CSS选择器
1.属性选择器
# 选择ID属性,. 选择class属性
2.高频属性
ID和class属于高频属性,被使用的地方很多。
3.群组选择器
h1.name,h1#user中间用逗号隔开,就可以选择多个属性。
4. 通配选择器
body * 可提高权限,覆盖在当前标签内的属性。
5.上下文选择器
5.1子元素:>
.list>.itme
5.2后代元素:空格
.list .itme
5.3相邻兄弟:+
.list > .itme. + * (当有多个class名称的时候,直接链式写就可以,用.隔开)
5.4所有兄弟:~
.list > .itme.five ~ *
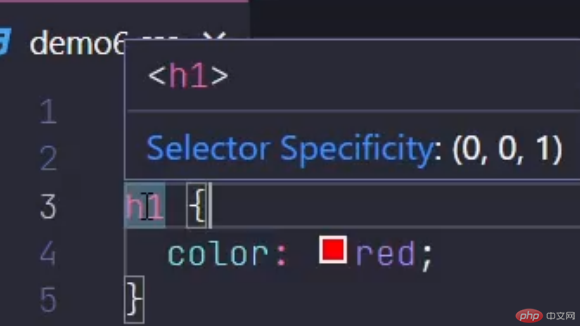
6.选择器的权重

6.1(0.0.1表示有一个标签没有class和id)
6.2(0.1.1表示有一个标签和一个clssa没有id)
6.3(1.1.1表示有一个标签和一个class和一个id)
6.4 (2.2.2表示有两个标签和两个class和两个ID)
6.5只要大于001就可以覆盖001的属性,可以添加父级标签
body h1
html body h1
6.5也可以增加class
.title.good
6.6尽量少用或不用id
原因只有一个,id权重过大,没有多大的后期调试空间。

