HTML代码展示
<!-- 留言板-头部 --><div class="message_top"><div class="txt"><h3>七情论坛</h3></div></div><!-- 留言板-内容区 --><div class="message_nav"><p style="text-align: center">留言板块</p><svg class="icon" aria-hidden="true"><use xlink:href="#icon-liuyanmoban"></use></svg><div class="nav_box"><div class="nav_box_in"><!-- onkeydown 当输入内容时,就能知道输入的内容 --><inputtype="text"placeholder="请输入您的内容"onkeydown="addMsg(this)"autofocus/><ol class="list"></ol></div></div></div><!-- 留言板-分页组 --><div class="message_next_page"></div>
CSS 代码
<style>* {margin: 0;padding: 0;}/* 头部 */.message_top {width: 100vw;height: 60px;background-color: aquamarine;}.message_top .txt {width: 200px;height: 60px;margin: auto;}.message_top .txt h3 {font-size: larger;color: blue;text-align: center;line-height: 58px;}/* 内容区 */.message_nav {width: 100vw;height: 40rem;background-color: azure;display: grid;place-content: center;}.message_nav .icon {width: 1em;height: 1em;vertical-align: -0.15em;fill: currentColor;overflow: hidden;font-size: 36px;margin: auto;}.message_nav .nav_box {width: 1200px;height: 470px;border: 3px solid;border-radius: 25px;}.message_nav .nav_box .nav_box_in {width: 300px;height: 100px;margin: auto;}/* 留言内容 */.message_nav .nav_box .nav_box_in .list li {padding: 5px 0;}/* 删除按钮 */.message_nav .nav_box .nav_box_in .list button {padding: 0 8px;margin-left: 10px;background-color: brown;border-radius: 100%;color: aliceblue;}.message_nav .nav_box input {width: 200px;height: 50px;border-radius: 25px;border: 2px solid orange;padding-left: 15px;text-align: center;outline: none;display: block;margin-left: auto;margin-right: auto;margin-top: 25px;}/* focus 输入框 输入时触发事件 */.message_nav .nav_box input:focus {border-style: solid;border-color: #03a9f4;box-shadow: 0 0 15px #03a9f4;}/* 分页区 */.message_next_page {width: 100vw;height: 180px;background-color: blanchedalmond;}</style>
JS代码部分
