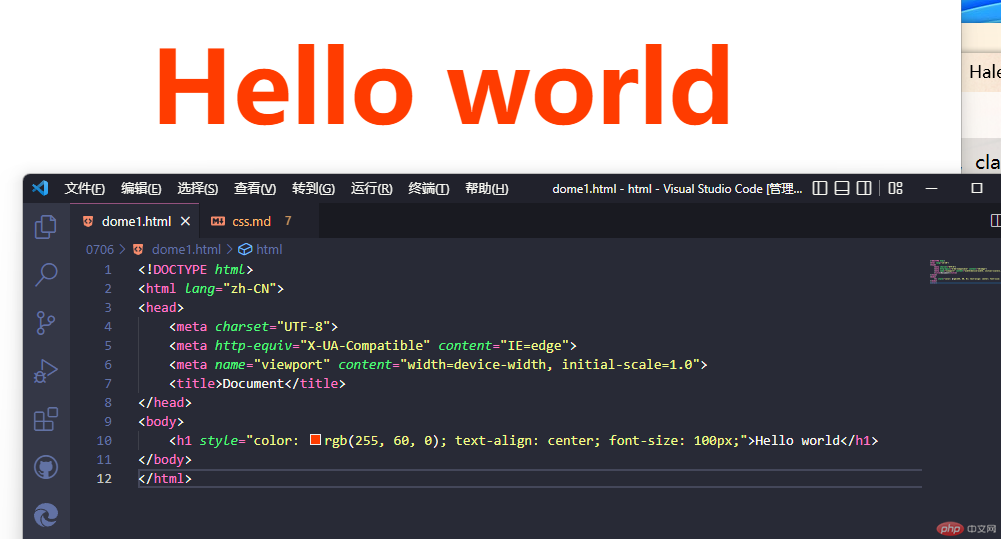
<h1 style="color: rgb(255, 60, 0); text-align: center; font-size: 100px;">Hello world</h1>
效果图如下:
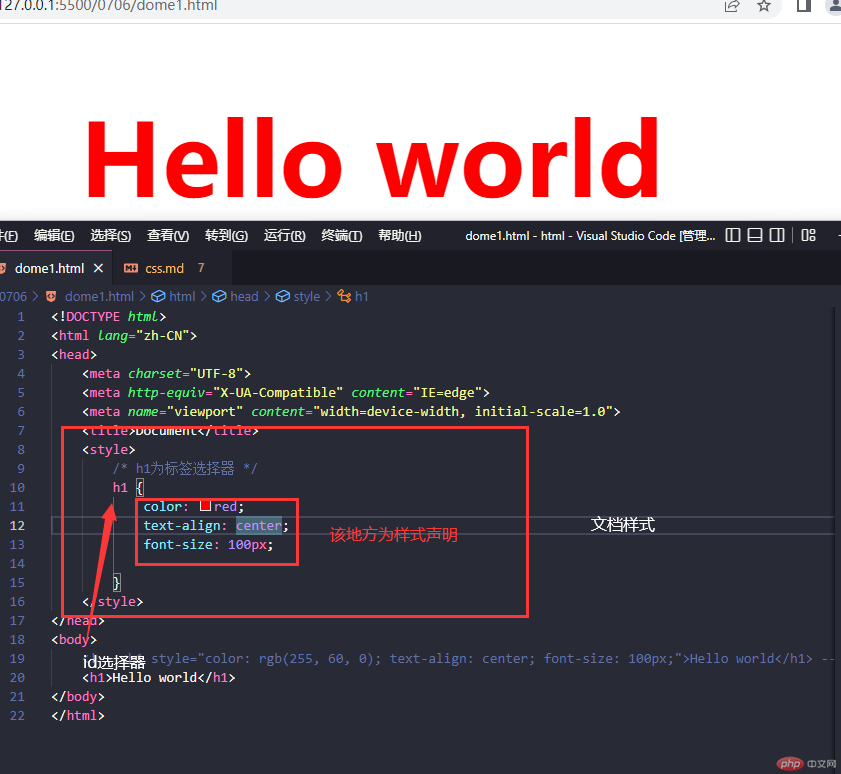
2.文档样式。使用<style></style>标签
实例:
<style>/* h1为标签选择器 */h1 {color: red;text-align: center;font-size: 100px;}</style><h1>Hello world</h1>
实例:
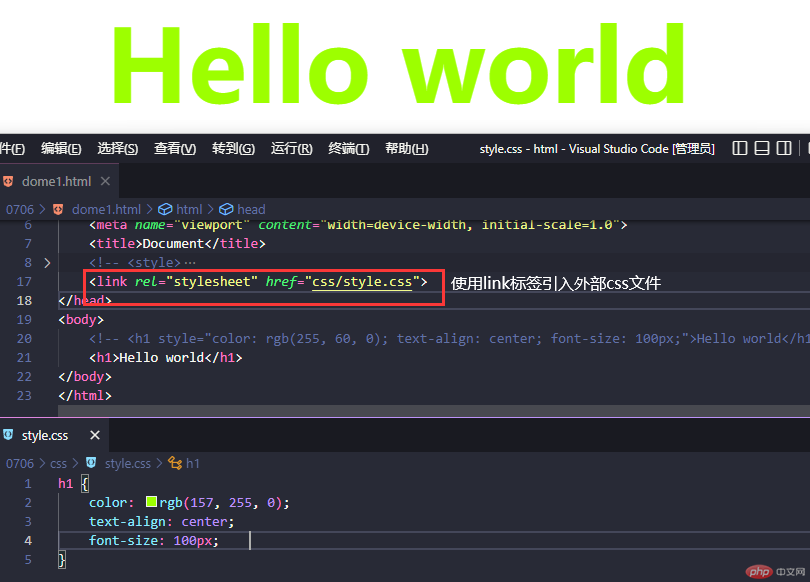
3.外部样式。引入外部文件使用<link>标签引用
实例
<link rel="stylesheet" href="css/style.css">h1 {color: rgb(157, 255, 0);text-align: center;font-size: 100px;}
效果图如下:
来源样式的优先级
1.同时引用内联、文档、外部样式
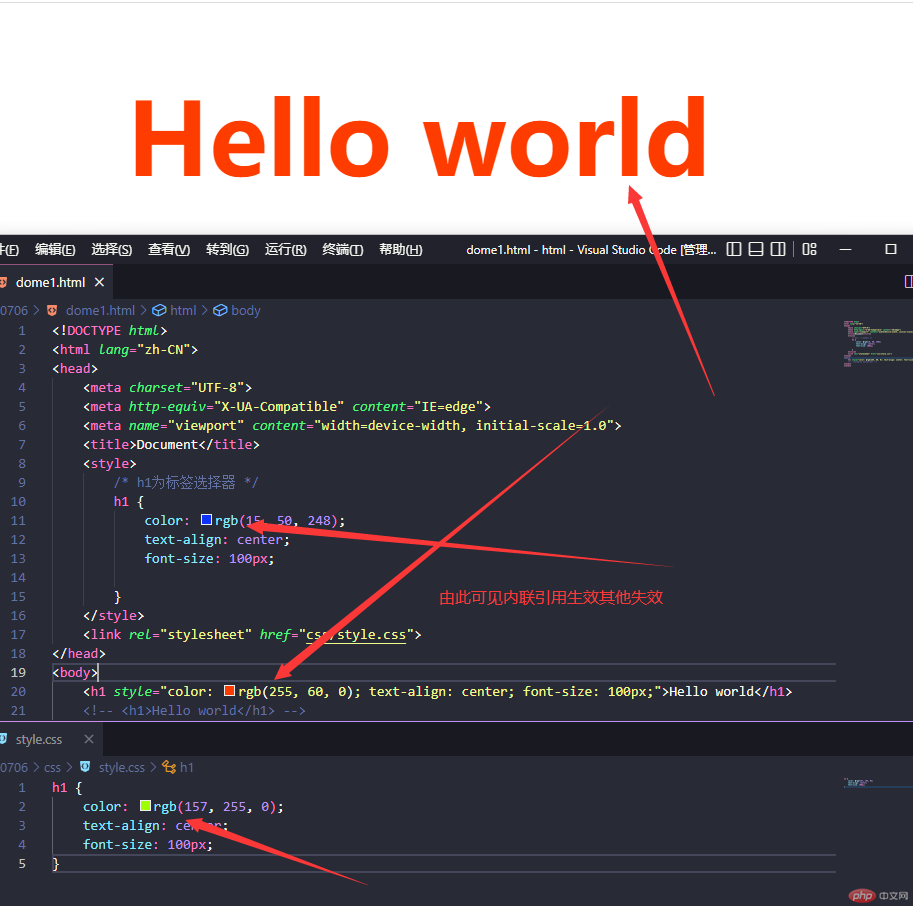
<style>/* h1为标签选择器 */h1 {color: rgb(15, 50, 248);text-align: center;font-size: 100px;}</style><link rel="stylesheet" href="css/style.css"><h1 style="color: rgb(255, 60, 0); text-align: center; font-size: 100px;">Hello world</h1>

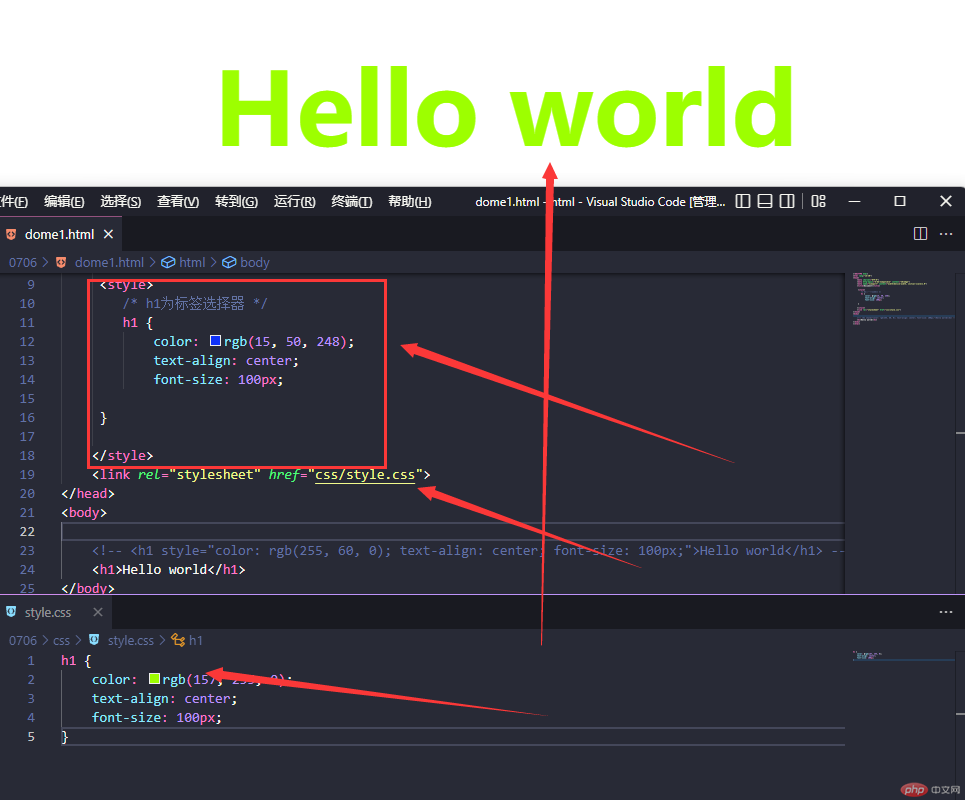
2.同时引用文档、外部样式
2.同时引用文档、外部样式
总结:一般情况下内嵌>文档>外部,当外部和文档样式书写顺序有变化是优先使用最近的。
常用选择器的使用及权重分析
1.标签选择选择器
标签 {
样式声明
}
<style>/* h1为标签选择器 */h1 {color: rgb(15, 50, 248);text-align: center;font-size: 100px;}</style><h1>Hello world</h1>
实例
2.属性选择器
2.1 标签[title=’box’]
2.2
.元素{样式声明}当属性为class是的简写
2.3#元素{样式声明}当属性为id的简写
以上两种是常用的简写,不常用写法参考2.1

3.群组选择器使用 h2#lime1 , h2.lime2 { }
<style>/* h1为标签选择器 */h2.lime1 , h2#lime2{color: rgb(15, 50, 248);text-align: center;font-size: 50px;}</style><h2 