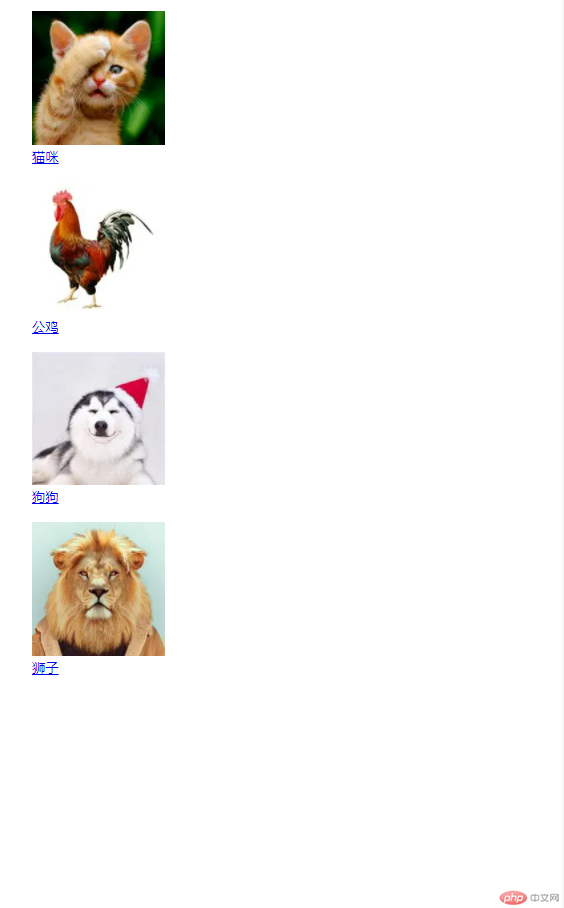
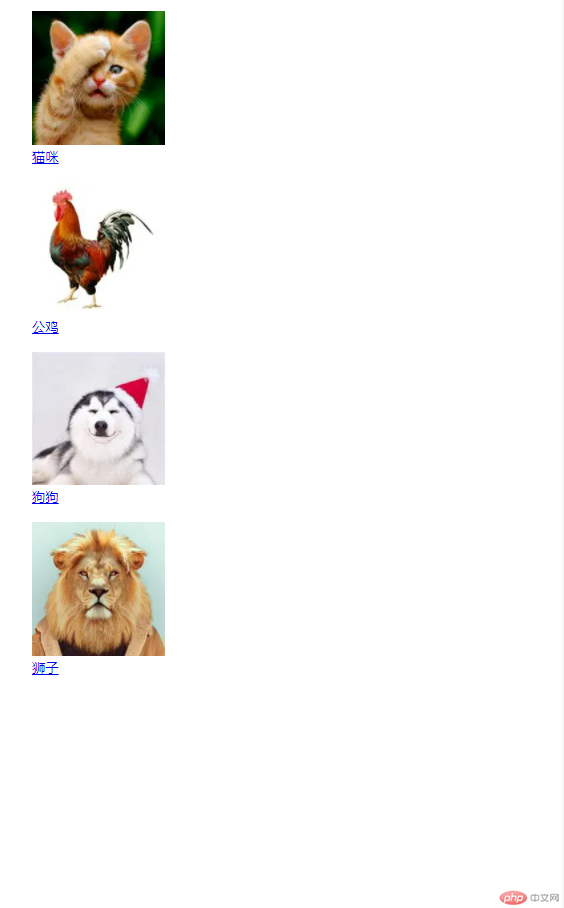
1.图文列表
代码
<!-- ul.list>li.jpg*4>a>img --> <ul class="list" style="display:grid; list-style:none"> <li class="jpg"> <a href="www.baidu.com"> <img src="static/images/cat.webp" alt=""> <div>猫咪</div> </a> </li> <!-- 转义字符 表示一个空格 --> <li class="jpg"> <a href="www.baidu.com"> <img src="static/images/cock.webp" alt=""> <div>公鸡</div> </a> </li> <li class="jpg"> <a href="www.baidu.com"> <img src="static/images/dog.webp" alt=""> <div>狗狗</div> </a> </li> <li class="jpg"> <a href="www.baidu.com"> <img src="static/images/lion.webp" alt=""> <div>狮子</div> </a> </li> </ul>
效果示例

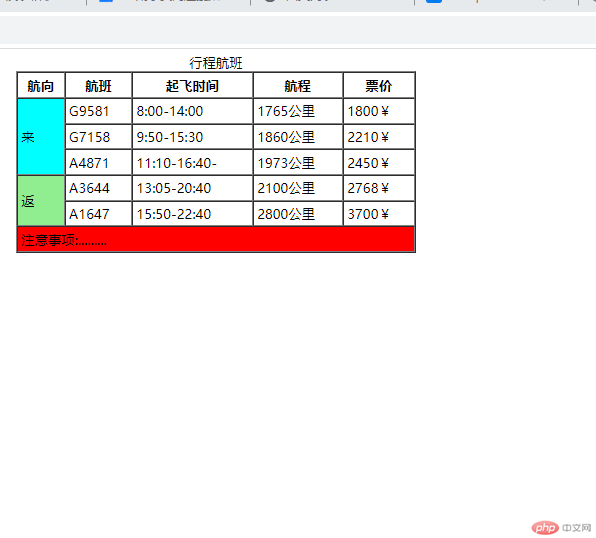
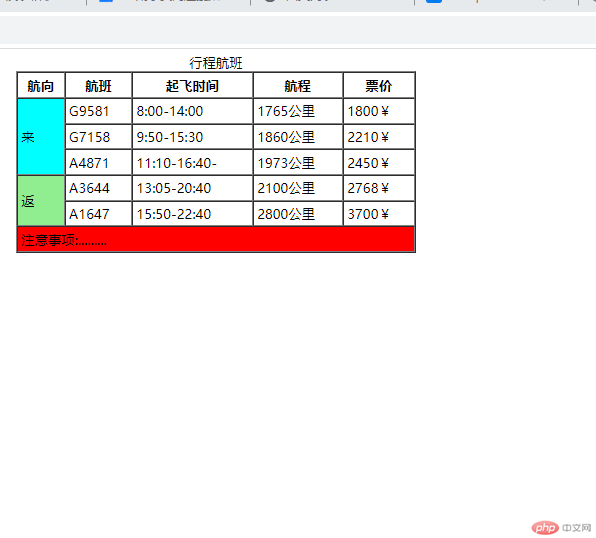
2.行程列表
<table border="1" width="600" cellspacing="0" cellpadding="5" align="center"> <!-- 表格标题 --> <caption>行程航班</caption> <!-- 表头 --> <!