代码:
实例
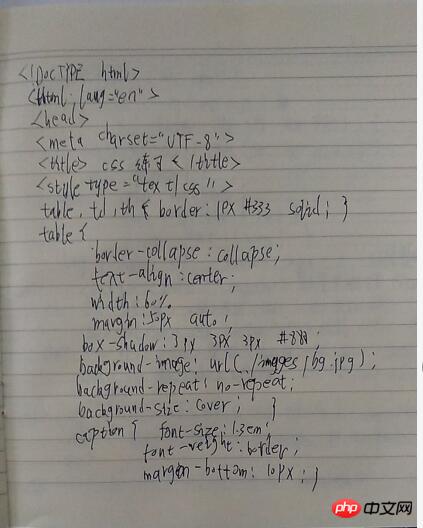
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css练习</title>
<style type="text/css">
table,td,th{
border: 1px #333 solid;
}
table {
border-collapse: collapse;
text-align: center;
width: 60%;
margin: 50px auto;
box-shadow: 3px 3px 3px #888;
background-image: url(../images/bg.jpg);
background-repeat: no-repeat;
background-size: cover;
}
caption{
font-size: 1.3em;
font-weight: border;
margin-bottom: 10px;
}
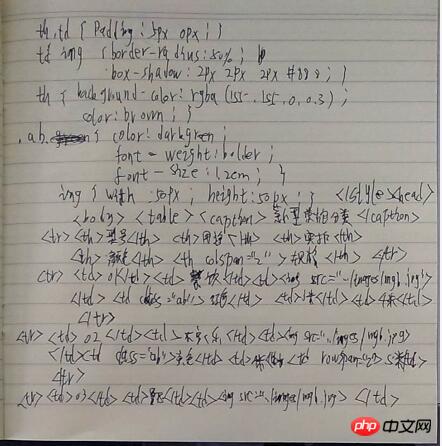
th,td{
padding: 5px 0px;
}
td img {
border-radius: 50%;
box-shadow: 2px 2px 2px #888;
}
th {
background-color: rgba(155,155,0,0.3);
color: brown;
}
.ab {
color: darkgreen;
font-weight: bolder;
font-size: 1.2em;
}
img{
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<table>
<caption>新型蒙古包分类</caption>
<tr>
<th>型号</th>
<th>用途</th>
<th>实拍</th>
<th>颜色</th>
<th colspan="2">规格</th>
</tr>
<tr>
<td>01</td>
<td>餐饮</td>
<td><img src="../images/mgb.jpg"></td>
<td class="ab">红色</td>
<td>3米</td>
<td>4米</td>
</tr>
<tr>
<td>02</td>
<td>农家乐</td>
<td><img src="../images/mgb.jpg""></td>
<td class="ab">黄色</td>
<td>4米</td>
<td rowspan="2">5米</td>
</tr>
<tr>
<td>03</td>
<td>景区</td>
<td><img src="../images/mgb.jpg""></td>
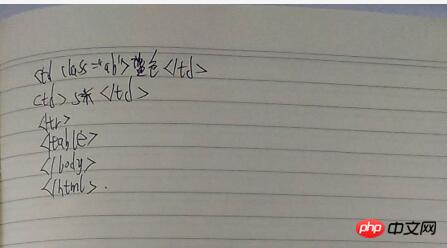
<td class="ab">蓝色</td>
<td>5米</td>
</tr>
</table>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
手写代码: