双色球
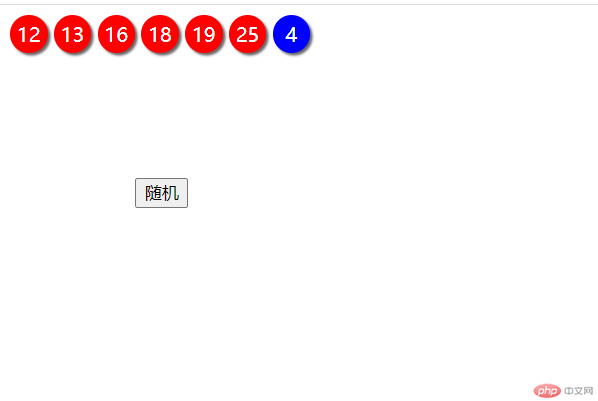
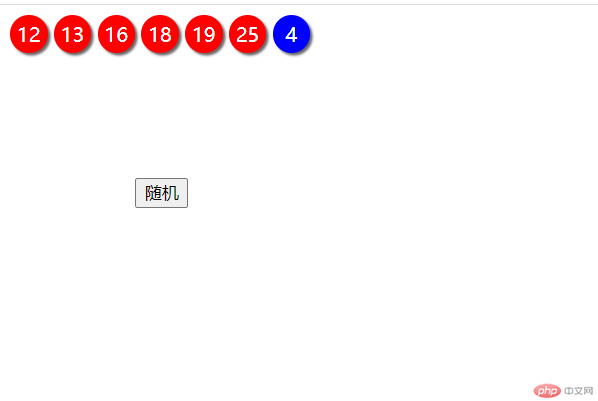
效果图

代码
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>双色球</title> <style> .box { display: grid; grid-template-columns: repeat(auto-fill, 30px); grid-auto-rows: 30px; gap: 5px; } .box > div { border-radius: 50%; display: grid; place-items: center; background-color: red; color: white; box-shadow: 2px 2px 2px #666; } .box > div:last-of-type { background-color: blue; } button { margin-left: 100px; margin-top: 100px; } </style> </head> <body> <div class="box"></div> <button onclick="suiji()">随机</button> <script> function suiji() { // 临时数组: 放红球 let arr = []; // 中奖数组,最后应该有7个数,6个红球,1个蓝球 let res = []; // 1. 生成1-33个红球 for (let i = 0; i <= 33; i++) { arr.push(i); } console.log(arr); // 2. 从33个红球中取出6个 for (let i = 0; i < 6; i++) { // 应该每取一个就从原始数组中删除一个 let index = Math.floor(Math.random() * arr.length); res.push(arr[index]); arr.splice(index, 1); } //排序 res.sort((a, b) => a - b); console.log(res); // 3. 生成一个蓝球, 并追加到中奖数组中 // 必须是: 1-16之间,并包括 1, 16 let blue = Math.floor(Math.random() * 16) + 1; console.log(blue); res.push(blue); console.log(res); //将中奖号码显示到页面中 const box = document.querySelector('.box'); let box1 = box.children.length; if (box1 !== 0) { box.innerHTML = ''; } res.forEach((item) => { const ball = document.createElement('div'); ball.textContent = item; box.append(ball); }); } window.onload = suiji; </script> </body></html>
选项卡
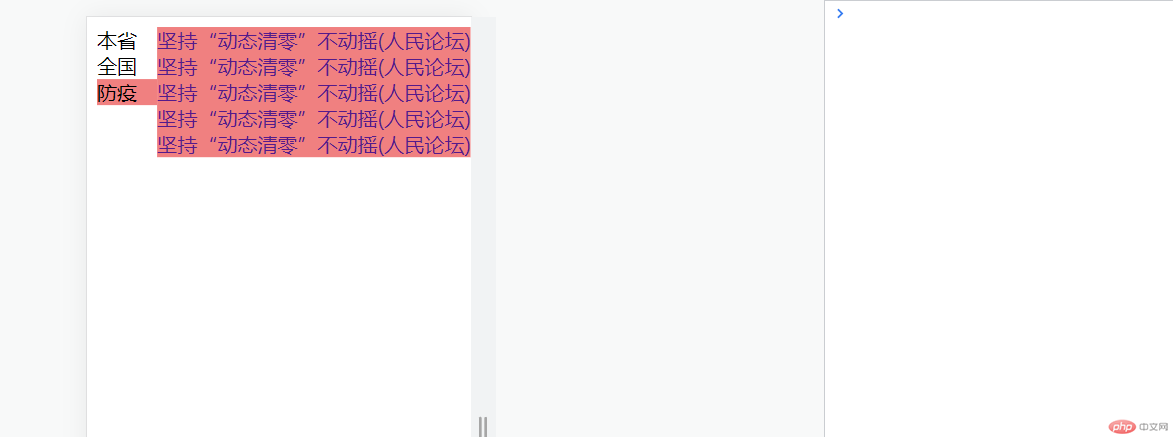
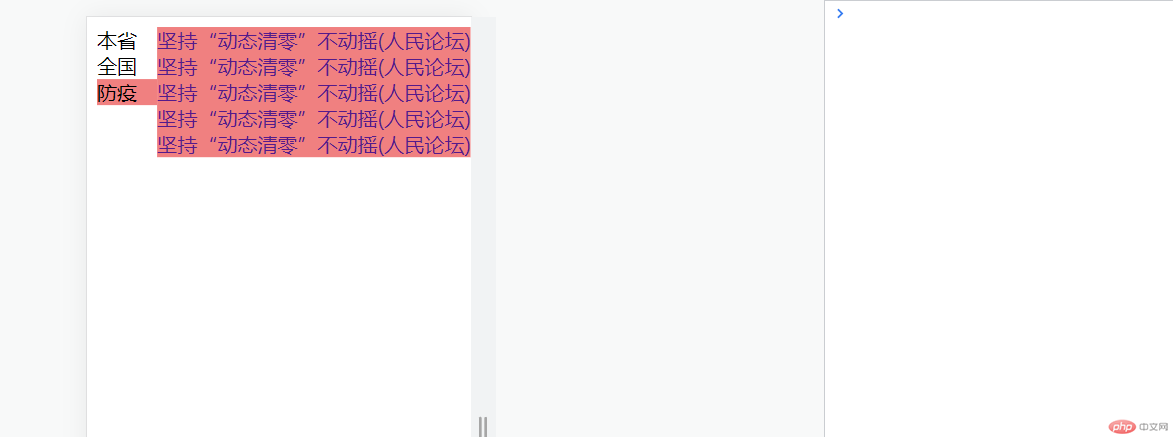
效果图

代码
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>选项卡</title> <style> .box { width: 28em; display: grid; grid-template-columns: 3em 1fr; } .box ul { margin: 0; padding: 0; } .box li { list-style: none; } .box li a { text-decoration: none; } .box li:hover { cursor: pointer; } .box .content { background-color: lightcoral; display: none; place-self: center start; } .box .content.active { display: block; } .box .menu li.active { background-color: lightcoral; } </style> </head> <body> <div class="box"> <ul class="menu" onclick="show()"> <li data-index="1" class="active">本省</li> <li data-index="2">全国</li> <li data-index="3">防疫</li> </ul> <!-- 2. 内容 --> <ul class="content active" data-index="1"> <li><a href="">刚刚通报!2021安徽GDP预计破4万亿元!</a></li> <li><a href="">刚刚通报!2021安徽GDP预计破4万亿元!</a></li> <li><a href="">刚刚通报!2021安徽GDP预计破4万亿元!</a></li> <li><a href="">刚刚通报!2021安徽GDP预计破4万亿元!</a></li> <li><a href="">刚刚通报!2021安徽GDP预计破4万亿元!