<script>function addMsg(contents) {// 事件对象 event 键盘事件 其中的 key 属性会接收输入的内容// 当输入回车键时 就会得到Enter 这里是判断接收回车键if (event.key === 'Enter') {// 1获取表单显示内容的容器const ol = document.querySelector('.list');// 2判断表单内容是否为空 trim()方法 清除空格 就算用户输入空格也不行!if (contents.value.trim().length === 0) {alert('留言不呢为空!');// 焦点重置,把鼠标放到输入框当中 focus()contents.focus();return false;}// 3添加一条新留言const li = document.createElement('li');// 给li 添加内容 内容就是输入框里 用户输入的文本li.textContent = contents.value;// 给添加的内容添加删除功能 parentNode父节点li.innerHTML =contents.value +'<button onclick="del(this.parentNode)">删除</button>';// 直接在ul标签的终止点之后插入内容 insertAdjacentElementol.insertAdjacentElement('afterBegin', li);// 4将输入框的上一条留言更新到内容区contents.value = null;// 5焦点充值contents.focus();}}function del(contents) {// 弹窗删除功能 confirm() 三元表达式return confirm('是否删除') ? contents.remove() : false;}</script>
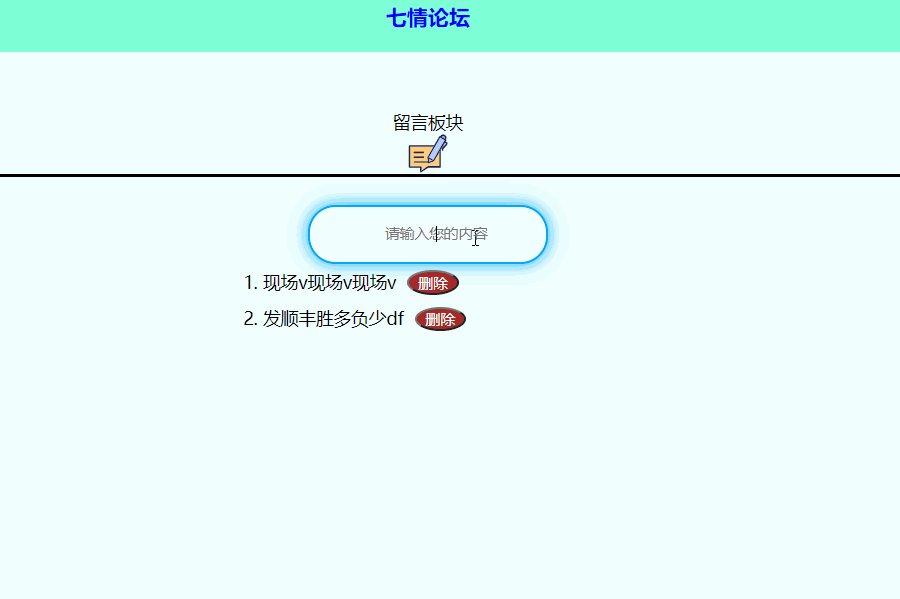
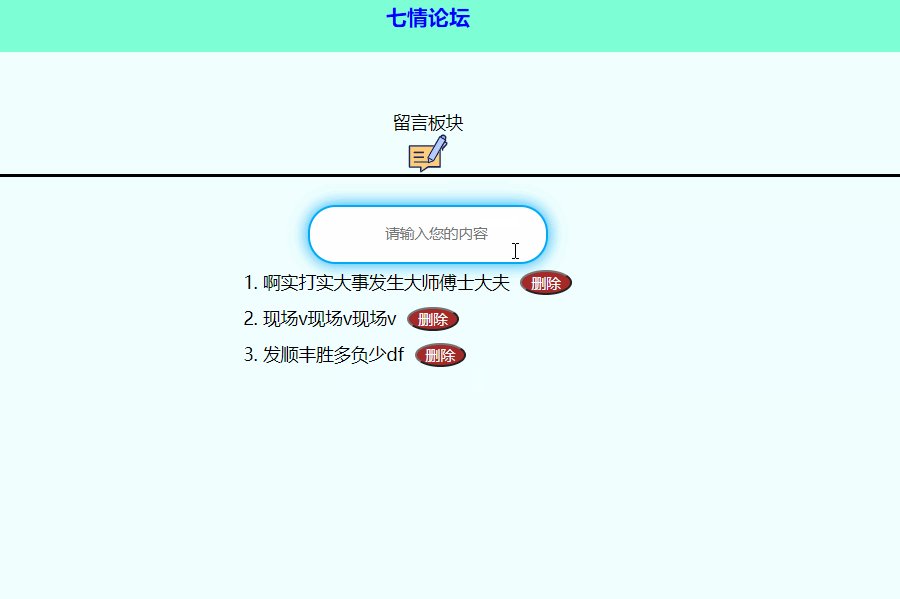
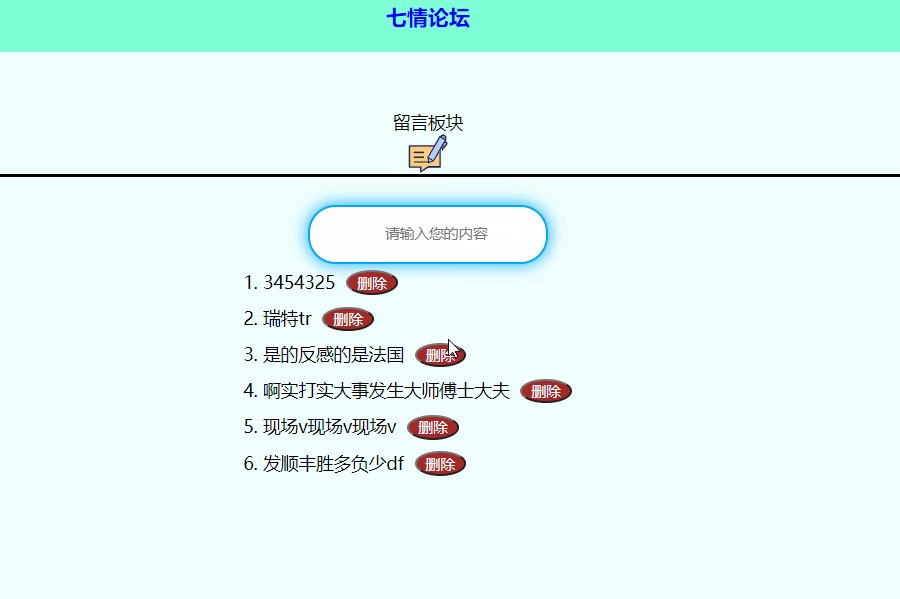
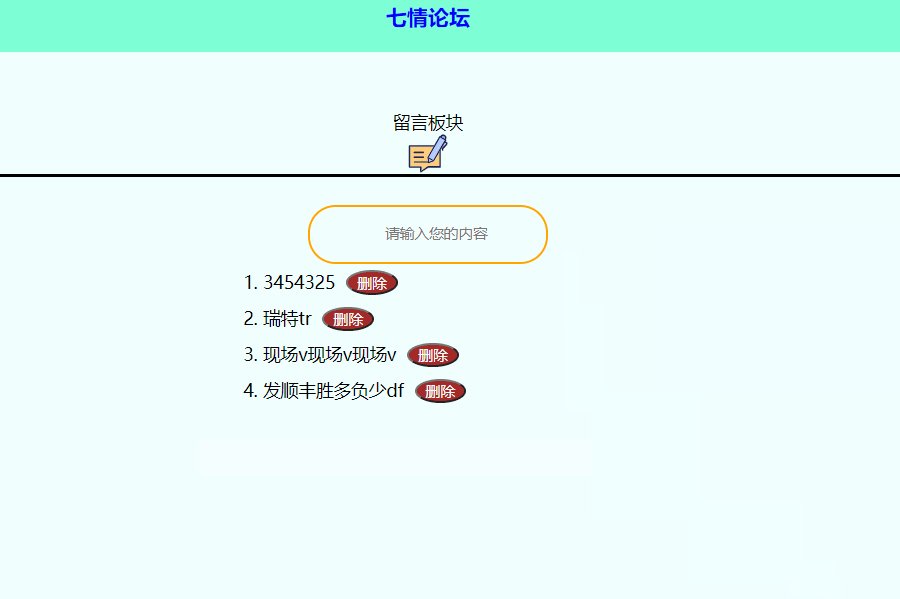
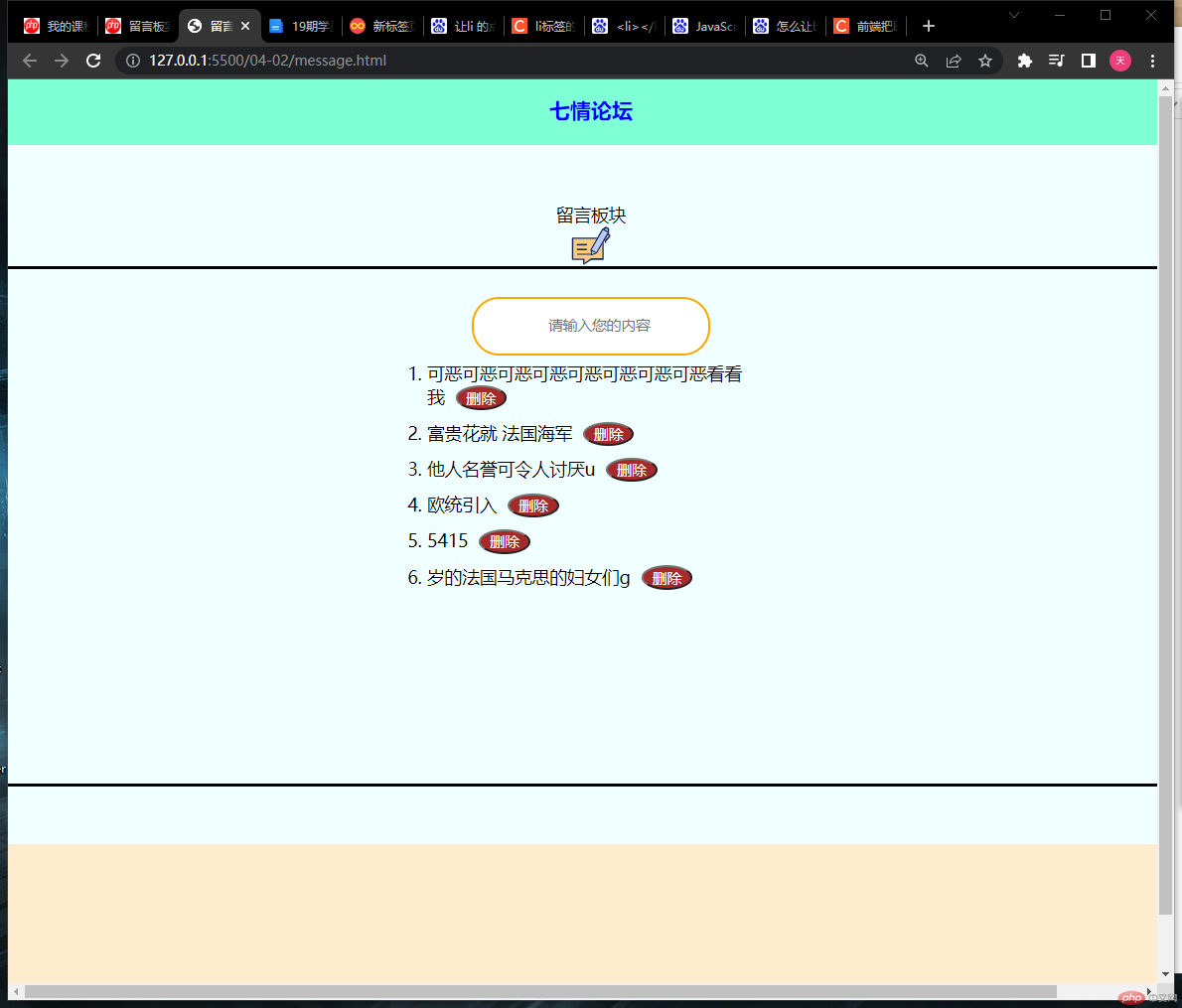
效果示例

动态效果图示例