class="lime1">Hello world</h2><h2 id="lime2">Hello php.cn</h2><h2 class="lime3">hello baidu</h2><h2 class="lime4">hellp qq.com</h2>
运行实例:
4.上下文选择器
4.1 子元素(父子)选择器 >
ul > li {color: rgb(89, 0, 255);text-align: center;font-size: 50px;}<ul><li>hello1</li><li>hello2</li><li>hello3</li><li>hello4</li></ul>
运行实例:
4.2 后代选择器 空格
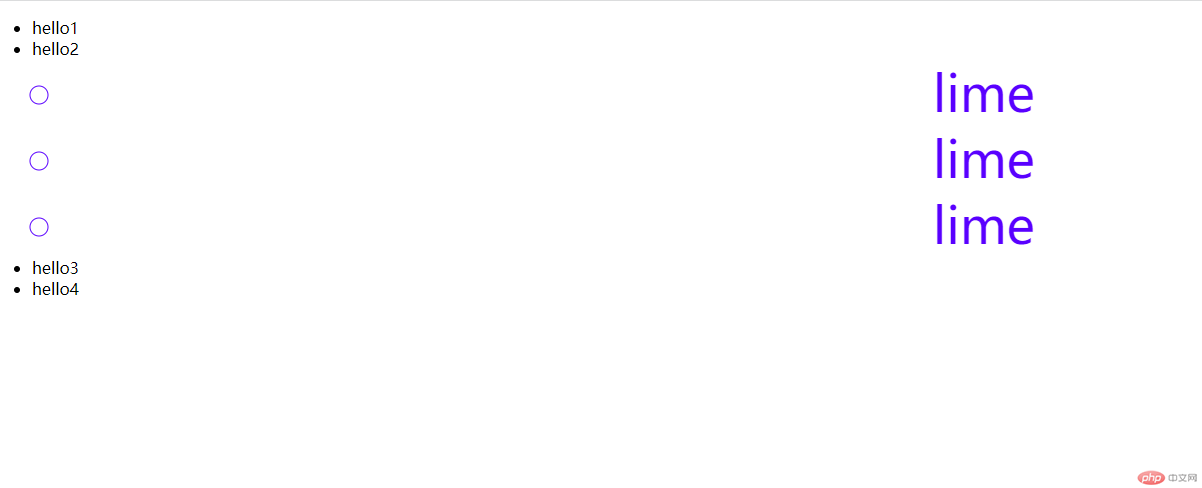
.list .lime {color: rgb(89, 0, 255);text-align: center;font-size: 50px;<ul class="list"><li>hello1</li><li>hello2<ul><li class="lime">lime</li><li class="lime">lime</li><li class="lime">lime</li></ul></li><li>hello3</li><li>hello4</li></ul>
运行实例:
4.3兄弟选择器 +
4.3.1
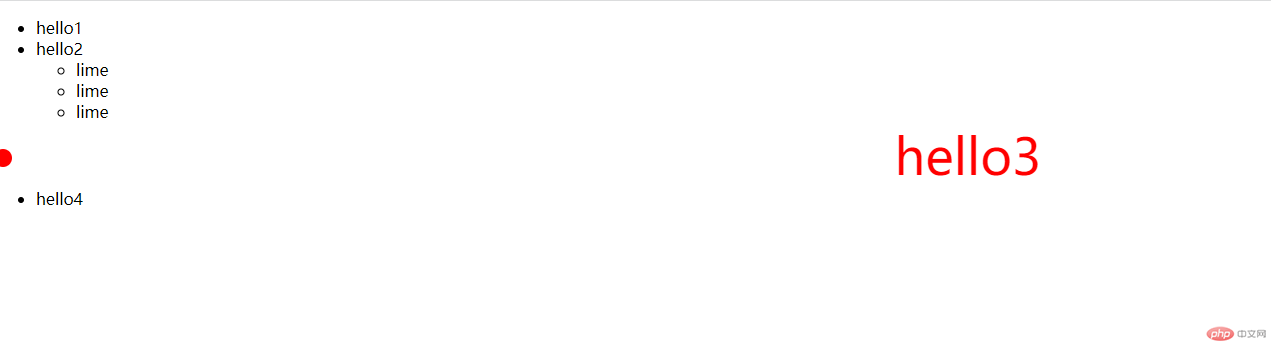