</a></li> </ul> <ul class="content" data-index="2"> <li><a href="">总书记关心北京冬奥会,冬残奥会筹办纪实</a></li> <li><a href="">总书记关心北京冬奥会,冬残奥会筹办纪实</a></li> <li><a href="">总书记关心北京冬奥会,冬残奥会筹办纪实</a></li> <li><a href="">总书记关心北京冬奥会,冬残奥会筹办纪实</a></li> <li><a href="">总书记关心北京冬奥会,冬残奥会筹办纪实</a></li> </ul> <ul class="content" data-index="3"> <li><a href="">坚持“动态清零”不动摇(人民论坛)</a></li> <li><a href="">坚持“动态清零”不动摇(人民论坛)</a></li> <li><a href="">坚持“动态清零”不动摇(人民论坛)</a></li> <li><a href="">坚持“动态清零”不动摇(人民论坛)</a></li> <li><a href="">坚持“动态清零”不动摇(人民论坛)</a></li> </ul> </div> <script> function show() { // 事件绑定者 // 事件主体 let ul = event.currentTarget; let li = event.target; //将原高亮的标签去掉active,并把当前的标签设置为active [...ul.children].forEach((li) => li.classList.remove('active')); li.classList.add('active'); //根据标签的data-index进行查询,获取与它对应的列表 content = document.querySelectorAll('.content'); content.forEach((li) => li.classList.remove('active')); [...content] // 用find进行简化, find就是获取filter结果数组中的第一个 .find((ul) => ul.dataset.index === li.dataset.index) .classList.add('active'); } </script> </body></html>
购物车
效果图



代码
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>购物车</title> <style> .box { width: 22em; height: 2em; } .list > li { height: 1.6em; background-color: aliceblue; display: grid; grid-template-columns: repeat(5, 3em); gap: 1em; place-items: center right; border-bottom: 1px solid #ccc; } .list > li:first-of-type { background-color: lightseagreen; color: white; } .list > li:hover:not(:first-of-type) { cursor: pointer; background-color: lightcyan; } .list > li input[type='number'] { width: 3em; border: none; outline: none; text-align: center; font-size: 1em; background-color: transparent; } .list > li:last-of-type span.total-num, .list > li:last-of-type span.total-amount { grid-column: span 2; place-self: center right; color: lightseagreen; } .account { float: right; background-color: lightseagreen; color: white; border: none; outline: none; width: 4.5em; height: 1.8em; } .account:hover { background-color: coral; cursor: pointer; } </style> </head> <body> <div class="box"> <div class="selectAll"> <input type="checkbox" class="check-all" name="check-all" onchange="checkAll()" checked /> <label for="check-all">全选</label> </div> <ul class="list"> <li> <span>选择</span><span>品名</span><span>数量</span><span>单价</span ><span>金额</span> </li> <li> <input type="checkbox" onchange="checkItems()" checked /> <span class="content">手机</span> <input type="number" value="1" min="1" class="num" /> <span