1访问器属性
// 访问器属性 let user = { // 常规属性 data: { name: '覃某某', age: 23, }, // 获取年龄 get age() { return this.data.age; }, // 设置年龄 // 将属性名间加上空格,使其成为一个伪装成方法的属性 就能直接修改 常规属性了 // 本质上还是一个方法 set age(age) { if (age >= 18 && age <= 100) { this.data.age = age; } else { console.log('非法数据'); } }, }; console.log(user.age); user.age = 99; console.log(user.age);
结果

2获取dom元素
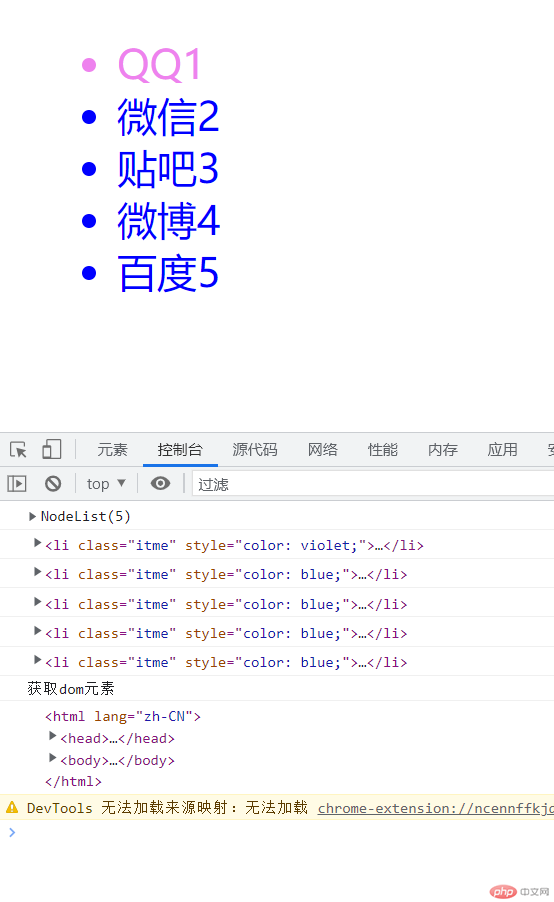
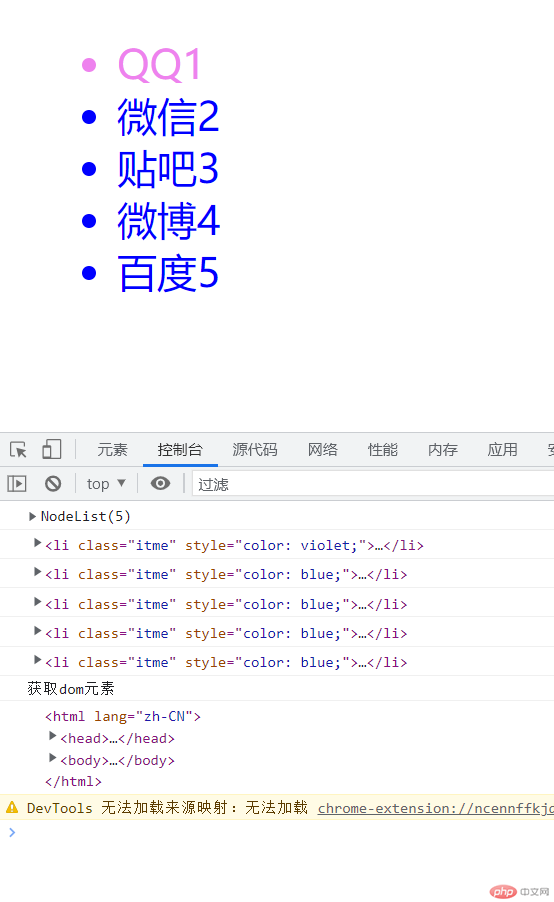
<ul> <li class="itme">QQ1</li> <li class="itme">微信2</li> <li class="itme">贴吧3</li> <li class="itme">微博4</li> <li class="itme">百度5</li> </ul><script> /* 选中所有 li.time querySelectorAll(selector) 返回一组元素*/ console.dir(document.querySelectorAll('.itme')); const itmes = document.querySelectorAll('.itme'); // 循环选择改变样式 for (let a = 0; a < itmes.length; a++) { // 选择它的索引 console.log(itmes[a]); itmes[a].style.color = 'blue'; } // 简化版 // itmes.forEach(itme => (item.style.color = 'red')); // querySelector 返回一组元素中的第一个 const fris = document.querySelector('.itme'); fris.style.color = 'violet'; // 唯一元素可以直接写 body head ... console.log(document.title); // 获取html console.log(document.documentElement);</script>
示例