<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>对齐方式</title>
<style>
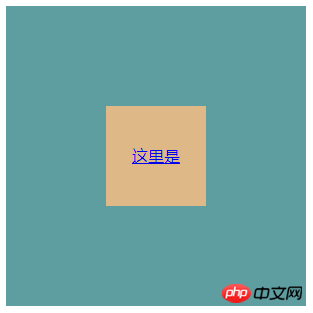
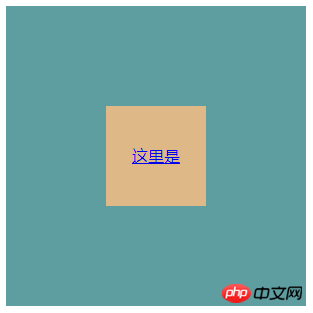
.box{
/* 行内元素水平居中 */
text-align: center;
width: 300px;
height: 300px;
background: cadetblue;
/* 行内, 块级元素垂直居中2 */
display: table-cell;
vertical-align: middle;
}
.box2{
/* 块级元素水平居中 */
margin: auto ;
width: 100px;
height: 100px;
background: burlywood;
}
a{
/* 行内元素垂直居中1 */
line-height: 100px;
}
</style>
</head>
<body>
<!-- vertical-align:top,middle,bottom.使用范围仅限表格属性.对应的三个参数为顶,居中,底对齐方式. -->
<div class="box">
<div class="box2">
<a href="##">这里是</a>
</div>
</div>
</body>
</html>