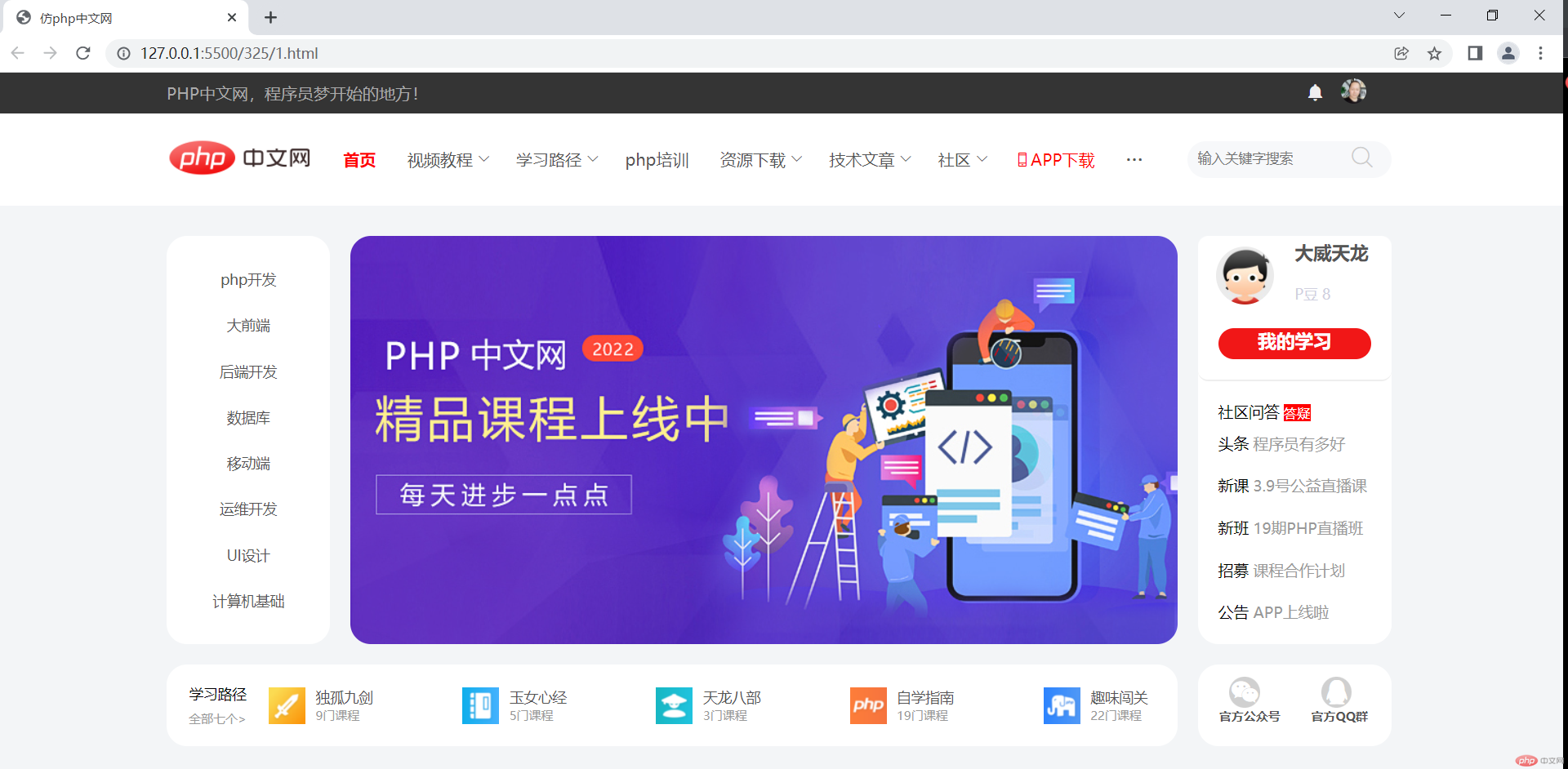
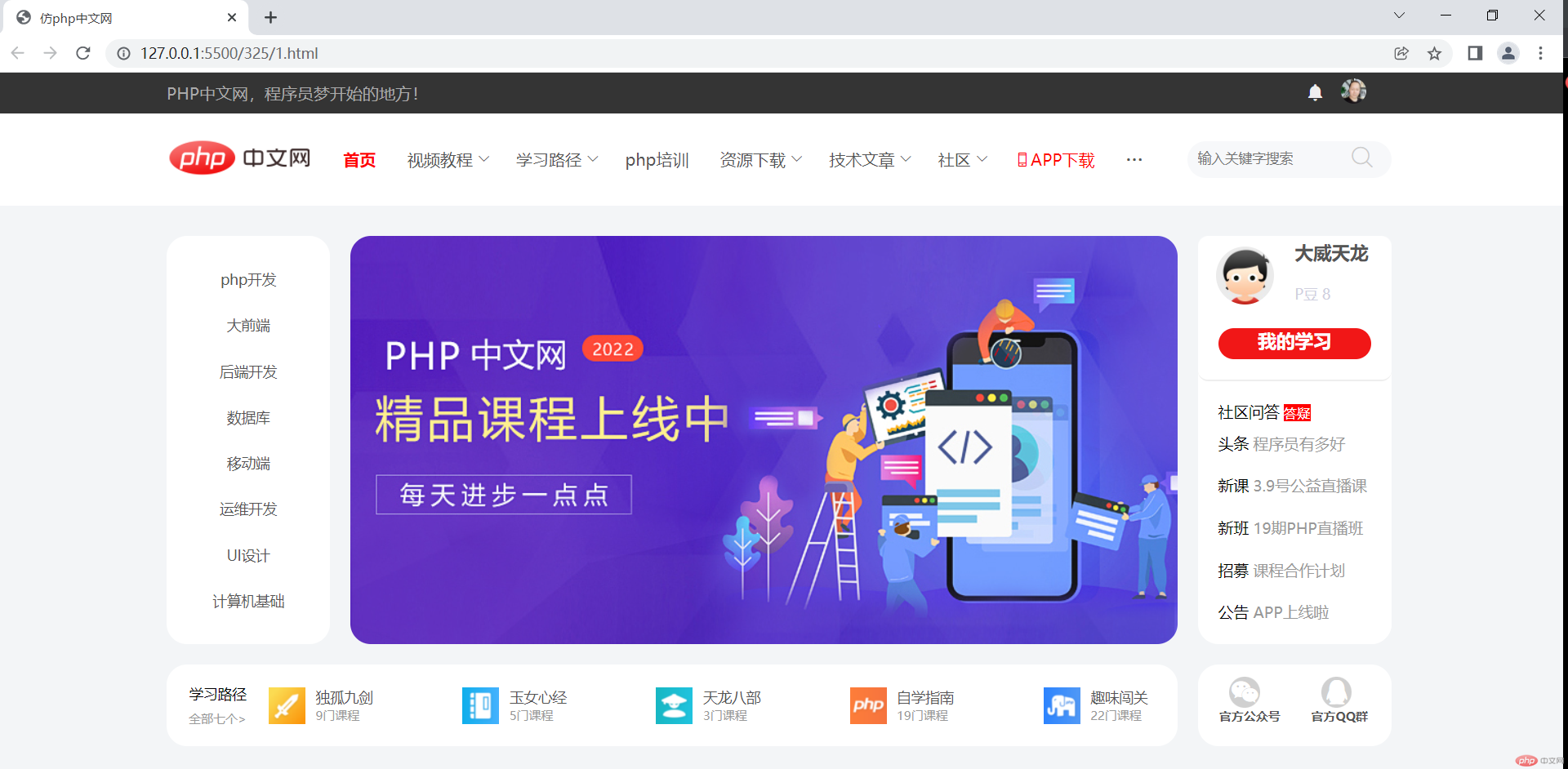
效果图

HTML代码
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <link rel="stylesheet" href="//at.alicdn.com/t/font_3280886_zb7zws8num9.css" /> <link rel="stylesheet" href="static/css/1.css" /> <link rel="stylesheet" href="static/css/2.css" /> <link rel="stylesheet" href="static/css/3.css" /> <title>仿php中文网</title> </head> <body> <!-- 页眉 --> <header> <!-- 顶部 --> <div class="top"> <div class="content"> <div class="title">PHP中文网,程序员梦开始的地方!</div> <div class="right"> <a href="" class="iconfont icon-lingdang"></a> <a href=""><img src="static/images/user-pic.jpeg" alt="" /></a> </div> </div> </div> <!-- 导航 --> <div class="navs"> <div class="content"> <a href="" class="logo" ><img src="static/images/logo.png" alt="" /></a> <nav> <a href="" class="active">首页</a> <a href="" >视频教程<span class="iconfont icon-xiajiankuohao jkh"></span> </a> <a href="" >学习路径<span class="iconfont icon-xiajiankuohao jkh"></span ></a> <a href="">php培训</a> <a href="" >资源下载<span class="iconfont icon-xiajiankuohao jkh"></span ></a> <a href="" >技术文章<span class="iconfont icon-xiajiankuohao jkh"></span ></a> <a href="" >社区<span class="iconfont icon-xiajiankuohao jkh"></span ></a> <a href="" class="iconfont icon-Phoneshouji shouji">APP下载</a> <a href="" class="iconfont icon-qita"></a> </nav> <div class="search"> <input type="search" placeholder="输入关键字搜索" /> <span class="iconfont icon-sousuo fdj"></span> </div> </div> </div> </header> <!-- 主题 --> <main> <div class="navs"> <!-- 两行三列 --> <div class="left"> <a href="">php开发</a> <a href="">大前端</a> <a href="">后端开发</a> <a href="">数据库</a> <a href="">移动端</a> <a href="">运维开发</a> <a href="">UI设计</a> <a href="">计算机基础</a> </div> <div class="slider"> <a href=""><img src="static/images/slider.jpeg" alt="" /></a> </div> <div class="right"> <div class="des"> <a href=""><img src="static/images/dwtl.jpg" alt="" /></a> <div class="name"> <a href="">大威天龙</a> <br /><br /> <span>P豆 8</span> </div> <a href="" class="wdxx">我的学习</a> </div> <div class="new"> <div class="doc1"> <span>社区问答</span> <a href="" class="ys">答疑</a> </div> <div class="doc2"> <span>头条</span> <a href="" class="doc">程序员有多好</a> </div> <div class="doc3"> <span>新课</span> <a href="" class="doc">3.9号公益直播课</a> </div> <div class="doc4"> <span>新班</span> <a href="" class="doc">19期PHP直播班</a> </div> <div class="doc5"> <span>招募</span> <a href="" class="doc">课程合作计划</a> </div> <div class="doc6"> <span>公告</span> <a href="" class="doc">APP上线啦</a> </div> </div> </div> <div class="bottom-left"> <!-- 学习路径 --> <div class="desc"> <div class="title">学习路径</div> <span>全部七个></span> </div> <ul class="detail"> <li onclick=""> <img src="static/images/dgjj.png" alt="" /> <a href="">独孤九剑</a> <span>9门课程</span> </li> <li onclick=""> <img src="static/images/ynxj.png" alt="" /> <a href="">玉女心经</a> <span>5门课程</span> </li> <li onclick=""> <img src="static/images/tlbb.png" alt="" /> <a href="">天龙八部</a> <span>3门课程</span> </li> <li onclick=""> <img src="static/images/phpkjkf.png" alt="" /> <a href="">自学指南</a> <span>19门课程</span> </li> <li onclick=""> <img src="static/images/phpksrm.png" alt="" /> <a href="">趣味闯关</a> <span>22门课程</span> </li> </ul> </div> <div class="bottom-right"> <div> <a href="" class="iconfont icon-weixin"></a> <a href=""><h2>官方公众号</h2></a> </div> <div> <a href="" class="iconfont icon-QQ"></a> <a href=""><h2>官方QQ群</h2></a> </div> </div> </div> </main> </body></html>
css代码
页面元素样式初始化
/* 页面元素样式初始化 */* { margin: 0; padding: 0; box-sizing: border-box;}a { text-decoration: none; color: #555;}body { background-color: rgb(243, 245, 247);}li { list-style: none;}`
css
header .top { width: 100vw; height: 40px; background-color: rgb(52, 52, 52); color: #aaa;}header .top .content img { width: 50%; border-radius: 50%;}header .top .content { width: 1200px; display: grid; grid-template-columns: 400px 100px; grid-auto-rows: 40px; place-content: space-between; place-items: center