-- thead>tr>th*5 --> <thead> <tr> <th>航向</th> <th>航班</th> <th>起飞时间</th> <th>航程</th> <th>票价</th> </tr> </thead> <!-- 主体 --> <!-- tbody>tr*5>td*5 --> <tbody> <tr> <!-- 垂直方向合并3个单元格 --> <td rowspan="3" bgcolor="cyan">来</td> <td>G9581</td> <td>8:00-14:00</td> <td>1765公里</td> <td>1800¥</td> </tr> <tr> <!-- <td>来</td> --> <td>G7158</td> <td>9:50-15:30</td> <td>1860公里</td> <td>2210¥</td> </tr> <tr> <!-- <td>来</td> --> <td>A4871</td> <td>11:10-16:40-</td> <td>1973公里</td> <td>2450¥</td> </tr> <tr> <!-- 垂直方向合并3个单元格 --> <td rowspan="2" bgcolor="lightgreen">返</td> <td>A3644</td> <td>13:05-20:40</td> <td>2100公里</td> <td>2768¥</td> </tr> <tr> <!-- <td>返</td> --> <td>A1647</td> <td>15:50-22:40</td> <td>2800公里</td> <td>3700¥</td> </tr> <!-- 表尾 --> <!-- tfoot>tr>td*5 --> <tfoot> <tr> <!--水平合并5个单元格--> <td colspan="5" bgcolor="red">注意事项:.........</td> <!-- <td></td> <td></td> <td></td> <td></td> --> </tr> </tfoot> </tbody> </table>
效果示例