博客列表 >元素样式的来源和优先级(css常用选择器及权重分析方法)
元素样式的来源和优先级(css常用选择器及权重分析方法)

- php001原创转载
- 2022年07月07日 12:00:19473浏览
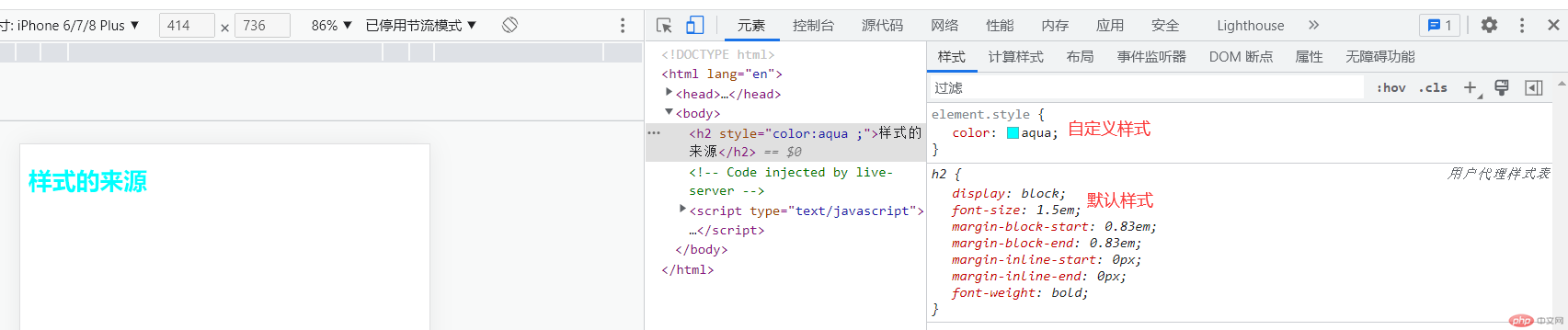
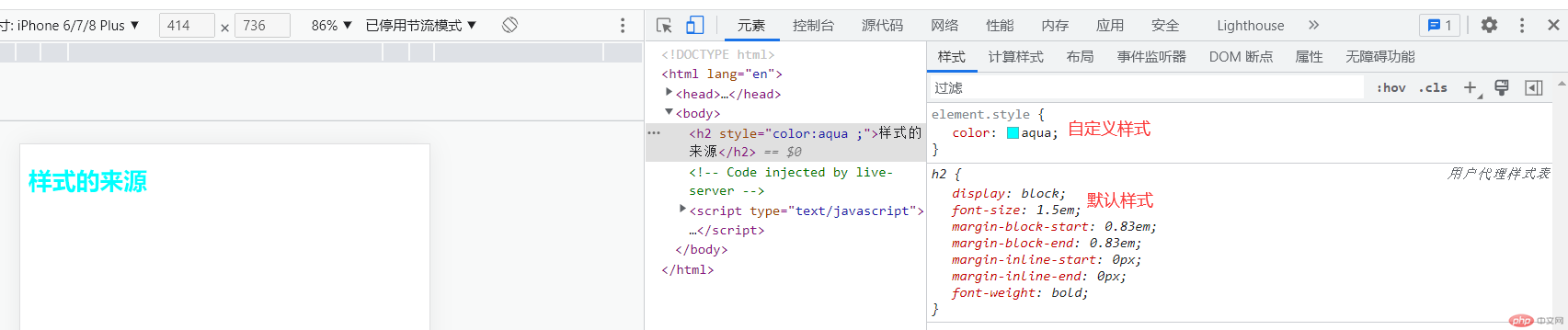
样式的来源
- 1、用户代理样式;2、用户自定义样式。

- 行内样式
<h2 style="color:aqua ;">行内样式</h2>
- 文档样式
<style>h2 {background-color: blue;}</style>
- 外部样式
<link rel="stylesheet" href="style.css">
- 元素样式优先级:1.行内样式>2.文档样式>3.默认样式常用选择器
1、标签选择器:p {}
2、属性选择器:p[title="title"] {}
3、群组选择器:p[title="title"],.one {}
4、通配选择器:.b:nth-of-type(3) + * {}权重的分析方法:
- id等于百位,class等于十位,标签等于个位
- 022表示:0个id,2个class,2个标签

声明:本文内容转载自脚本之家,由网友自发贡献,版权归原作者所有,如您发现涉嫌抄袭侵权,请联系admin@php.cn 核实处理。