start; margin: auto;}header .top .content .right .iconfont { color: #eee; font-size: large;}header .top .content .right { display: grid; grid-template-columns: repeat(2, 1fr); place-items: center;}/* 导航 */header .navs { width: 100vw; height: 90px; background-color: #fff;}header .navs .content { width: 1200px; display: grid; grid-template-columns: 140px 1fr 200px; grid-auto-rows: 90px; gap: 20px; margin: auto; place-items: center start;}header .navs .content img { width: 100%;}header .navs .content nav a.active,header .navs .content nav a:hover { color: red; font-weight: bold;}header .navs .content nav span.jkh { font-size: 10px; height: 36px; position: relative; top: -3px; left: 5px;}header .navs .content nav a.shouji { color: red;}header .navs .content .search { display: flex;}header .navs .content nav a { padding: 0 13px;}header .navs .content .search input[type="search"] { width: 200px; height: 36px; border: none; background-color: #f7f8fa; border-radius: 20px; padding-left: 10px;}header .navs .content .search .fdj { font-size: 22px; color: #ccc; position: relative; left: -40px; top: 5px;}
main { font-size: 14px;}main .navs { /* 两行三列 */ display: grid; grid-template-columns: 160px 810px 190px; grid-auto-rows: 400px 80px; gap: 20px; place-content: center; margin: 30px 0;}main .navs > * { background-color: #fff; border-radius: 20px;}/* 底部左侧占两列 */main .navs .bottom-left { grid-column: span 2;}main .navs .slider img { width: 100%; border-radius: 20px;}/* 左侧导航 */main .navs .left { display: grid; place-items: center; padding: 20px 0;}main .navs .left a:hover { color: red; background-color: rgb(250, 223, 227);}main .navs .left a { border-radius: 20px; padding: 10px 20px;}/* 底部左侧 */main .navs .bottom-left { display: grid; grid-template-columns: 100px 1fr;}main .navs .bottom-left .desc { display: grid; place-items: center; padding: 16px;}main .navs .bottom-left .detail img { width: 100%; grid-row: span 2;}main .navs .bottom-left .detail { display: