一、个人简历
1、创建一个html页面、编写html代码实现自己的‘个人简历’所示的效果如下
index.html 页面
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>个人简历</title><meta name="keywords" content="个人简历,简历"/><meta name="description" content="我虽然是聋人,但在我的身上看不出丝毫的自卑。善良的我喜欢身边的每一人,也得到了大家的喜爱。由于失去了听力,我的世界没有声音,但我的生活依然充满笑容。" /><link rel="icon" type="" href="./img/icon.png"/><link rel="stylesheet" type="text/css" href="./style.css" /></head><body><div class="one"><table border="1" width="800" align="center" cellspacing="0" cellpadding="0"><caption><h3>自我介绍</h3></caption><tr class="tr_h"><td colspan="5"></td></tr><tr class="tr_tit"><th colspan="5" align="left">------- 基本资料 -------</th></tr><tr><td width="15%">姓 名:</td><td width="25%">马小组</td><td width="15%">性 别:</td><td width="20%">女</td><td width="25%" rowspan="7" align="center"><img src="./img/touxiang.jpg" width="120" alt=""></td></tr><tr><td width="15%">学 历:</td><td width="25%">中专</td><td width="15%">身 高:</td><td width="20%">177CM</td></tr><tr><td width="15%">籍 贯:</td><td width="25%">广东</td><td width="15%">出生年月:</td><td width="20%">1991-12-01</td></tr><tr><td width="15%">毕业院校:</td><td colspan="3" class="left">汕头市林百欣科技中专</td></tr><tr><td width="15%">主修专业:</td><td colspan="3" class="left">管理学 => 会计学</td></tr><tr><td width="15%">工作经验:</td><td width="25%">未知</td><td width="15%">目前年薪:</td><td width="20%">保密/年</td></tr><tr><td width="15%">有效证件:</td><td width="25%">身份证</td><td width="15%">证件号码:</td><td width="20%">110***************</td></tr><tr class="tr_h"><td colspan="5"></td></tr><tr class="tr_tit"><th colspan="5" align="left">------- 求职意向 -------</th></tr><tr><td width="15%">寻求职位:</td><td colspan="4" class="left">出纳员,会计女员</td></tr><tr><td width="15%">求职地区:</td><td colspan="2">罗湖区 福田区</td><td width="15%">工资待遇:</td><td width="20%">面议</td></tr><tr><td width="15%">自我评价:</td><td colspan="4" class="left">本人对将工作认民负责,递憤.细心。与人相处融恰,任劳任品,是一个有聚和力的人。乐千助人。有良好的团队箱神。能吃苦耐芳,积嵌配合领导的每- 项工作。探的领导和同事的欢迎。业余时间要欢看些书充实下自己.并鄱加了西亥交通大学威人高寿疑升自己的学历.勋干单习脆不断提高自身的能力与综合泰成。有上链心,具有铰侮的适度能力。鼎恭办公欷件。自毕业之后一直嵌众业担任出纳的工作,有一尾的工作经输。期望从事职业: 出纳员。 会计文员期塑月崭:面议目前状况:我目前处干离职状者。可立即上岗</td></tr><tr class="tr_h"><td colspan="5"></td></tr><tr class="tr_tit"><th colspan="5" align="left">------- 教育培训 -------</th></tr><tr><th width="15%">起止时间</th><th colspan="2">院校名称</th><th width="15%">主修专业</th><th width="20%">学历</th></tr><tr class="tr_center"><td width="15%">2009.09~2012.07</td><td colspan="2">汕头市林百欣科技中专</td><td width="15%">会计电算化</td><td width="20%">中专</td></tr><tr class="tr_h"><td colspan="5"></td></tr><tr class="tr_tit"><th colspan="5" align="left">------- 工作经验(1) -------</th></tr><tr><td width="15%">就职公司:</td><td colspan="2">深圳市志鹏电器有限公司</td><td width="15%">公司行业:</td><td width="20%">其他</td></tr><tr><td width="15%">就职时间:</td><td colspan="2">2011年12月到如今</td><td width="15%">就职部门:</td><td width="20%">财务部</td></tr><tr><td width="15%">公司性质:</td><td colspan="2">其他</td><td width="15%">就职职位:</td><td width="20%">出纳员</td></tr><tr><td width="15%">工作描述:</td><td colspan="4" class="left">1.