1、标题语法:
# 这是一级标题## 这是二级标题### 这是三级标题#### 这是四级标题##### 这是五级标题###### 这是六级标题
2、无序和有序列表语法:
无序列表语法:无序列表用 -
注意:- 跟内容之间都要有一个空格有序列表语法:数字加点
1. 列表内容2. 列表内容3. 列表内容注意:序号跟内容之间要有空格
- 3、单行和多行代码语法:
- 单行代码:代码之间分别用一个反引号包起来
`代码内容`
- 多行代码:代码之间分别用三个反引号包起来,且两边的反引号单独占一行
(```)代码...代码...代码...(```)注:为了防止转译,前后三个反引号处加了小括号,实际是没有的。这里只是用来演示,实际中去掉两边小括号即可。
- 单行代码:代码之间分别用一个反引号包起来
- 4、图片语法:
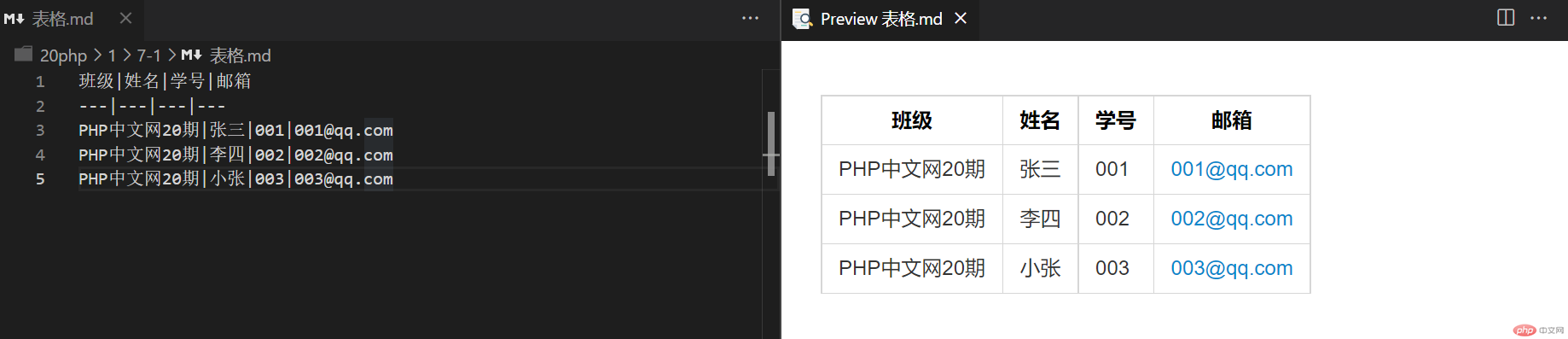
 - 5、表格语法:

Emmet常用语法:
- div是默认标签可以不写, id用#表示,内容用{}包裹
- 语法:
#box{box} - 结果:
<div id="box">box</div> - 父子语法 > :
ul>li>a{xxxx} - 结果:
这里容易转译就不演示结果了,可自行去线下实例一下 - 兄弟语法 + :
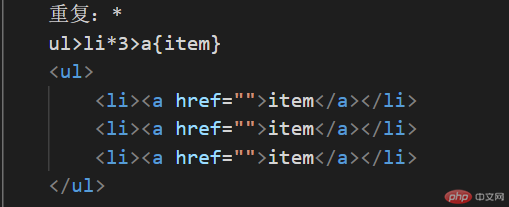
.title{学习}+.url{兄弟语法} - 重复语法 * :

- 序号语法: @ $ :
ul.menu>li.item*4>a{item$@5}$: 默认从1开始递增,升序@: 指定起始索引
- 语法:
- 快速创建一个5行8列的表格
- 实现语法:
table>caption{学生信息表}+(thead>tr>th{title}*8)+(tbody>tr*5>td{item}*8)
- 实现语法:

