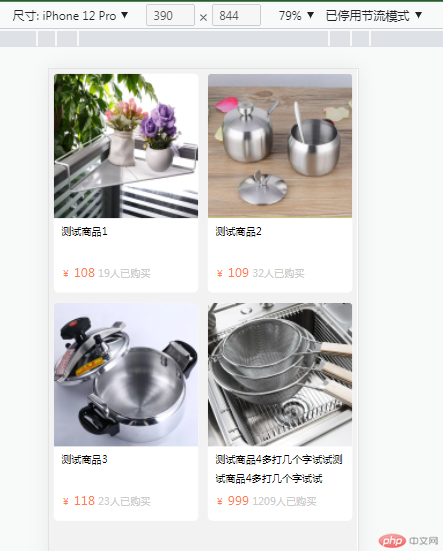
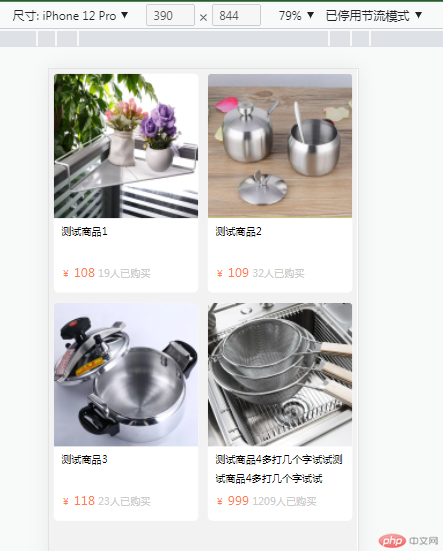
淘宝首页商品列表块
<!DOCTYPE html><html lang="zh-CN"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="index.css"> <title>淘宝首页商品列表块</title></title></title></head><style> body{ margin: 0; padding: 0; background-color: #f2f2f2;}main{ margin: 0; display: grid; grid-template-columns: repeat(2,1fr); padding-bottom: 0.1rem;}main img{ width: 100%; border-radius: 0.3rem 0.3rem 0 0;}main .right{ box-sizing: border-box; border-radius: 0.4rem; margin: 0.4rem 0.4rem; min-height: 2rem; min-width: 1.1rem; background-color: #fff;}main .right .title{ display:grid; place-items:center}main .right .title .introduce{ height: 3.4rem; width: 90%; font-size: 0.8rem; line-height: 1.5rem; overflow: hidden;}main .right .title .price{ width: 90%; font-size: 0.8rem; padding-bottom: 1rem;}main .right .title .price .money{ color: coral; font-size: smaller;}main .right .title .price .num{ color: coral; font-size: larger;}main .right .title .price .play{ color: #ccc;}</style><body> <main> <div class="right"> <div class="img"> <img src="images/items/item16.webp"> </div> <div class="title"> <div class="introduce"><span>测试商品1</span></div> <div class="price"> <span class="money">¥</span> <span class="num">108</span> <span class="play">19人已购买</span> </div> </div> </div> <div class="right"> <div class="img"> <img src="images/items/item17.webp"> </div> <div class="title"> <div class="introduce"><span>测试商品2</span></div> <div class="price"> <span class="money">¥</span> <span class="num">109</span> <span class="play">32人已购买</span> </div> </div> </div> <div class="right"> <div class="img"> <img src="images/items/item18.webp"> </div> <div class="title"> <div class="introduce"><span>测试商品3</span></div> <div class="price"> <span class="money">¥</span> <span class="num">118</span> <span class="play">23人已购买</span> </div> </div> </div> <div class="right"> <div class="img"> <img src="images/items/item19.webp"> </div> <div class="title"> <div class="introduce"><span>测试商品4多打几个字试试测试商品4多打几个字试试</span></div> <div class="price"> <span class="money">¥</span> <span class="num">999</span> <span class="play">1209人已购买</span> </div> </div> </div> </main></body></html>