负责办崖良金收。付款业务2.象行存款,收款.付款工作3.负责目常费用报情。员工倍款给什.保匪各项枚支手续完整,金詢實瞞4.负賣座存曳金的保管及盘点,每天童记臾金流水账。做到账故相符5,每月准时交水电费,督理費6,协助会计据税,购买发票等7,负责公司能行账号开办。变更,嶽惰工作8.负责公司营业执感,税务登记匪箅正照的年检工作9,负责印章,合同等的保曾工作10.完戚上级领导的其它复锋事项</td></tr><tr class="tr_h"><td colspan="5"></td></tr><tr class="tr_tit"><th colspan="5" align="left">------- 联系方式 -------</th></tr><tr><td width="15%">联系电话:</td><td colspan="4" class="left">13456789012</td></tr><tr><td width="15%">联系手机:</td><td colspan="4" class="left">13456789012</td></tr><tr><td width="15%">电子邮件:</td><td colspan="4" class="left">12345678@163.com</td></tr></table></div></body></html>
style.css 样式
.one tr th,tr td {padding: 10px;text-align: center;}.one .tr_tit th{text-align: left;}.one table .tr_h{height: 40px;background-color: #99ccff;}.one table .tr_tit{background-color: #e7eefa;}.one table .tr_center{text-align: center;}.one table tr:hover{background: #dedede;}.left{text-align: left;}
页面效果图

二、背景图定位属性
第一种方法
index.html 页面
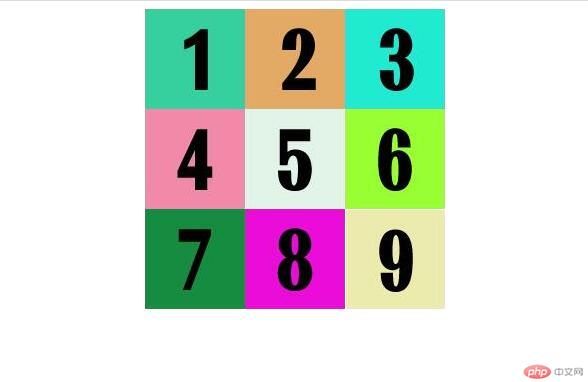
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>背景图定位属性</title><style>.content{margin: 0 auto;width: 300px;height: 300px;}.one, .two, .three, .four, .five, .six, .seven, .eight, .nine{position: relative;width: 100px;height: 100px;background-image: url("./img/number.jpg");background-repeat: no-repeat;}.one{top:0px;left:0px;background-position: -11px -8px;}.two{top:-100px;left:100px;background-position: -121px -8px;}.three{top:-200px;left:200px;background-position: -231px -8px;}.four{top:-200px;left:0px;background-position: -341px -8px;}.five{top:-300px;left:100px;background-position: -451px -8px;}.six{top:-400px;left:200px;background-position: -561px -8px;}.seven{top:-400px;left:0px;background-position: -671px -8px;}.eight{top:-500px;left:100px;background-position: -781px -8px;}.nine{top:-600px;left:200px;background-position: -891px -8px;}</style></head><body><div class="content"><div class="one"></div><div class="two"></div><div class="three"></div><div class="four"></div><div class="five"></div><div class="six"></div><div class="seven"></div><div class="eight"></div><div class="nine"></div></div></body></html>
效果图如下

第二种方法
index.html 页面
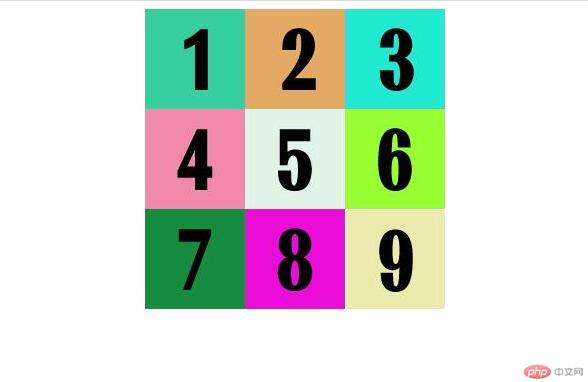
