![]() 一、简易版计算器
一、简易版计算器
![]() 1. 思路
1. 思路
根据现有HTML框架,写出加减乘除取模的五个函数
注意点:除数不能为0
取值需要强制转换为浮点数
![]() 2. 效果图
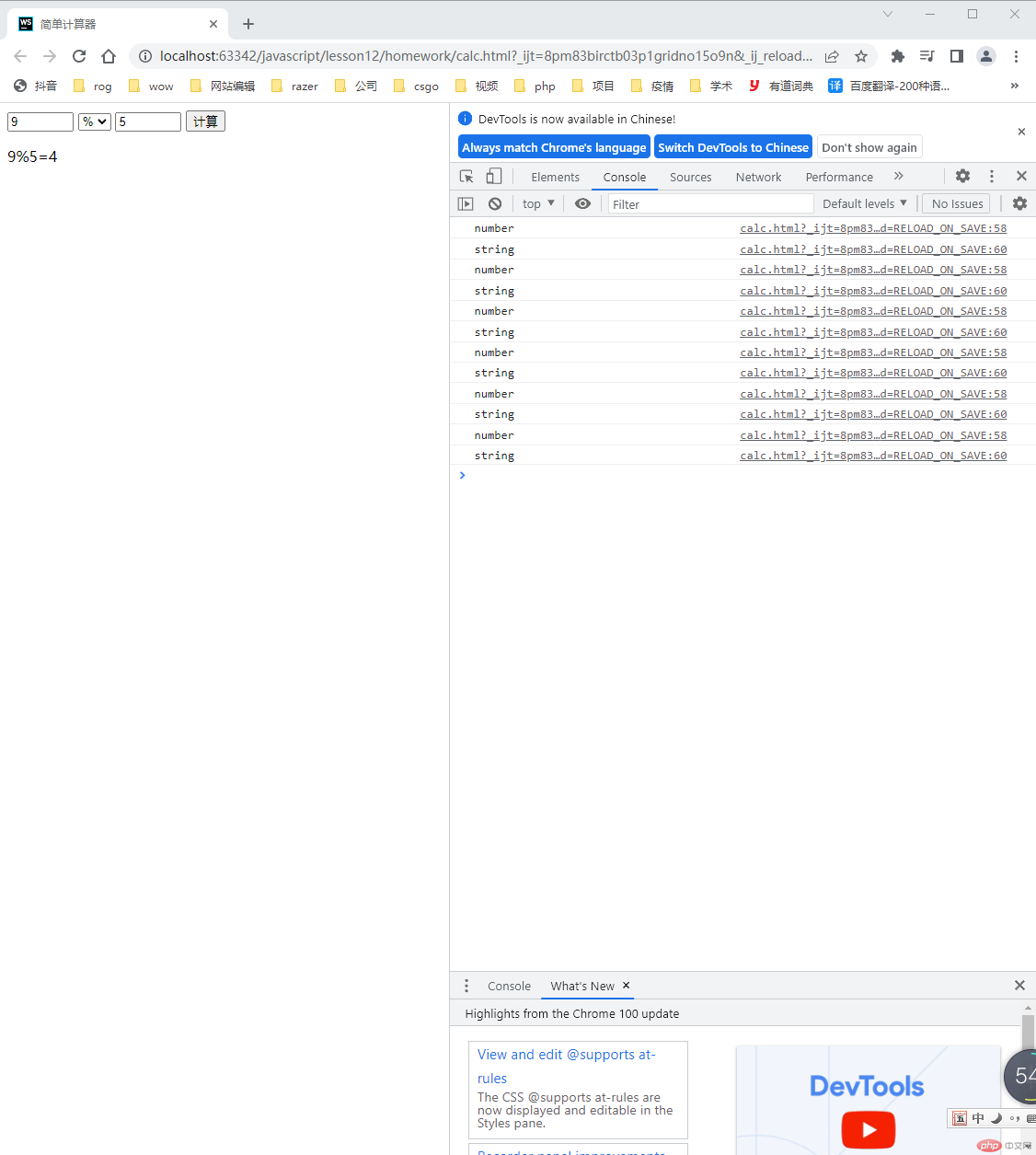
2. 效果图

![]() 3. 代码
3. 代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>简单计算器</title></head><body><div> <input type="text" size="5" id="num1" value="" /> <select id="ysf"> <option value="+">+</option> <option value="-">-</option> <option value="*">*</option> <option value="/">/</option> <option value="%">%</option> </select> <input type="text" size="5" id="num2" value=""/> <input type="button" value="计算" id="btn" /></div><p id="res"></p><script> /* * FIsNaN * 判断是否为数字类型 * true:数值类型 * false:非数值类型 * */ function FIsNaN(value){ return (typeof value === 'number' && !isNaN(value)); } function add(a, b){ return a + b; } function sub(a, b){ return a - b; } function multiply(a, b) { return a * b; } function div(a, b) { return a / b; } function mod(a, b) { return a % b; } //获取按钮注册事件 document.getElementById('btn').onclick = function(){ var num1 = parseFloat(document.getElementById('num1').value); var num2 = parseFloat(document.getElementById('num2').value); var ysf = document.getElementById('ysf').value; console.log(typeof num1); /*console.log(num1 + ysf + num2);*/ console.log(typeof ysf); /* document.getElementById('res').innerHTML=num1+"---"+num2+"---"+ysf;*/ var res = document.getElementById('res'); if (ysf === '+') { if (FIsNaN(num1) && FIsNaN(num2)) { res.innerHTML = num1 + '+' + num2 + '=' + add(num1, num2); } else { res.innerHTML = '请输入正确的数字'; } } else if (ysf === '-') { if (FIsNaN(num1) && FIsNaN(num2)) { res.innerHTML = num1 + '-' + num2 + '=' + sub(num1, num2); } else { res.innerHTML = '请输入正确的数字'; } } else if (ysf === '*') { if (FIsNaN(num1) && FIsNaN(num2)) { res.innerHTML = num1 + '*' + num2 + '=' + multiply(num1, num2); } else { res.innerHTML = '请输入正确的数字'; } } else if (ysf === '/') { // 除数不能为0 if (FIsNaN(num1) && FIsNaN(num2)) { if (num2 === 0) { res.innerHTML = '除数不能为零'; return; } else { res.innerHTML = num1 + '/' + num2 + '=' + div(num1, num2); } } else { res.innerHTML = '请输入正确的数字'; } } else if (ysf === '%') { // 除数不能为0 if (FIsNaN(num1) && FIsNaN(num2)) { if (num2 === 0) { res.innerHTML = '除数不能为零'; return; } else { res.innerHTML = num1 + '%' + num2 + '=' + mod(num1, num2); } } else { res.innerHTML = '请输入正确的数字'; } } else { res.innerHTML = '请输入正确的数字'; } };</script></body></html>![]() 二、九九乘法表(倒序)
二、九九乘法表(倒序)
![]() 1.效果图
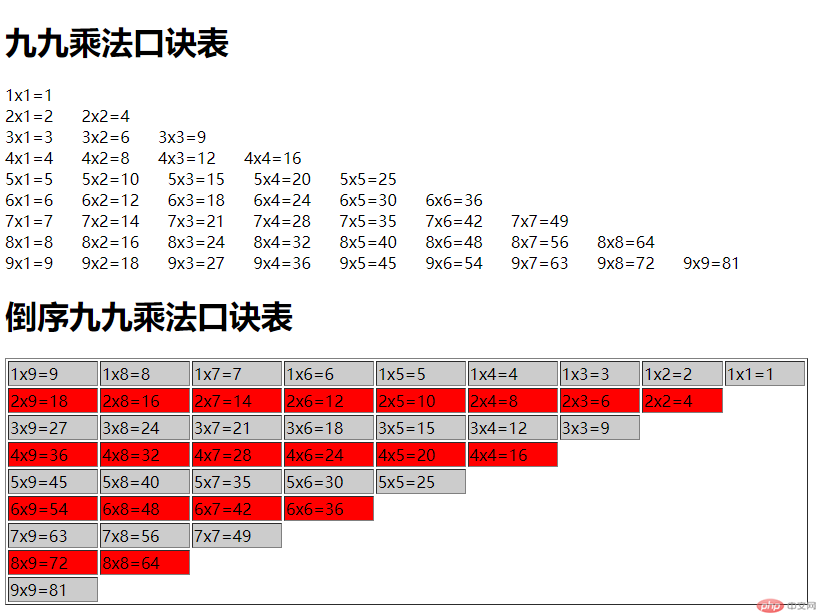
1.效果图

![]() 2.思路
2.思路
- 利用表格table,tr,td来格式化显示- 如果想要美观一些,在每一个单元格输出内容后加上空格- 利用取模来实现行间颜色的变换- 利用双重循环的的条件来限定制表语句的层次感。
![]() 3.源代码
3.源代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title></head><body> <script> /* * 打印99乘法口诀表 * */ document.write('<h1>九九乘法口诀表</h1>') for (var i = 1; i < 10; i++) { for (var j = 1; j <= i; j++) { document.write(i + 'x' + j + '=' + i * j + ' '); } document.write('<br />'); } /* * 打印倒三角99乘法口诀表 * */ document.write('<h1>倒序九九乘法口诀表</h1>') document.write('<table border="1">'); for (var i = 1; i < 10; i++) { if (i % 2 == 0) { document.write('<tr bgcolor="red">'); } else { document.write('<tr bgcolor="#ccc">'); } for (var j = 9; j >= i; j--) { document.write('<td>'); document.write(i + 'x' + j + '=' + i * j + ' '); document.write('</td>'); } document.write('</tr>'); } document.write('</table>'); // 累加函数,可变长度参数列表,arguments function nums(){ console.log(arguments); var total = 0; for (var i = 0; i < arguments.length; i++){ total += arguments[i]; } return total; } // nums(1,2,3,4,5,6,7,8) var a = nums(1,2,3,4,5,6,7,8); console.log(a); </script></body></html>
