代码:
实例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>商品详情</title>
<style type="text/css">
/*第一步:给整个表格以及内部的所有单元格加上边框*/
table,th,td {
border: 1px solid #333;
}
table {
border-collapse: collapse; /*为表格设置合并边框模型:折叠表格线*/
text-align: center;
width: 60%;
/*表格居中*/
margin: 50px auto;
/*设置投影*/
box-shadow: 3px 3px 3px #888;
background-image: url(../images/0322/bg2.jpg);
background-repeat: no-repeat;
/*background-repeat 属性设置是否及如何重复背景图像。默认地,背景图像在水平和垂直方向上重复。
repeat:默认。背景图像将在垂直方向和水平方向重复。
repeat-x:背景图像将在水平方向重复。
repeat-y:背景图像将在垂直方向重复。
no-repeat:背景图像将仅显示一次。
inherit:规定应该从父元素继承 background-repeat 属性的设置。*/
background-size: cover;
/*background-size 属性规定背景图像的尺寸。语法:background-size: length|percentage|cover|contain;
length:设置背景图像的高度和宽度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 "auto"。
percentage:以父元素的百分比来设置背景图像的宽度和高度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 "auto"。
cover :把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。
contain:把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。*/
}
table caption {
font-size: 1.6em;
font-weight: bolder;
/*font-weight 属性设置文本的粗细。normal:默认值。bodl:定义粗体字符,bolder,定义更粗的字符,lighter,定义更细的字符,还可以设置字体大小的数字,inherit,规定应该从父元素继承字体的粗细*/
margin-bottom: 30px;
/*距离下边距的位置*/
}
th,td {
padding: 10px;
}
td img {
border-radius: 50%; /* 定义圆角的形状。*/
box-shadow: 2px 2px 2px #888; /* 设置阴影 */
margin-left:20px;
}
th {
background-color: rgba(155,155,0,0.3);
color: brown;
}
.photo{
text-align:left;
}
</style>
</head>
<body>
<table>
<!--
border 属性规定规定围绕表格的边框的宽度。
cellspacing 属性规定单元格之间的空间。
cellpadding 属性规定单元边沿与其内容之间的空白。
align 属性规定表格相对于周围元素的对齐方式。CSS 语法:<table style="float:right">
bgcolor 属性规定规定表格的背景颜色。CSS 语法:<table style="background-color:red">
width 属性规定表格的宽度。 -->
<caption>§ 商品资料一览表 § <small><a href="">新增</a></small></caption>
<!-- caption 标签必须紧随 table 标签之后。您只能对每个表格定义一个标题。通常这个标题会被居中于表格之上。
thead,tboday,tfoot,仅仅是一个分区的标识,没有任何样式,和DIV一样仅仅是为了可读性强。 -->
<thead>
<tr>
<th colspan="2">基本信息</th>
<th colspan="4">商品详情</th>
<th colspan="2" rowspan="2">商品操作信息</th>
</tr>
<tr>
<th>商品条码</th>
<th>商品名称</th>
<th>长(CM)</th>
<th>宽(CM)</th>
<th>高(CM)</th>
<th>价格</th>
</tr>
</thead>
<tbody>
<tr>
<td>6914068019529</td>
<td class="photo"><img src="../images/0322/11.jpg" alt="纸巾" width="25">洁柔可湿水面巾纸</td>
<td>15</td>
<td>12</td>
<td>8</td>
<td>23.8</td>
<td>编辑</td>
<td>删除</td>
</tr>
<tr>
<td>6914068019521</td>
<td class="photo"><img src="../images/0322/12.jpg" alt="纸巾" width="25">泉林食品级本色纸</td>
<td>25</td>
<td>20</td>
<td>12</td>
<td>38.8</td>
<td>编辑</td>
<td>删除</td>
</tr>
<tr>
<td>6914068019522</td>
<td class="photo"><img src="../images/0322/13.jpg" alt="纸巾" width="25">清风柔韧抽软纸巾</td>
<td>45</td>
<td>28</td>
<td>18</td>
<td>68.9</td>
<td>编辑</td>
<td>删除</td>
</tr>
<tr>
<td>6914068019523</td>
<td class="photo"><img src="../images/0322/14.jpg" alt="纸巾" width="25">洁柔抽纸活力阳光橙</td>
<td>43</td>
<td>26</td>
<td>18</td>
<td>89.2</td>
<td>编辑</td>
<td>删除</td>
</tr>
<tr>
<td>6914068019524</td>
<td class="photo"><img src="../images/0322/15.jpg" alt="纸巾" width="25">洁柔卷纸加量倍柔</td>
<td>65</td>
<td>32</td>
<td>28</td>
<td>88.8</td>
<td>编辑</td>
<td>删除</td>
</tr>
</tbody>
</table>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
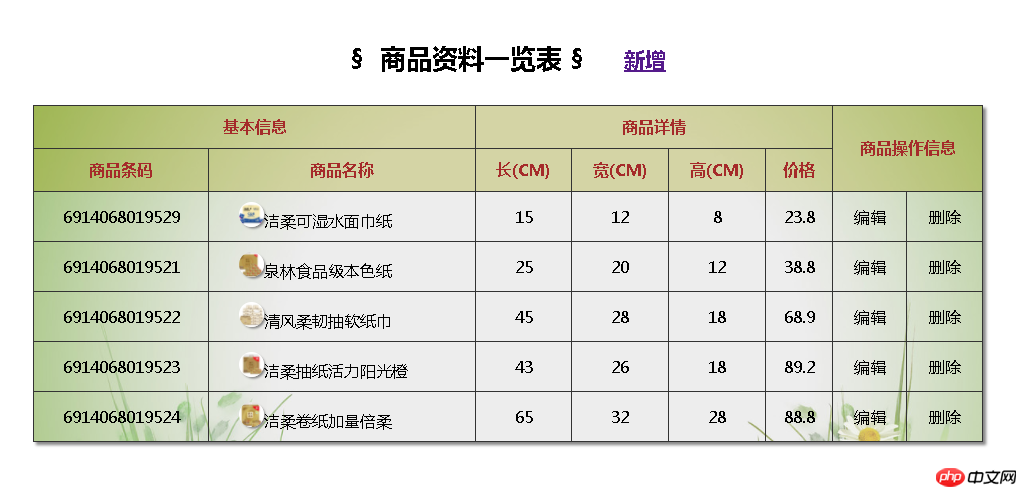
效果图:

手抄作业: