双色球
代码
<div class="box"></div><script>// 临时数组: 放红球let arr = [];// 中奖数组,最后应该有7个数,6个红球,1个蓝球let result = [];// 1. 生成1-33个红球for (let i = 1; i <= 33; i++) {arr.push(i);}//console.log(arr);// 2. 从33个红球中随机取出6个for (let i = 0; i < 6; i++) {let index = Math.floor(Math.random() * arr.length);result.push(arr[index]);arr.splice(index, 1);}//排序result.sort((a, b) => a - b);console.log(result);// 3. 生成蓝色球let blue = Math.floor(Math.random() * 16) + 1;result.push(blue);// 将生成的双色球放入页面显示const box = document.querySelector(".box");result.forEach(function (item) {const twoball = document.createElement('div');twoball.textContent = item;box.append(twoball);});</script><style>.box {display: grid;grid-template-columns: repeat(auto-fill, 30px);grid-auto-rows: 30px;gap: 5px;}.box>div {border-radius: 50%;display: grid;place-items: center;background-color: red;color: white;box-shadow: 2px 2px 2px #666;}.box>div:last-of-type {background-color: blue;}</style>
效果图

选项卡
代码
<div class="box"><!-- 1. 标签 --><!-- 子元素上的点击事件会冒泡到父元素,利用这个特点,只需要给父元素添加点击事件就可以了 --><ul class="menu" onclick="show()"><!-- 先给默认显示的标签和对应的内容添加 class="active"处于激活状态/可见 --><!-- 使用自定义属性data-index使标签和与之对应的内容进行绑定 --><li data-index="1" class="active">本省</li><li data-index="2">全国</li><li data-index="3">防疫</li></ul><!-- 2. 内容 --><ul class="content active" data-index="1"><li><a href="">刚刚通报!2021安徽GDP预计破4万亿元!</a></li><li><a href="">刚刚通报!2021安徽GDP预计破4万亿元!</a></li><li><a href="">刚刚通报!2021安徽GDP预计破4万亿元!</a></li><li><a href="">刚刚通报!2021安徽GDP预计破4万亿元!</a></li><li><a href="">刚刚通报!2021安徽GDP预计破4万亿元!</a></li></ul><ul class="content" data-index="2"><li><a href="">总书记关心北京冬奥会,冬残奥会筹办纪实</a></li><li><a href="">总书记关心北京冬奥会,冬残奥会筹办纪实</a></li><li><a href="">总书记关心北京冬奥会,冬残奥会筹办纪实</a></li><li><a href="">总书记关心北京冬奥会,冬残奥会筹办纪实</a></li><li><a href="">总书记关心北京冬奥会,冬残奥会筹办纪实</a></li></ul><ul class="content" data-index="3"><li><a href="">坚持“动态清零”不动摇(人民论坛)</a></li><li><a href="">坚持“动态清零”不动摇(人民论坛)</a></li><li><a href="">坚持“动态清零”不动摇(人民论坛)</a></li><li><a href="">坚持“动态清零”不动摇(人民论坛)</a></li><li><a href="">坚持“动态清零”不动摇(人民论坛)</a></li></ul></div><script>function show() {// 事件绑定着const listUl = event.currentTarget;// 事件主体const listLi = event.target;// 1. 将原高亮的标签去掉active,并把当前的标签设置为active[...listUl.children].forEach(function (item) {item.classList.remove('active');});listLi.classList.add('active');// 2. 根据标签的data-index进行查询,获取与它对应的列表const content = document.querySelectorAll('.content');content.forEach(function (item) {item.classList.remove('active');});//关联对应的内容区块,并显示[...content].find(listUl => listUl.dataset.index === listLi.dataset.index).classList.add('active');}</script>
效果图

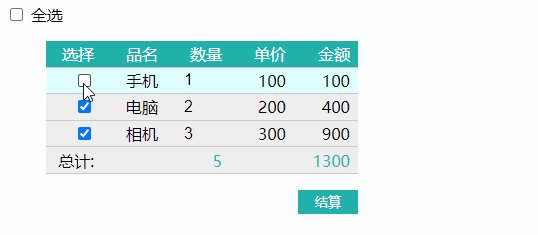
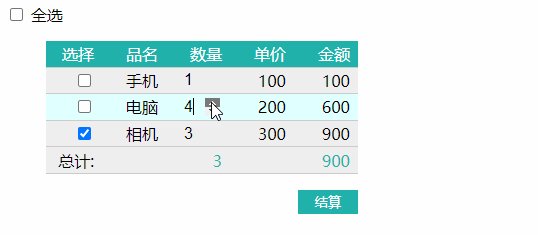
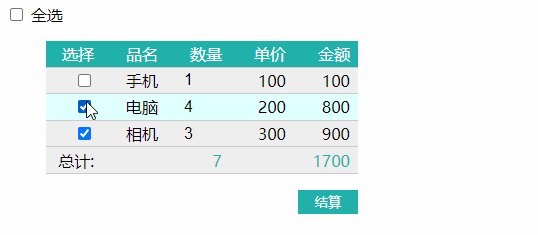
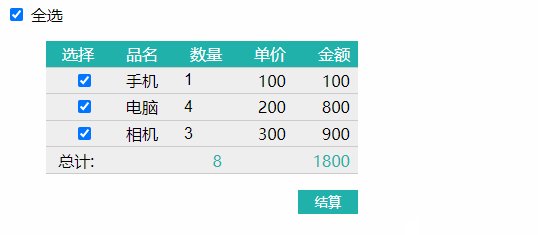
购物车
代码
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>购物车</title><style>.box {width: 22em;height: 2em;}.list>li {height: 1.6em;background-color: #efefef;display: grid;grid-template-columns: repeat(5, 3em);gap: 1em;place-items: center right;border-bottom: 1px solid #ccc;}.list>li:first-of-type {background-color: lightseagreen;color: white;}.list>li:hover:not(:first-of-type) {cursor: pointer;background-color: lightcyan;}.list>li input[type='number'] {width: 3em;border: none;outline: none;text-align: center;font-size: 1em;background-color: transparent;}.list>li:last-of-type span.total-num,.list>li:last-of-type span.total-amount {grid-column: span 2;place-self: center right;color: lightseagreen;}.account {float: right;background-color: lightseagreen;color: white;border: none;outline: none;width: 4.5em;height: 1.8em;}.account:hover {background-color: coral;cursor: pointer;}</style></head><body><div class="box"><div class="selectAll"><!-- checkAll(): 当全选按钮的状态发生变化化,触发该事件 change --><input type="checkbox" class="check-all" name="check-all" onchange="checkAll()" checked /><label for="check-all">全选</label></div><ul class="list"><li><span>选择</span><span>品名</span><span>数量</span><span>单价</span><span>金额</span></li><li><input type="checkbox" onchange="checkItems()" checked /><span class="content">手机</span><input type="number" value="1" min="1" class="num" /><span class="price">100</span><span class="amount">0</span></li><li><input type="checkbox" onchange="checkItems()" checked /><span class="content">电脑</span><input type="number" value="2" min="1" class="num" /><span class="price">200</span><span class="amount">0</span></li><li><input type="checkbox" onchange="checkItems()" checked /><span class="content">相机</span><input type="number" value="3" min="1" class="num" /><span class="price">300</span><span class="amount">0</span></li><li><span>总计:</span><span class="total-num">0</span><span class="total-amount">0</span></li></ul><button class="account">结算</button></div><script>// 1. 全选function checkAll() {// 1. 全选按钮状态let status = event.target.checked;// console.log(status);// 2. 根据状态动态设置所有商品的状态let items = document.querySelectorAll('.list li input[type="checkbox"]');items.forEach(item => (item.checked = status));//autoCalculate();// document// .querySelectorAll('.list li input[type="checkbox"]')// .forEach(item => (item.checked = event.target.checked));}// 2. 根据用户选择来动态设置全选状态function checkItems() {// 1. 拿到全部商品let items = document.querySelectorAll('.list li input[type="checkbox"]');// 2. 判断状态,只有全部被选择,才需要设置全选为true, array.everylet status = [...items].every(item => item.checked === true);// console.log(status);// 3. 将这个新状态设置到全选按钮document.querySelector('.check-all').checked = status;autoCalculate();// document.querySelector('.check-all').checked = [// ...document.querySelectorAll('.list li input[type="checkbox"]'),// ].every(item => item.checked === true);}// 商品自动计算// 所有计算都是基于商品数量的变化const nums = document.querySelectorAll('.num');//console.log(nums);// nums.forEach(item => console.log(item.value));// 1. 计算总数量function getTotalNum(numArr) {numArr = goodStatus(numArr);return numArr.reduce((acc, cur) => acc + cur);}// 2. 计算每个商品的金额function getAmount(numArr, priceArr) {// 金额 = 数量 * 单价return numArr.map((num, index) => num * priceArr[index]);}// console.log(getAmount([1, 2, 3], [100, 200, 300]));// 3. 计算总金额function getTotalAmount(amountArr) {amountArr = goodStatus(amountArr);return amountArr.reduce((acc, cur) => acc + cur);}//判断商品是否被选中,获取到选中的商品function goodStatus(numArr) {let items = document.querySelectorAll(".list li input[type='checkbox']");return numArr.map((num, index) => {if (items[index].checked === false) {return (num = 0);} else {return num;}});}// 4. 自动计算function autoCalculate() {// 商品数量数组const numArr = [...nums].map(num => parseInt(num.value));//console.log(numArr);// 单价数组const prices = document.querySelectorAll('.price');const priceArr = [...prices].map(price => parseInt(price.textContent));//console.log(priceArr);// 金额数组const amountArr = getAmount(numArr, priceArr);//console.log(amountArr);// 总数量console.log(getTotalNum(numArr));document.querySelector('.total-num').textContent = getTotalNum(numArr);// 总金额document.querySelector('.total-amount').textContent = getTotalAmount(amountArr);// 为每个商品填充金额document.querySelectorAll('.amount').forEach((amount, index) => (amount.textContent = amountArr[index]));}// 当页面加载的时候自动计算window.onload = autoCalculate;// 当数量更新时,自动计算所有数据nums.forEach(num => (num.onchange = autoCalculate));// 作业 : 只计算选中商品的金额,同时更新总数量和总金额// vue: 计算属性, 侦听器,可以极大的简化以上过程</script></body></html>
效果