class="price">100</span> <span class="amount">0</span> </li> <li> <input type="checkbox" onchange="checkItems()" checked /> <span class="content">电脑</span> <input type="number" value="1" min="1" class="num" /> <span class="price">200</span><span class="amount">0</span> </li> <li> <input type="checkbox" onchange="checkItems()" checked /> <span class="content">相机</span> <input type="number" value="1" min="1" class="num" /> <span class="price">300</span> <span class="amount">0</span> </li> <li> <span>总计:</span> <span class="total-num">0</span> <span class="total-amount">0</span> </li> </ul> <button class="account">结算</button> </div> <script> //全选 function checkAll() { //全选按钮状态 let status = event.target.checked; //子商品状态 document .querySelectorAll(".list li input[type='checkbox']") .forEach((item) => (item.checked = status)); autoCalculate(); } function checkItems() { //全部商品 let items = document.querySelectorAll( ".list li input[type='checkbox']" ); //判断状态 let status = [...items].every((item) => item.checked === true); document.querySelector('.check-all').checked = status; autoCalculate(); } const nums = document.querySelectorAll('.num'); //商品是否被选中 function goodStatus(numArr) { let items = document.querySelectorAll( ".list li input[type='checkbox']" ); return numArr.map((num, index) => { if (items[index].checked === false) { return (num = 0); } else { return num; } }); } //计算总数量 function getTotalNum(numArr) { numArr = goodStatus(numArr); return numArr.reduce((acc, cur) => acc + cur); } //计算每个商品金额 function getAmount(numArr, priceArr) { return numArr.map((num, index) => num * priceArr[index]); } //总金额 function getTotalAmount(amountArr) { amountArr = goodStatus(amountArr); return amountArr.reduce((acc, cur) => acc + cur); } //自动计算 function autoCalculate() { //数量数组 const numArr = [...nums].map((num) => parseInt(num.value)); //单价数组 const prices = document.querySelectorAll('.price'); const pricesArr = [...prices].map((price) => parseInt(price.textContent) ); //金额数组 const amountArr = getAmount(numArr, pricesArr); document.querySelector('.total-num').textContent = getTotalNum(numArr); document.querySelector('.total-amount').textContent = getTotalAmount(amountArr); //为每个商品填充金额 document .querySelectorAll('.amount') .forEach((amount, index) => (amount.textContent = amountArr[index])); } //自动加载 window.onload = autoCalculate(); //数量变化自动计算 [...nums].forEach((num) => (num.onchange = autoCalculate)); </script> </body></html>