
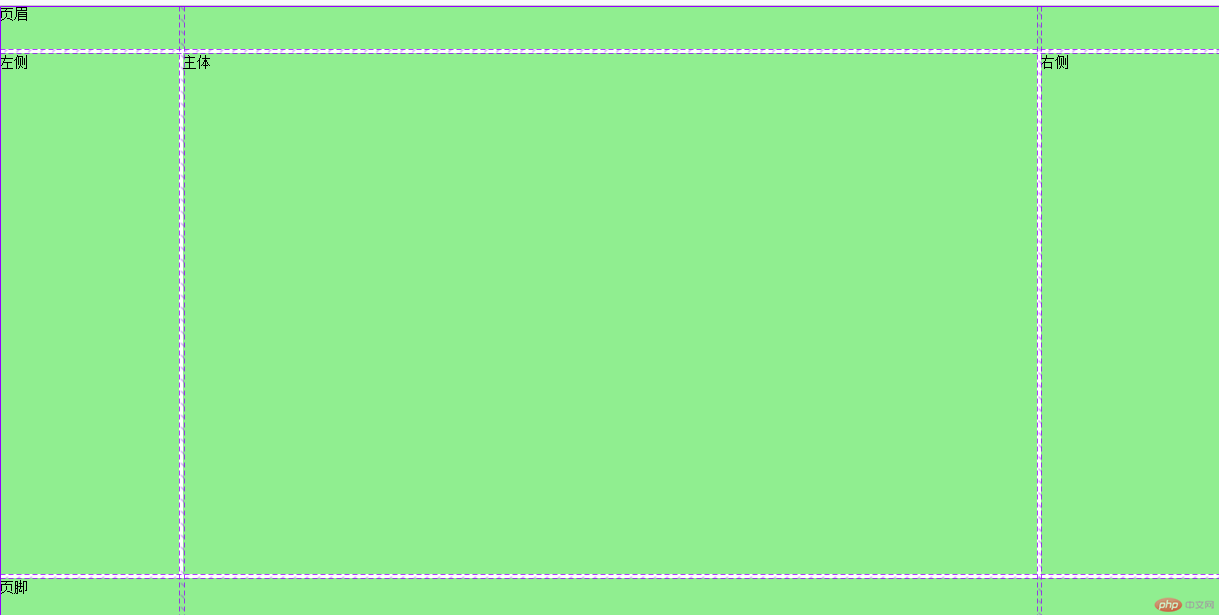
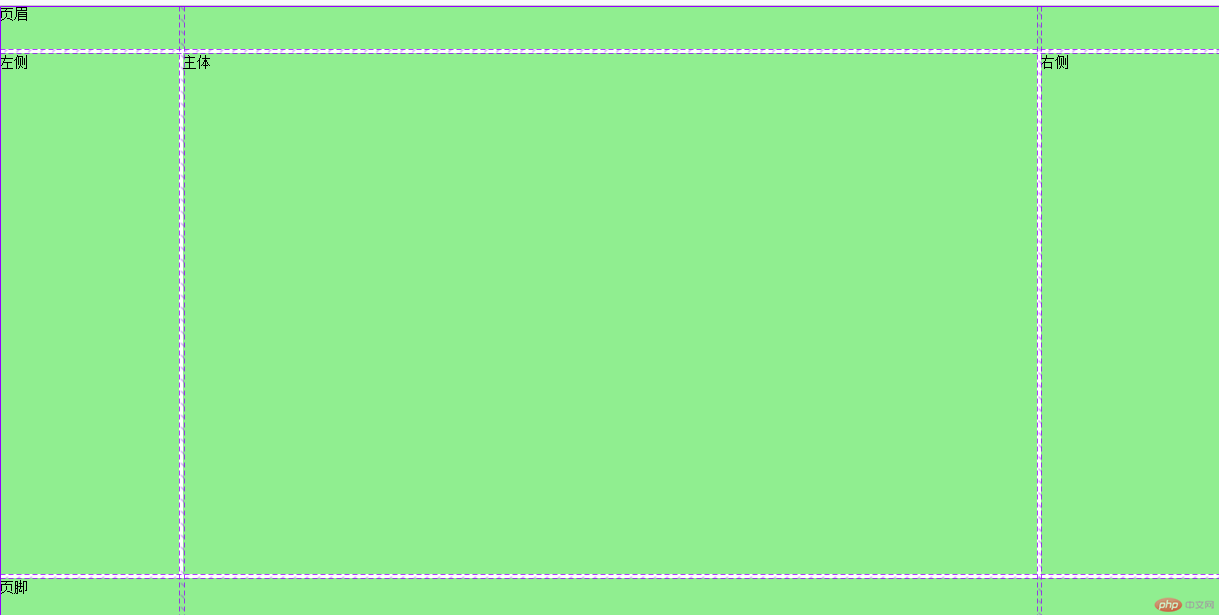
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Gird布局实战(圣杯布局)</title></head><body> <header>页眉</header> <aside>左侧</aside> <main>主体</main> <aside>右侧</aside> <footer>页脚</footer> <style> *{ padding:0; margin:0; box-sizing: border-box; } body *{ background-color: lightgreen; } body { display: grid; /* 3行3列 */ /* minmax(400px,1fr) 中间响应式,两边固定 */ grid-template-columns: 200px minmax(400px,1fr) 200px; /* minmax(clac(100vh - 6em - 0.6em),1fr) */ grid-template-rows: 3em minmax(calc(100vh - 6em - 0.6em),1fr) 3em; gap: 0.3em; place-content: center; } header, footer{ grid-column: span 3; } </style></body></html>