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>背景图定位属性</title><style>.content{margin: 0 auto;width: 300px;height: 300px;}.public{float: left;width: 100px;height: 100px;background-image: url("./img/number.jpg");background-repeat: no-repeat;}.one{background-position: -11px -8px;}.two{background-position: -121px -8px;}.three{background-position: -231px -8px;}.four{background-position: -341px -8px;}.five{background-position: -451px -8px;}.six{background-position: -561px -8px;}.seven{background-position: -671px -8px;}.eight{background-position: -781px -8px;}.nine{background-position: -891px -8px;}</style></head><body><div class="content"><div class="public one"></div><div class="public two"></div><div class="public three"></div><div class="public four"></div><div class="public five"></div><div class="public six"></div><div class="public seven"></div><div class="public eight"></div><div class="public nine"></div></div></body></html>
效果图如下
三、html列表标签、配合css列表属性实现
1、使用html列表标签、配合css列表属性实现如下效果
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>html列表标签、配合css列表属性实现</title><style>.box{margin: 20px auto;width: 580px;}.box h3{margin-bottom: 6px;padding-bottom: 20px;text-align: center;height: 50px;line-height: 50px;font-size: 30px;color: deeppink;border-bottom:3px solid #000;}ul{padding-left: 0;}ul, li{list-style-type:none;}a{text-decoration: none;}.box ul>li>a{margin-left: 25px;color: #f4158e;}.box ul>li:before{content: "";background-image: url('./img/aaaa.png');background-repeat: no-repeat;background-position: 0 14px;width: 45px;height: 45px;position: absolute;}.box ul li{height: 45px;line-height: 45px;font-size: 18px;}.box ul li:not(li:first-child){border-top:1px solid #c7c7c7;}</style></head><body><div class="box"><h3>学习猿地</h3><ul><li><a href="">老师都是大型互联网公司的总监级以上职位,名校毕业,老司机</a></li><li><a href="">课程是最全的,有这一套精品,不需要再找任何其他学习资料弥补</a></li><li><a href="">集中精力在这一套全栈课程中,做好每-节课,不断迭代打造精品</a></li><li><a href="">课程以项目贯穿式讲解需要的技术,知其然知其所以然</a></li><li><a href="">课程是专为零基础到精通的目标设计,有基础的可选择内容学习</a></li><li><a href="">学习系统模拟面授的过程,通关式学习效果却超过面授几倍</a></li><li><a href="">服务好,有大牛指导,有同学之间互动,有全面的资料下载</a></li><li><a href="">最好的课程价格却是行业最低的,低几倍甚至几十倍</a></li></ul></div></body></html>
效果图如下

2、制作导航栏如下效果并且实现鼠标移动时变换背景颜色
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>菜单导航栏1</title><style>*{margin: 0;padding: 0;}a{text-decoration: none;}.nav{margin: 20px auto;width: 805px;height: 50px;}ul, li{list-style-type:none;}ul li{float: left;}ul>li>a{display: block;width: 115px;height: 50px;line-height: 50px;background-color: red;color: #fff;text-align: center;}ul>li>a:hover{background-color: #fff;color: red;font-weight: bold;}</style></head><body><div class="nav"><ul><li><a href="">首页</a></li><li><a href="">前期</a></li><li><a href="">前端</a></li><li><a href="">后端</a></li><li><a href="">云计算</a></li><li><a href="">产品设计</a></li><li><a href="">关于我们</a></li></ul></div></body></html>