.lime1 + .lime2 {color: red;text-align: center;font-size: 50px;}<ul class="list"><li>hello1</li><li class="lime1">hello2<ul><li class="lime">lime</li><li class="lime">lime</li><li class="lime">lime</li></ul></li><li class="lime2">hello3</li><li>hello4</li>
运行实例

4.3.2 相邻兄弟选择器
.list > .lime.er + * {color: royalblue;font-size: 50px;}<ul class="list"><li class="lime">lime1</li><li class="lime er">lime2</li><li class="lime">lime3</li><li class="lime">lime4</li><li class="lime">lime5</li></ul>
4.3.3 所有兄弟选择器
.list > .lime.er ~ * {color: royalblue;font-size: 50px;}<ul class="list"><li class="lime">lime1</li><li class="lime er">lime2</li><li class="lime">lime3</li><li class="lime">lime4</li><li class="lime">lime5</li></ul>
5.通配符选择器 *
* {color: blue;font-size: 50px;}<ul class="list"><li class="lime">lime1</li><li class="lime er">lime2</li><li class="lime">lime3</li><li class="lime">lime4</li><li class="lime">lime5</li></ul>
选择器权重分析
| 百 | 十 | 个 |
|---|---|---|
| id | class | tag |
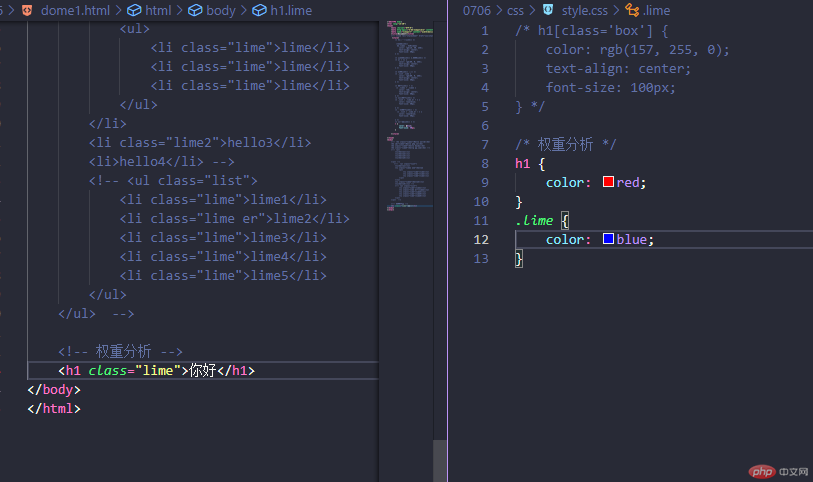
/*权重001 个位为1表示有一个标签,同理个位为2两个标签以此类推 */h1 {color: red;}/* 010 十位为1 表示有一个class属性。权重比标签高*/.lime {color: blue;}<h1 class="lime">你好</h1>
实例:
优先运行010也就是``.lime{color: blue}
/* 百位为1 表示有一个id标签,权重最高优先执行id标签*/#lime1 {color: reb;}.lime {color: bule;}<h1 id="lime1" class="lime">你好1</h1>