flex; place-items: center; place-content: space-between;}main .navs .bottom-left .detail li { display: grid; grid-template-columns: 36px 85px; gap: 0 10px; place-items: center start;}main .navs .bottom-left .detail li a { font-size: 14px;}main .navs .bottom-left .detail li a:hover { color: red;}main .navs .bottom-left .detail li span,main .navs .bottom-left .desc span { font-size: 12px; color: #999;}/* 右侧导航 */main .navs .right { display: grid; grid-template-rows: 142px 1fr; gap: 10px;}main .right .des img { width: 60%; border-radius: 100%; margin-left: 18px; margin-top: 10px;}main .right .des { display: grid; grid-template-rows: repeat(2, 1fr); grid-template-columns: repeat(2, 1fr); place-content: center; place-items: center center; background-color: #fff; border-radius: 10px; border-bottom: 2px solid #eeeeee;}main .right .name { place-self: center start;}main .right .name a { font-size: large; font-weight: bold;}main .right .name a:hover { color: red;}main .right .name span { font-size: 14px; color: #d0d0df;}main .right .des .wdxx { grid-column: span 2; background-color: #f11717; width: 150px; height: 30px; border-radius: 20px; padding: auto; text-align: center; font-size: large; font-weight: bold; color: #fff;}main .right .new { font-size: 15px; display: grid; grid-template-rows: repeat(6, 1fr); background-color: #fff; border-radius: 20px; margin-left: 20px;}main .right .new .doc1 { margin-top: 10px;}main .right .new .doc1 .ys { font-size: 13px; background-color: red; color: #fff;}main .right .new a:hover { color: red;}main .right .new .doc { color: #999;}main .bottom-right { display: grid; grid-template-columns: repeat(2, 1fr); background: #fff; border-radius: 20px; gap: 10px; place-content: space-between; place-items: center; padding: 12px;}main .bottom-right .iconfont { font-size: 30px; border-radius: 100%; margin: 10px; color: #fff; background: #d0d0d0;}main .bottom-right a h2 { font-size: 10px;}main .bottom-right a h2:hover { color: red;}