效果图如下

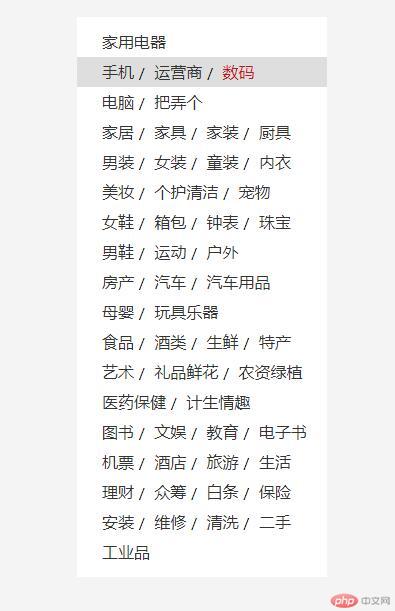
3、制作导航栏第二个如下
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>菜单导航栏2</title><style>*{margin: 0;padding: 0;}a{text-decoration: none;}ul, li{list-style-type:none;}body{background-color: #f4f4f4;}.left{margin: 20px auto;width: 250px;background-color: #fff;}ul{padding: 10px 0;}ul li{padding-left: 20px;height: 30px;line-height: 30px;}ul li a{padding: 5px;color: #333;}ul li:hover{background-color: #dedede;}ul li a:hover{color: #c81623;}ul li span{font-size: 13px;}</style></head><body><div class="left"><ul><li><a href="">家用电器</a></li><li><a href="">手机</a><span>/</span><a href="">运营商</a><span>/</span><a href="">数码</a></li><li><a href="">电脑</a><span>/</span><a href="">把弄个</a></li><li><a href="">家居</a><span>/</span><a href="">家具</a><span>/</span><a href="">家装</a><span>/</span><a href="">厨具</a></li><li><a href="">男装</a><span>/</span><a href="">女装</a><span>/</span><a href="">童装</a><span>/</span><a href="">内衣</a></li><li><a href="">美妆</a><span>/</span><a href="">个护清洁</a><span>/</span><a href="">宠物</a></li><li><a href="">女鞋</a><span>/</span><a href="">箱包</a><span>/</span><a href="">钟表</a><span>/</span><a href="">珠宝</a></li><li><a href="">男鞋</a><span>/</span><a href="">运动</a><span>/</span><a href="">户外</a></li><li><a href="">房产</a><span>/</span><a href="">汽车</a><span>/</span><a href="">汽车用品</a></li><li><a href="">母婴</a><span>/</span><a href="">玩具乐器</a></li><li><a href="">食品</a><span>/</span><a href="">酒类</a><span>/</span><a href="">生鲜</a><span>/</span><a href="">特产</a></li><li><a href="">艺术</a><span>/</span><a href="">礼品鲜花</a><span>/</span><a href="">农资绿植</a></li><li><a href="">医药保健</a><span>/</span><a href="">计生情趣</a></li><li><a href="">图书</a><span>/</span><a href="">文娱</a><span>/</span><a href="">教育</a><span>/</span><a href="">电子书</a></li><li><a href="">机票</a><span>/</span><a href="">酒店</a><span>/</span><a href="">旅游</a><span>/</span><a href="">生活</a></li><li><a href="">理财</a><span>/</span><a href="">众筹</a><span>/</span><a href="">白条</a><span>/</span><a href="">保险</a></li><li><a href="">安装</a><span>/</span><a href="">维修</a><span>/</span><a href="">清洗</a><span>/</span><a href="">二手</a></li><li><a href="">工业品</a></li></ul></div></body></html>
效果图如下

小总结
学到HTML这类的标记语言,整体对HTML语言的发展和前景有所了解,然后进行基础知识的学习。学习了在WebStorm软件中的固定代码格式,主要有头文件名,网页标题,格式,标签中常用的标签,并学习了一些基础的设置的,添加颜色的代码,还有浮动,图片的操作等, css内外联样式的代码书写,并对所学的各种代码操作加以总结复习。